react-native-device-info(获取设备信息)在React Native安装使用步骤
官方参考地址:https://github.com/react-native-community/react-native-device-info
1.安装
//下载依赖 npm install --save react-native-device-info || yarn add react-native-device-info //链接原生库 react-native link react-native-device-info || yarn react-native link react-native-device-info
2.权限配置
// 编辑/android/app/src/main/AndroidManifest.xml文件加入权限信息 <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
3.对应参数获取方法
import React, {Component} from 'react';
import {StyleSheet, Text, View} from 'react-native';
import DeviceInfo from 'react-native-device-info';
export default class App extends Component<Props> {
constructor(props) {
super(props);
}
//初始加载、获取物理硬件信息
async componentWillMount() {
// await console.log('api版本:', DeviceInfo.getAPILevel());
await console.log('品牌:', DeviceInfo.getBrand());
await console.log('当前应用名称:', DeviceInfo.getApplicationName());
await console.log('应用编译版本号:', DeviceInfo.getBuildNumber());
await console.log('获取应用程序包标识符:', DeviceInfo.getBundleId());
await console.log('运营商名称:', DeviceInfo.getCarrier());
// await console.log('设备所处国家:', DeviceInfo.getDeviceCountry());
await console.log('设备ID:', DeviceInfo.getDeviceId());
// await console.log('设备地区:', DeviceInfo.getDeviceLocale());
await console.log('设备名称:', DeviceInfo.getDeviceName());
await console.log('获取应用初始安装时间:', DeviceInfo.getFirstInstallTime());
await console.log('设备字体大小:', DeviceInfo.getFontScale());
await console.log('剩余存储容量(字节):', DeviceInfo.getFreeDiskStorage());
// await DeviceInfo.getIPAddress().then(res => {
// console.log('设备当前网络地址IP:', res);
// });
// await console.log('应用程序实例ID:', DeviceInfo.getInstanceID());
await console.log('获取应用上次更新时间:', DeviceInfo.getLastUpdateTime());
// await DeviceInfo.getMACAddress().then(res => {
// console.log('网络适配器MAC地址:', res);
// });
await console.log('设备制造商:', DeviceInfo.getManufacturer());
await console.log('获取JVM试图使用的最大内存量(字节):', DeviceInfo.getMaxMemory());
await console.log('获取设备模式:', DeviceInfo.getModel());
await console.log('获取电话号码:', DeviceInfo.getPhoneNumber());
await console.log('获取应用程序可读版本:', DeviceInfo.getReadableVersion());
await console.log('设备唯一序列号:', DeviceInfo.getSerialNumber());
await console.log('获取系统名称:', DeviceInfo.getSystemName());
await console.log('获取系统版本:', DeviceInfo.getSystemVersion());
// await console.log('系统时区:', DeviceInfo.getTimezone());
await console.log('完整磁盘空间大小(字节):', DeviceInfo.getTotalDiskCapacity());
await console.log('设备总内存(字节):', DeviceInfo.getTotalMemory());
// await console.log('设备唯一ID:', DeviceInfo.getUniqueID());
await console.log('设备用户代理:', DeviceInfo.getUserAgent());
await console.log('设备(APP)版本:', DeviceInfo.getVersion());
// await console.log('用户偏好是否设置为24小时格式:', DeviceInfo.is24Hour());
await console.log('程序是否允许在模拟器中:', DeviceInfo.isEmulator());
await console.log('是否是平板电脑:', DeviceInfo.isTablet());
}
//注释方法在模拟中无法正常使用,有需要的可以参考官方文档对应使用
render() {
return (
<View style={styles.container}>
<Text>
获取设备对应参数信息
</Text>
</View>
);
}
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
}
});
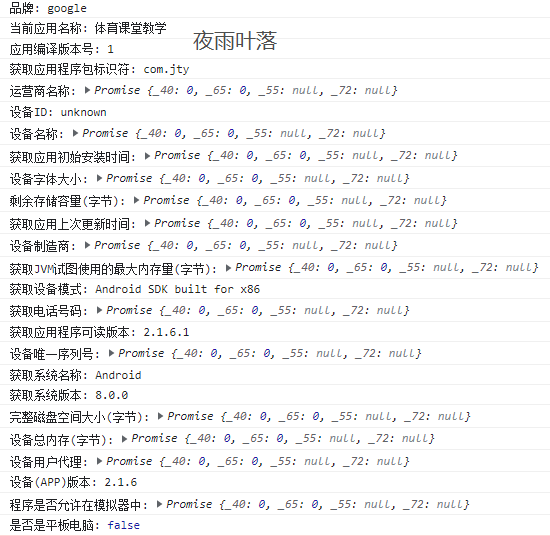
对应方法获取参数显示:

标签:
React-Native






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构