如何创建一个自己的 Composer 库
1.1 什么是Composer
一句话:Composer是PHP的一个依赖管理工具,类似于java中的maven, node 中npm, iOS中的cocoapod。它会在你的项目中为你安装这些依赖的库文件代码,如果想了解Composer如何安装,以及入门使用,请参考这里docs.phpcomposer.com/00-intro.ht…, 本文重心是: 开发一个自己的Composer库。
1.2 准备工作
网上分享如何自定义Composer库的文章不少,但不够详尽,尤其是对初学者来说,会有坑,因此毛遂自荐,在此做一下分享,在开始前你需要准备几个账号:
当然并不是必须用github账号,用你自己私有的git仓库也可以,你至少要告诉Composer你的代码放在哪里,它会主动去拉去代码,然后放如packagist中(Composer最大的托管仓库)本文我们将把代码放在github上进行托管。
packagist 是Composer默认也是最大的托管仓库地址,你提交的代码会默认收录到这里,因此你需要一个账号,你需要把push到github的代码submit到这里即可。
1.3 开始创建本地库
mkdir WebUtil
cd WebUtil
composer init复制代码composer init 会在WebUtil目录下构建一个composer.json文件,表示这是一个符合composer规范的项目,并且会交互式提示你输入一些项目信息,但是里面最重要的估计就是:
Package/name复制代码上述字段希望你填写好这个项目的[包名/项目名称], 当然你可以任性点,来个[xxoo/test]都可以,这个会作为你发布的项目本地址包名,如果你真用这个名词,那么一旦这个发布出去,那么别人在使用你这个代码仓库时, 文件头或者代码行会引入这个包名:
use xxoo\test;复制代码当然本文创建的项目不叫这个名字,因为在日常开放中,我发现有些重复的代码可以提取为工具类,所以我创建了一个叫:[apptut/web-util]项目,你可能注意到了,此处我没有使用驼峰,而且名称里还多了一条横线,这是composer的自动处理的,咱忽略不计。
至于apptut是我在github账号名,因此我用这个做了包名,当然你可以坚持使用xxoo, 无妨。
1.3.1 工具库实现
