js获取页面元素距离浏览器工作区顶端的距离
先介绍几个属性:(暂时只测了IE和firefox,实际上我工作中用到的最多的是chrome)
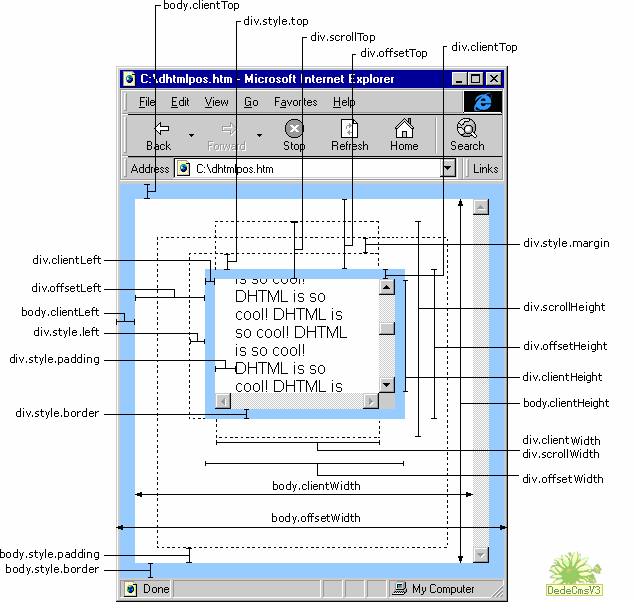
网页被卷起来的高度/宽度(即浏览器滚动条滚动后隐藏的页面内容高度)
(javascript) document.documentElement.scrollTop //firefox
(javascript) document.documentElement.scrollLeft //firefox
(javascript) document.body.scrollTop //IE
(javascript) document.body.scrollLeft //IE
(jqurey) $(window).scrollTop()
(jqurey) $(window).scrollLeft()
网页工作区域的高度和宽度
(javascript) document.documentElement.clientHeight// IE firefox
(jqurey) $(window).height()
元素距离文档顶端和左边的偏移值
(javascript) DOM元素对象.offsetTop //IE firefox
(javascript) DOM元素对象.offsetLeft //IE firefox
(jqurey) jq对象.offset().top
(jqurey) jq对象.offset().left
获取页面元素距离浏览器工作区顶端的距离
页面元素距离浏览器工作区顶端的距离 = 元素距离文档顶端偏移值 - 网页被卷起来的高度
即:
页面元素距离浏览器工作区顶端的距离 = DOM元素对象.offsetTop - document.documentElement.scrollTop

举个应用例子:(个人习惯用jqurey,免去兼容性烦恼)
利用 页面元素距离浏览器工作区顶端/左端的距离 来实现一个提示框在页面不同位置时候保证提示信息显示的正确位置,如图所示 附代码

可见不管输入框在哪里,提示框信息永远都显示在正确的位置,而不会在弹出提示框时候被挡住
code(上面例子的html页面,需引用jquery-1.8.2.min.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | <!--<!DOCTYPE html>--><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="jquery-1.8.2.min.js"></script> <script> $(document).ready(function () { }); function UseKeyTo(c) { var inputControl = $(c); if (!document.getElementById('province')) { $('body').append('<div id="province" style="position:absolute;border:1px solid #808080;width:540px;height:197px;border-radius: 3px;background-color:#ccc;display:block;"><div class="c" v="京">(京)北京市00</div><div class="c" v="津">(津)天津市01</div><div class="c" v="沪">(沪)上海市02</div><div class="c" v="渝">(渝)重庆市03</div><div class="c" v="琼">(琼)海南省04</div><div class="c" v="黑">(黑)黑龙江05</div><div class="c" v="蒙">(蒙)内蒙古06</div><div class="c" v="冀">(冀)河北省07</div><div class="c" v="晋">(晋)山西省08</div><div class="c" v="鲁">(鲁)山东省09</div><div class="c" v="吉">(吉)吉林省10</div><div class="c" v="苏">(苏)江苏省11</div><div class="c" v="皖">(皖)安徽省12</div><div class="c" v="浙">(浙)浙江省13</div><div class="c" v="闽">(闽)福建省14</div><div class="c" v="赣">(赣)江西省15</div><div class="c" v="辽">(辽)辽宁省16</div><div class="c" v="豫">(豫)河南省17</div><div class="c" v="鄂">(鄂)湖北省18</div><div class="c" v="湘">(湘)湖南省19</div><div class="c" v="粤">(粤)广东省20</div><div class="c" v="桂">(桂)广西省21</div><div class="c" v="新">(新)新疆区22</div><div class="c" v="陕">(陕)陕西省23</div><div class="c" v="甘">(甘)甘肃省24</div><div class="c" v="宁">(宁)宁夏区25</div><div class="c" v="青">(青)青海省26</div><div class="c" v="川">(川)四川省27</div><div class="c" v="藏">(藏)西藏区28</div><div class="c" v="云">(云)云南省29</div><div class="c" v="贵">(贵)贵州省30</div><div style="float:left;"> 选择的简称:<span id="simple" style="color:red;font-weight:bolder;"></span></div><div style="position:absolute;right:5px;bottom:5px;display:inline;"><input id="Kconfirm" type="button" name="name" value="确定" /><input id="Kcancel" type="button" name="name" value="取消" /></div></div>'); var province = $('#province'); $('#province .c').css({ 'font-size':'14px', 'border-radius': '5px', 'height': '20px', 'width': '100px', 'border': '1px solid rgb(30,113,177)', 'background-color': 'rgb(219,234,249)', 'text-align': 'center', 'line-height': '18px', 'margin-left': '5px', 'margin-top': '5px', 'float': 'left', 'display': 'inline', 'cursor': 'pointer' }); $('#province .c').hover(function () { $(this).css("background-color", "rgb(30,113,177)") }, function () { $(this).css("background-color", "rgb(219,234,249)") }); $("#province .c").click(function () { $('#simple').html($(this).attr('v')); inputControl.val($(this).attr('v')); }); $("#province #Kconfirm").click(function () { province.css("display", "none"); }); $("#province #Kcancel").click(function () { inputControl.val(''); province.css("display", "none"); }); } var province = $('#province'); province.show(); var _top = inputControl.offset().top - $(window).scrollTop();//inputControl[0].offsetTop - $(window).scrollTop(); var _left = inputControl.offset().left - $(window).scrollLeft(); //inputControl[0].offsetLeft - $(window).scrollLeft(); province.css("left", inputControl.offset().left + 'px').css("top", inputControl.offset().top + 30 + 'px'); var viewWidth = document.documentElement.clientWidth// var viewHeight = document.documentElement.clientHeight;// if ((_left + province.width()) > viewWidth) { //计算div的offset().left var left = (inputControl.offset().left - (_left + province.width() - viewWidth+10)) + 'px'; province.css("left", left); } if ((_top + province.height() + 30) > viewHeight) { //计算div的offset().top var top = (inputControl.offset().top - province.height() - 10) + 'px'; province.css("top", top); } } </script></head><body> <input id="kk" type="text" name="name" value="" placeholder="请选择省份简称" style="margin-left: 1300px;border:solid red 2px;height:16px;" onfocus="UseKeyTo(this);" /></body></html> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理