使用vue-cli3创建vue3项目
创建项目
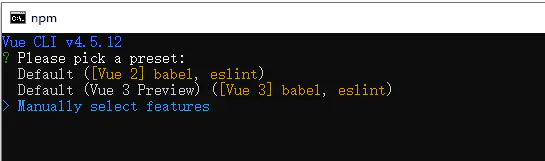
vue create 项目名称
default:默认配置,,如果选择默认一直回车即可,第一第二个就是vue2和vue3的区别
manually:手动配置,选择手动需要进行相应的配置

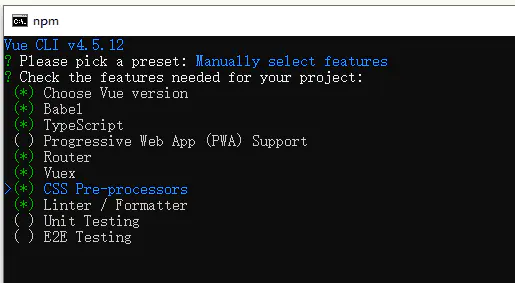
根据自己项目需求选择相应的选项,上下键和空格选择,最后回车确认
babel---转码
typescript
Progressive Web App (PWA) Support---(PWA)
router
vuex
CSS Pre-processors---css预处理
Linter / Formatter---代码风格检查和格式化
Unit Testing---单元测试
E2E Testing---e2e测试
babel---转码
typescript
Progressive Web App (PWA) Support---(PWA)
router
vuex
CSS Pre-processors---css预处理
Linter / Formatter---代码风格检查和格式化
Unit Testing---单元测试
E2E Testing---e2e测试

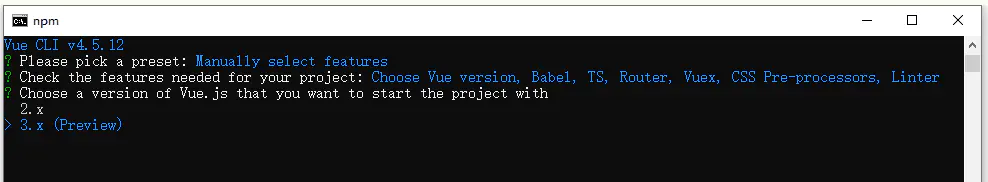
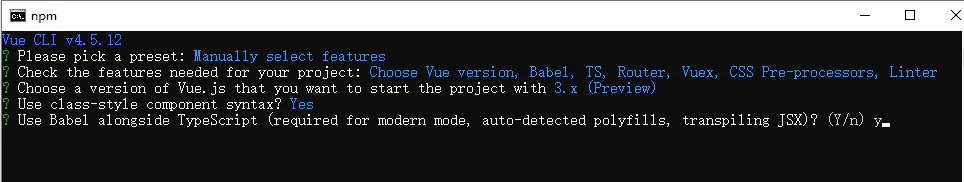
选择一个vue版本

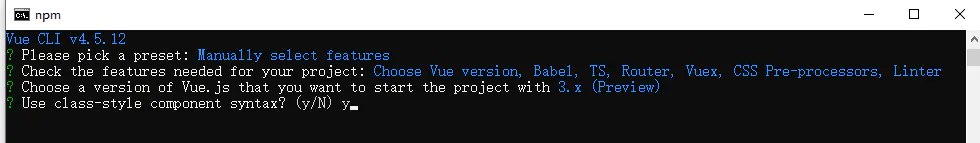
使用css预处理器风格的组件语法?

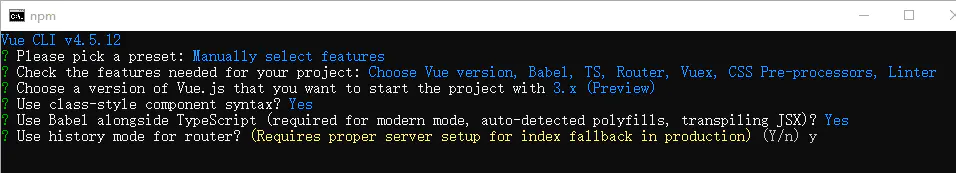
使用Babel与TypeScript一起用于自动检测?

路由使用历史模式? 这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面

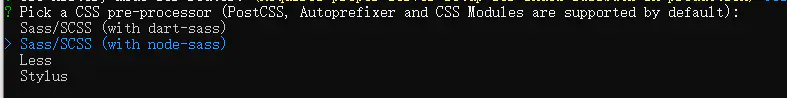
选择哪种css预处理器

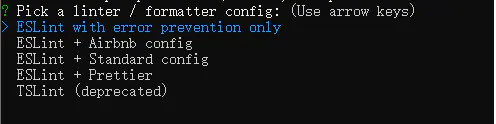
ESLint with error prevention only 只检测错误
ESLint + Airbnb config 独角兽公司的Airbnb,有人说这是一份最合理的JavaScript 的编码规范,他几乎涵盖了js的各个方面
ESLint + Standard config standardjs 是一份强大的js编程规范,自带linter和自动代码纠正,没有配置,自动格式化代码,可在编码早期发现规范问题和低级错误
ESLint + Prettier Prettier作为代码格式话工具,能够统一整体团队的代码风格
TSLint (deprecated)
ESLint + Airbnb config 独角兽公司的Airbnb,有人说这是一份最合理的JavaScript 的编码规范,他几乎涵盖了js的各个方面
ESLint + Standard config standardjs 是一份强大的js编程规范,自带linter和自动代码纠正,没有配置,自动格式化代码,可在编码早期发现规范问题和低级错误
ESLint + Prettier Prettier作为代码格式话工具,能够统一整体团队的代码风格
TSLint (deprecated)

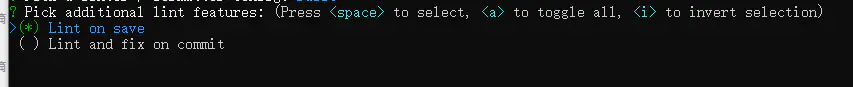
Lint on save 保存就检测
Lint and fix on commit 用户commit时检测

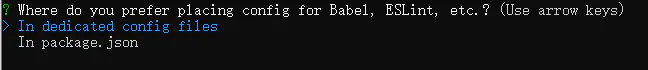
n dedicate config files 在专用配置文件中,单独管理
In package.json 放在package.json 文件中

是否将以上这些保存为未来项目的配置?

最后 npm run serve 启动项目即可





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!