这个工具库很简单,我把日常用到的php对CURL常用的http请求做了一个封装,常用的请求:GET和POST请求,代码大致如下:
class CURLUtil{
public static function get($url, $header = []){}
public static function post($url, $data, $header = []) {}
}复制代码具体代码,请参见:github.com/apptut/WebU…
实现好这个库后,我们最后需要来看一下composer.json这个文件,内容如下:
{
// 省略相关内容
"require": {
"php": ">=5.3.0"
},
"autoload": {
"psr-4": {
"WebUtil\\": "src/"
}
}
}
复制代码此处我忽略了文件里其他大家已经很很熟悉的字段,专注于俩需要注意的字段:require和autoload, require表示此项目需要的环境条件或需要依赖的其他库资源,因为此处autoload使用了psr-4规范,因此php的版本最低需要5.3.0, 至于什么是psr-4、psr-3 请自行科普补脑哈。
接着是autoload, 之前已经说明此处我们使用的是最新的psr-4规范,当调用WebUtil包名时,会自动去项目库的src目录下查找相关源文件代码,因此最终我这个项目库的目录结构大致如下:
/WebUtil
/src
CURLUtil.php
composer.json复制代码当然你也可以移除src目录,这仅仅是个人的一个习惯,你还是搞个xxoo目录。
1.3.2 部署代码到github
如果你不知道github是啥,那我建议接下来内容还是先别看了,本文不会分享如果创建github账号,以及github的使用,我们直接进入正题。
我在github账号下创建了一个WebUtil的项目,然后把本地代码推送了上去,在本地开发的时候,我用到了git的分支模型,当然纯属个人习惯:
master (用来做tag)
develop (开发分支)复制代码因此我在push到github上有俩分支,master和develop, 并且会有一个tag:
