好看的音乐播放器css/js
引言
逛着别人的博客园,
发现了一个不错的音乐播放器样式APlayer,
于是就用了起来,
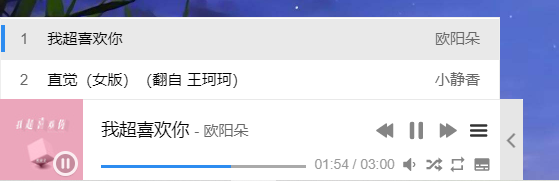
样式:有播放列表和歌词


代码与引用
运用代码片段:
<div id="songs"> <link rel="stylesheet" href="./css/APlayer.min.css"> <div id="player" class="aplayer aplayer-withlist aplayer-fixed" data-id="5077770766" data-server="netease" data-type="playlist" data-order="random" data-fixed="true" data-listfolded="true" data-theme="#2D8CF0"></div> <script src="./js/APlayer.min.js"></script> <script src="./js/Meting.min.js"></script> </div>
需要下载APlayer的css样式和js + Meting的js文件
APlayer是播放器, 然后Meting是一个支持各种音乐平台(腾讯,网易)的音乐 API 框架
data-type是类型,有playlist:歌单;song:单曲;专辑:album;关键词:search;歌手:artist
参数含义
其中data-id是歌单的id编号,打开平台某个歌单就能在链接处看到:

data-server是音乐播放平台的名称。netease:网易;tencent:腾讯;xiami:虾米;kugou:酷狗;baidu:百度
程序宅男



