SpringBoot整合ueditor编辑器
1.到ueditor编辑器官网下载jsp版(目前官网地址改为了GitHub)
https://ueditor.baidu.com/website/download.html
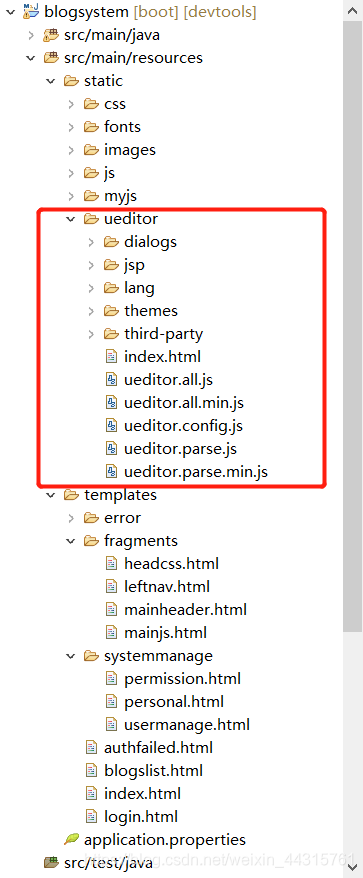
2.下载解压后复制到当前项目
3.导入maven依赖
<dependency> <groupId>cn.jasonone.ueditor</groupId> <artifactId>ueditor-spring-boot-starter</artifactId> <version>1.2.0</version> </dependency>
如果上面的依赖下载不了,可以换成如下的高版本依赖试试:
<dependency> <groupId>cn.jasonone.ueditor</groupId> <artifactId>ueditor-spring-boot-starter</artifactId> <version>1.2.2</version> </dependency>
4.application.properties文件添加配置
#uediter编辑器设置 ue.root-path=classpath:/static ue.server-url=/ueditor/jsp/controller
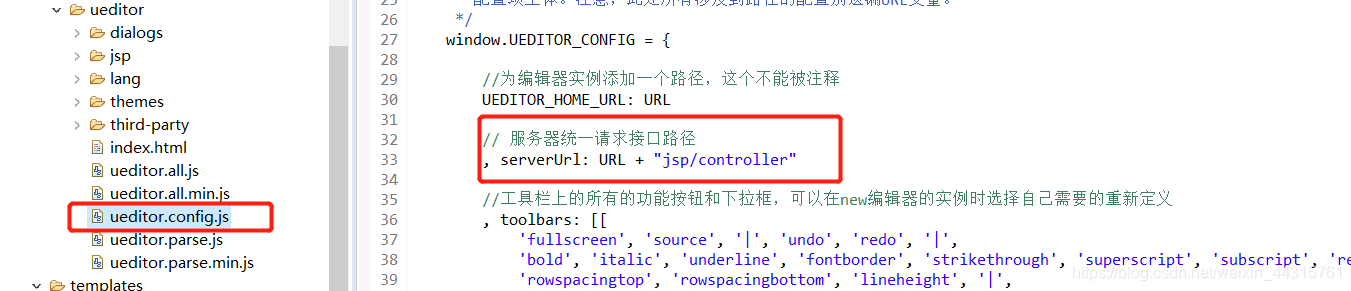
5.修改ueditor.config.js配置文件路径,服务器请求地址需要与上面配置一致
6.在使用的html界面导入相关js初始化编辑器
<html> <head> <title>完整demo</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.min.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script> </head> <body> <script id="editor" type="text/plain" style="width:100%;height:500px;"></script> <script type="text/javascript"> UE.getEditor('editor'); </script> </body> </html>
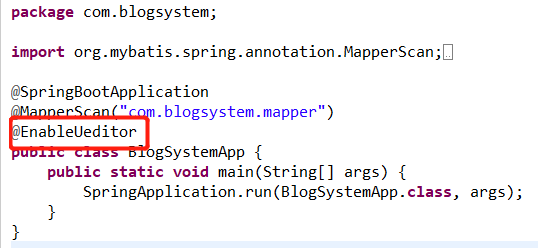
7.启动类添加注解