v1.0.0复制代码之所以这样弄,是因为composer会默认取git的tag作为依赖库的稳定版本,而 把git分支作为开发版本,因此你需要在你本地把一件很成熟的代码合并到到master分支,然后做一个tag, 并且把tag推送到github上去,这也就是告诉composer, v1.0.0是我这个项目的第一个稳定版本,大家使用的时候会pull所有这个tag下的代码内容,而develop则是开发分支版本。
关于tag的命名规范,参见: packagist.org/about
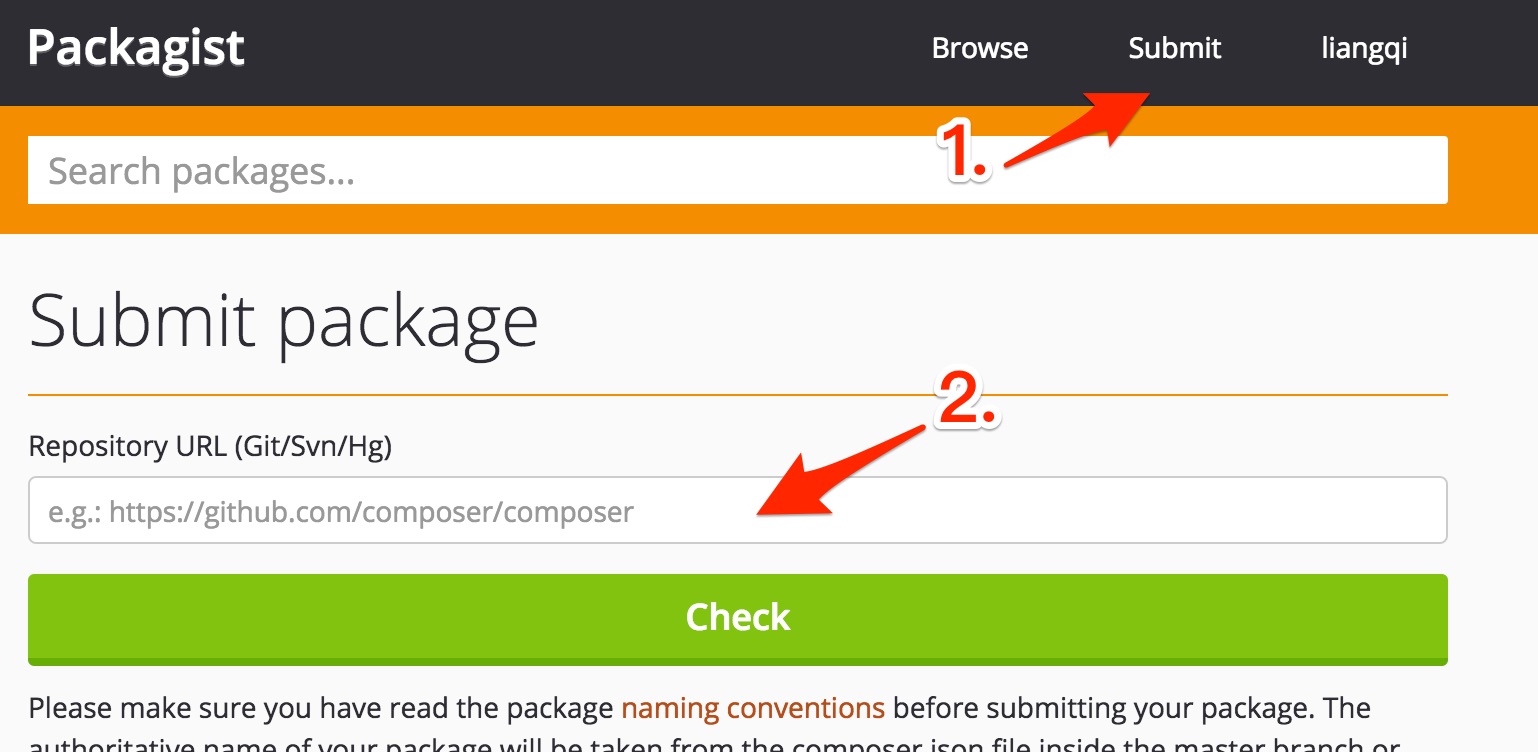
1.4 提交git地址到packagist网站
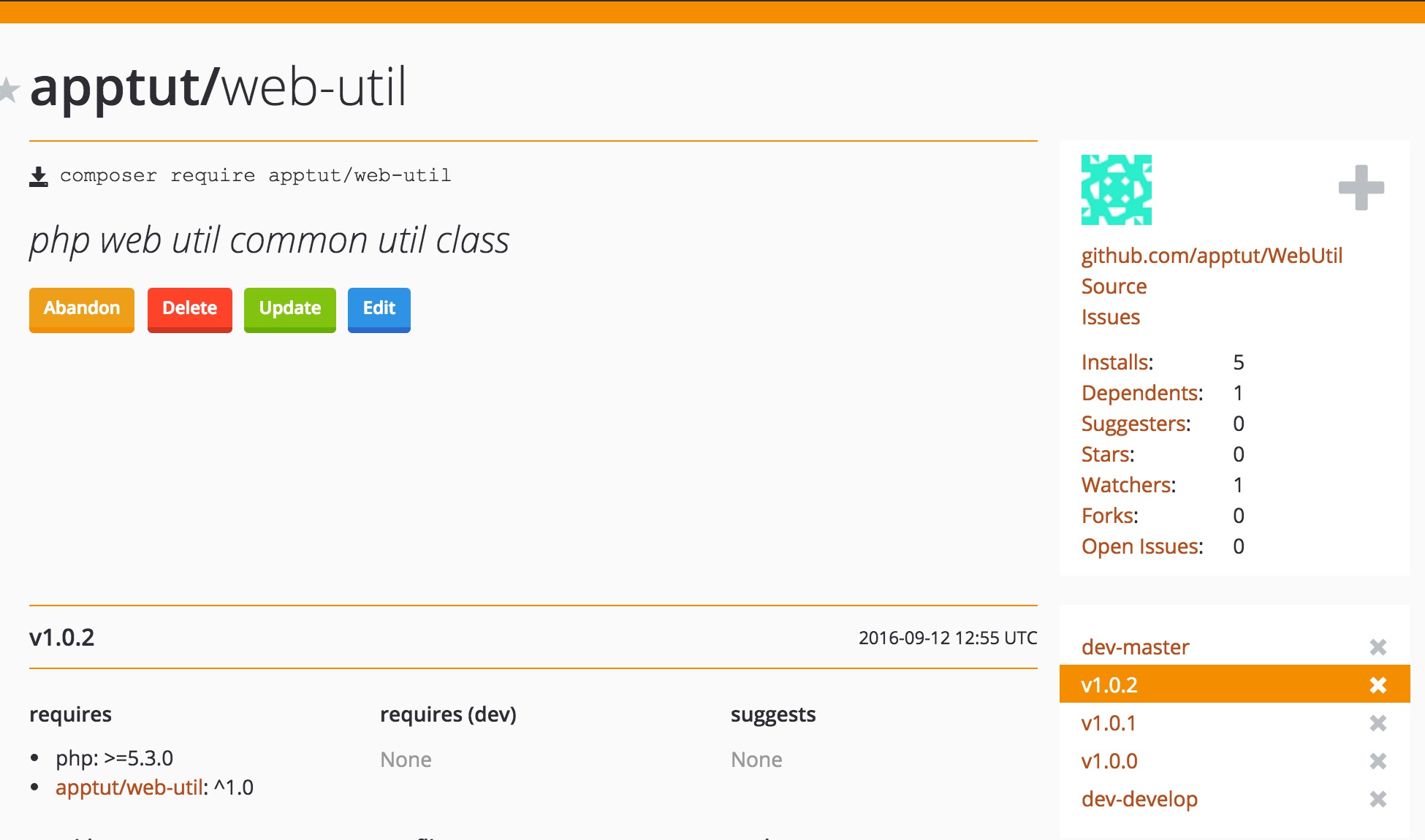
假设你已经把代码按照之前的说明细节整理提交到了github,那么接下来我们需要去packagist提交这个项目,好在 packagist支持github账号登录,省去了注册账号的时间。

稍作等待,你会看到如下界面,然后你就可以在其他项目里使用这个库了

1.5 composer开发调试
至此,我们说明了如何如果把一个自定义的代码库推送到packagist,然后在composer中使用,但是还有一些问题需要解决。
-
composer如何开发调试
-
packagist包自动更新
1.5.1 composer本地开发调试
一个工具类或者一个库并不是一蹴而就的,需要迭代很多版本,而且实现一个功能也需要本地测试,那么在把代码提交的Composer之前如果测试开发的代码使用可用呢,笔者自己使用Composer的autoload字段在另一个项目里来引入本地开发库文件,当然 你也可以使用autoload-dev字段:
"autoload": {
"psr-4": {
"WebUtil\\": "/Users/liangqi/Project/WebProject/WebUtil/src"
}
}
复制代码直接指定本地开发代码仓库地址,这样你就可以测试你开发的工具类是否达到预期,so easy!
1.5.2 packagist包自动更新
至于packagist包自动更新,这个任务就留给大家自己去解决,实现的效果是当我们把代码推送到github上后,packagist会自动拉取最新代码,这样避免每次升级版本手动更新重复劳动的操作,不妨试试!
作者:梁猿外
链接:https://juejin.cn/post/6844903444097007630
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。




