调用微信扫一扫功能 且返回二维码信息 (2023.7.24 更新版本)
分析bug
Vue引入微信的sdk和jquery需要做:
引入微信sdk
安装依赖 npm i -S weixin-js-sdk
引入 import wx from 'weixin-js-sdk'
引入jquery
注意事项:
“获取微信认证参数”
这个的前提是您能够有自己的微信开发资质,并能获取到正确的参数
公众号的唯一标识
签名的时间戳
签名随机串
常见的错误
config:invalid signature
解决办法
“当前网页的地址”-----哈哈,一定是你写的不对,这里一定是去参的本网页的地址
最好是在服务器下去测试
1.安装依赖 npm i -S weixin-js-sdk
2.引入 import wx from 'weixin-js-sdk'
<template>
<button @click="handleSignClick()">点击扫描</button>
<div>{{ content }}</div>
import wx from 'weixin-js-sdk'
export default {
name: 'scan',
data() {
return {
content: '',
};
},
methods: {
//调用微信扫一扫的思路是 通过接口获取对应的 wx.config 需要的对象 然后调用扫一扫功能 获取二维码的内容
handleSignClick(){
this.$axios
.post('patient/wechat/jssdk', {
apis: ['scanQRCode'],
url: encodeURI(location.href.split('#')[0]),
})
.then(res => {
wx.config(res.data); //配置wx.config参数
wx.ready(() => {
wx.scanQRCode({
onlyFromCamera: true,
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
success: res => {
this.content = res.resultStr; //得到扫码二维码后的值
this.runSign(res.resultStr);
},
});
});
});
}
},
}
//如果是手机端浏览器进入项目 在项目中打开扫码 (vue/h5,利用vue-qrcode-reader实现简单的实时扫一扫功能)
主要是参考这个官网链接 https://gruhn.github.io/vue-qrcode-reader/demos/Validate.html
一、安装
工具: vs code
命令: npm install --save vue-qecode-reader,或者利用cnpm,这样会更快一点,cnpm install --save vue-qrcode-reader。
注: 这里是以 node -v 16.10.0 为标准 需要 vue-qrcode-reader是版本为 3.0.0
yarn add vue-qrcode-reader@3.0.0
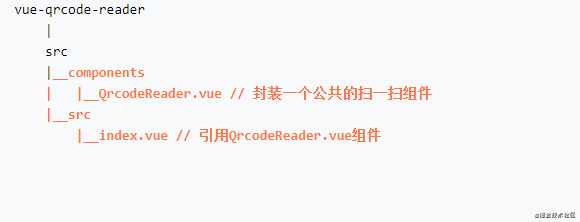
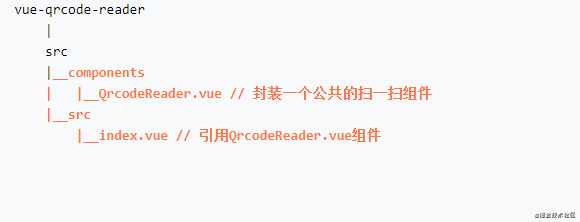
二、目录结构

三、实现
1.QrcodeReader.vue
camera 有着以下属性:rear: 当camera为rear值的时候调用前摄像头; front: 当camera为front值的时候调用后摄像头; off: 当camera为off值的时候调用关闭摄像头,会获取最后一帧用于显示;auto: 是用于开始获取摄像头,也是默认属性。
torch 的属性是布尔值,当为true的时候打开手电筒,false是关闭摄像头
<template>
<div class="qrcode">
<div class="code">
<!-- decode是扫描结果的函数,torch用于是否需要打开手电筒,init用于检查该设备是否能够调用摄像头的权限,camera可用于打开前面或者后面摄像头 -->
<qrcode-drop-zone @decode="onDecode">
<qrcode-stream @decode="onDecode" :torch="torchActive" @init="onInit" :camera="camera" />
</qrcode-drop-zone>
<div class="code-button">
<button @click="switchCamera">相机反转</button>
<button @click="ClickFlash">打开手电筒</button>
<button @click="turnCameraOff">关闭相机</button>
</div>
</div>
</div>
</template>
<script>
// 引用vue-qrcode-reader插件
import { QrcodeStream, QrcodeDropZone, QrcodeCapture } from 'vue-qrcode-reader';
export default {
name: 'Approve',
props: {
camera: {
type: String,
default: 'rear',
},
torchActive: {
type: Boolean,
default: false,
},
qrcode: {
type: Boolean,
default: false,
},
noStreamApiSupport: {
type: Boolean,
default: false,
},
},
data() {
return {};
},
created() {},
components: {
// 注册组件
QrcodeStream,
QrcodeDropZone,
QrcodeCapture,
},
methods: {
// 扫码结果回调
onDecode(result) {
this.$emit('onDecode', result);
},
// 相机反转
switchCamera() {
this.$emit('switchCamera');
},
// 关闭相机??????
turnCameraOff() {
this.$emit('turnCameraOff');
},
// 打开手电筒
ClickFlash() {
this.$emit('ClickFlash');
},
// 检查是否调用摄像头
onInit(promise) {
this.$emit('onInit', promise);
},
},
};
</script>
2.index.vue
<template>
<div class="qrcode">
<button @click="clickCode">打开相机</button>
<qrcode
:qrcode="qrcode"
v-show="qrcode"
:camera="camera"
:torchActive="torchActive"
@switchCamera="switchCamera"
@ClickFlash="ClickFlash"
@turnCameraOff="turnCameraOff"
@onDecode="onDecode"
@onInit="onInit"
/>
</div>
</template>
<script>
export default {
components: {
// 注册
qrcode: () => import('@/components/QrcodeReader'),
},
data() {
return {
qrcode: false,
torchActive: false,
camera: 'off',
};
},
mounted() {},
methods: {
// 打开相机
clickCode() {
// camera:: 'rear'--前摄像头,'front'后摄像头,'off'关闭摄像头,会获取最后一帧显示,'auto'开始获取摄像头
this.qrcode = true;
this.camera = 'rear';
},
// 扫码结果回调
onDecode(result) {
// result, 扫描结果,可以根据自己的需求来实现相应的功能
console.log(result);
this.turnCameraOff();
},
// 相机反转
switchCamera() {
switch (this.camera) {
case 'front':
this.camera = 'rear';
break;
case 'rear':
this.camera = 'front';
break;
default:
this.$toast('错误');
}
},
// 关闭相机??????
turnCameraOff() {
this.camera = 'off';
this.qrcode = false;
},
// 打开手电筒
ClickFlash() {
switch (this.torchActive) {
case true:
this.torchActive = false;
break;
case false:
this.torchActive = true;
break;
default:
this.$toast('错误');
}
},
// 检查是否调用摄像头
async onInit(promise) {
try {
await promise;
} catch (error) {
if (error.name === 'StreamApiNotSupportedError') {
} else if (error.name === 'NotAllowedError') {
this.errorMessage = 'Hey! I need access to your camera';
} else if (error.name === 'NotFoundError') {
this.errorMessage = 'Do you even have a camera on your device?';
} else if (error.name === 'NotSupportedError') {
this.errorMessage = 'Seems like this page is served in non-secure context (HTTPS, localhost or file://)';
} else if (error.name === 'NotReadableError') {
this.errorMessage = "Couldn't access your camera. Is it already in use?";
} else if (error.name === 'OverconstrainedError') {
this.errorMessage = "Constraints don't match any installed camera. Did you asked for the front camera although there is none?";
} else {
this.errorMessage = 'UNKNOWN ERROR: ' + error.message;
}
}
},
},
};
</script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号