jquery实现表格导出Excel
使用jQuery,jszip.js,FileSaver.js,excel-gen.js插件直接将网页中的table表格导出到本地Excel文件,而不需要经过后台。

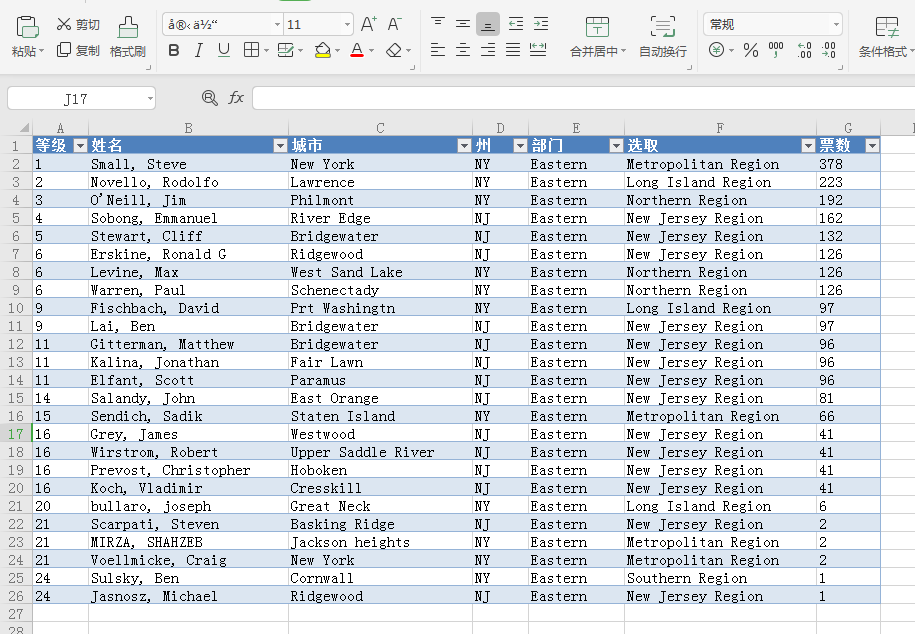
导出结果:

实现步骤:
1.进入相关js插件
<script src="external/jquery-1.10.2.js"></script> <script type="text/javascript" src="external/jszip.min.js"></script> <script type="text/javascript" src="external/FileSaver.js"></script> <script type="text/javascript" src="scripts/excel-gen.js"></script> <script type="text/javascript" src="scripts/demo.page.js"></script>
2. 将HTML的table标签的id设置为test_table
<table class="table table-bordered table-striped" id="test_table"> <thead> <tr> <td>等级</td> <td>姓名</td> <td>城市</td> <td>州</td> <td>部门</td> <td>选取</td> <td>票数</td> </tr> </thead> <tbody> <tr> <td> <span>1</span> </td> <td> <span>Small, Steve </span> </td> <td> <span>New York</span> </td> <td> <span>NY</span> </td> <td> <span>Eastern</span> </td> <td> <span>Metropolitan Region</span> </td> <td> <span>378</span> </td> </tr> <tr> <td> <span>2</span> </td> <td> <span>Novello, Rodolfo </span> </td> <td> <span>Lawrence</span> </td> <td> <span>NY</span> </td> <td> <span>Eastern</span> </td> <td> <span>Long Island Region</span> </td> <td> <span>223</span> </td> </tr> </tbody> </table>
3.给按钮注册单击事件,导出Excel
$(document).ready(function () { excel = new ExcelGen({ "src_id": "test_table", "show_header": true }); $("#generate-excel").click(function () { excel.generate(); }); });
本例源码下载:
链接:https://pan.quark.cn/s/0ed083c22c21
更多内容及Java+大数据个人原创视频,可关注公众号观看:

原创文章,转载请注明出处!!

原创文章,转载请注明出处!!

