使用 canvas+JS绘制钟表
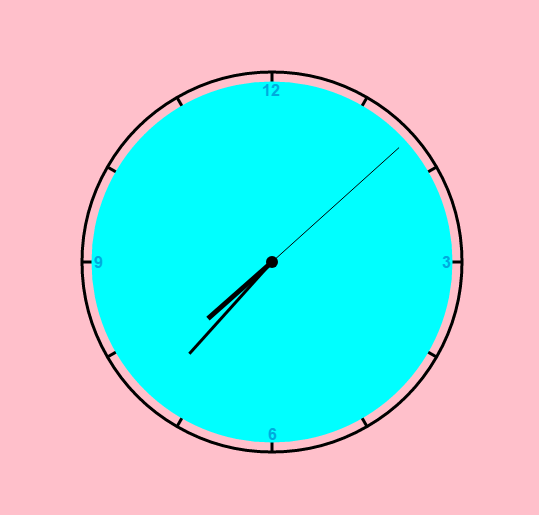
效果如下:

附上代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>使用Canvas绘制钟表</title> 6 <style> 7 body { 8 background-color: pink; 9 } 10 #clock { 11 display: block; 12 margin: auto; 13 margin-top: 100px; 14 } 15 </style> 16 <script> 17 window.onload = function() { 18 var drawing = document.getElementById("clock"); 19 var context = drawing.getContext("2d"); 20 function drawClock() { 21 context.clearRect(0, 0, drawing.width, drawing.height); 22 23 var circleX = 200; // 圆心X坐标 24 var circleY = 200; // 圆心Y坐标 25 var radius = 190; // 半径长度 26 27 // 获取时间信息 28 var date = new Date(); 29 var hour = date.getHours(); 30 var min = date.getMinutes(); 31 var sec = date.getSeconds(); 32 33 // 分针走一圈60度,时针走30度 34 // 度数转化为弧度 度数*Math.PI/180 35 var hourValue = (-90+30*hour+min/2)*Math.PI/180; 36 var minValue = (-90+6*min)*Math.PI/180; 37 var secValue = (-90+6*sec)*Math.PI/180; 38 39 // 绘制表盘 40 context.beginPath(); 41 context.font = "bold 16px Arial"; 42 context.lineWidth = '3'; 43 for(var i=0;i<12;i++) { 44 context.moveTo(circleX,circleY); 45 context.arc(circleX,circleY,radius,30*i*Math.PI/180,30*(i+1)*Math.PI/180,false); 46 } 47 context.stroke(); 48 49 context.fillStyle='#0ff'; 50 context.beginPath(); 51 context.moveTo(circleX,circleY); 52 context.arc(circleX,circleY,radius*19/20,0,360*Math.PI/180,false); 53 context.closePath(); 54 context.fill(); 55 56 // 绘制钟表中心 57 context.beginPath(); 58 context.arc(200,200,6,0,360,false); 59 context.fillStyle = "#000"; 60 context.fill();//画实心圆 61 context.closePath(); 62 63 // 绘制时针刻度 64 context.lineWidth = '5'; 65 context.beginPath(); 66 context.moveTo(circleX, circleY); 67 context.arc(circleX, circleY, radius*9/20, hourValue, hourValue, false); 68 context.stroke(); 69 70 // 绘制分针 71 context.lineWidth = '3'; 72 context.beginPath(); 73 context.moveTo(circleX, circleY); 74 context.arc(circleX, circleY, radius*13/20, minValue, minValue, false); 75 context.stroke(); 76 77 // 绘制秒针 78 context.lineWidth = '1'; 79 context.beginPath(); 80 context.moveTo(circleX, circleY); 81 context.arc(circleX, circleY, radius*18/20, secValue, secValue, false); 82 context.stroke(); 83 84 85 // 绘制钟表的数字 86 context.fillStyle = "#0ad"; 87 context.fillText("12", 190, 34); 88 context.fillText("3", 370, 206); 89 context.fillText("6", 196, 378); 90 context.fillText("9", 22, 206); 91 92 } 93 setInterval(drawClock, 1000); 94 drawClock(); 95 } 96 </script> 97 </head> 98 <body> 99 <canvas id="clock" width="400" height="400"> 100 <span>你的浏览器不支持canvas元素,换个浏览器试试吧</span> 101 </canvas> 102 </body> 103 </html>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· 百万级群聊的设计实践
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
· 永远不要相信用户的输入:从 SQL 注入攻防看输入验证的重要性