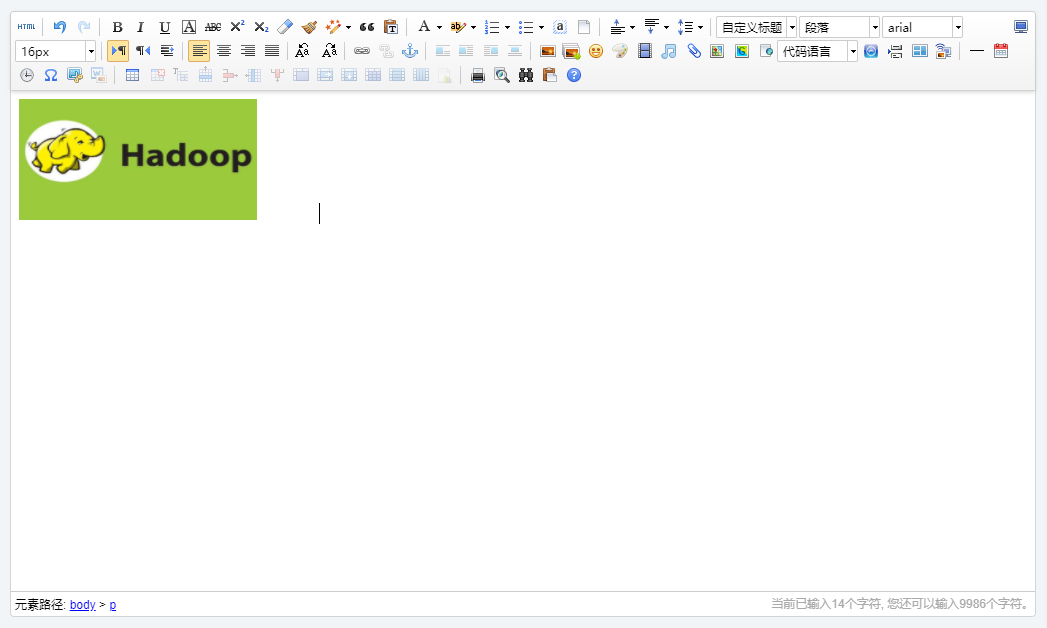
8.测试上传成功
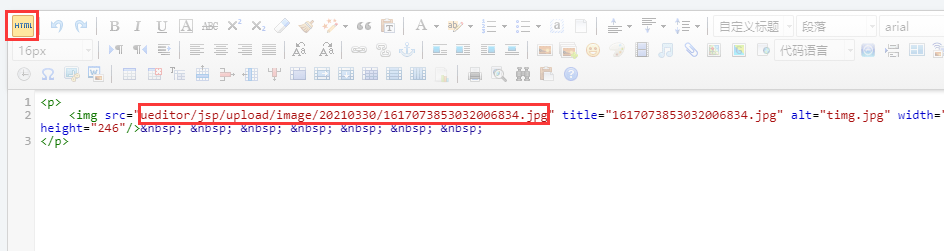
9. 点击编辑器的HTML按钮,显示源码,查看图片的上传路径

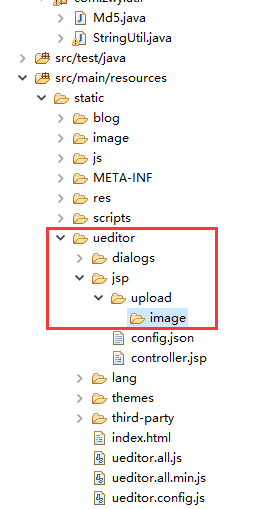
10.查找上传的图片在本地硬盘的位置
项目的上传路径中没有发现该图片:

target目录中也没有发现该图片:

最后在项目的工作空间中的target/class目录中找到了该图片:

更多内容及Java+大数据个人原创视频,可关注公众号观看:

原创文章,转载请注明出处!!

原创文章,转载请注明出处!!


