前端生成二维码---jQuery、react
jq如何生成二维码
代码如下:
1.jquery.qrcode生成二维码代码
<!DOCTYPE html> <html> <head> <script charset='utf-8' type='text/javascript' src='js/jquery-1.11.0.js'></script> <script src="js/jquery.qrcode.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $('#qr_container').qrcode({ render: "canvas", height: 120, width: 120, correctLevel: 0, text: "https://www.cnblogs.com/dreambin/" }); }); /*注释 render: 二维码图片的生成方式。支持table和canvas来渲染。 height: 二维码高度。 width: 二维码宽度。 correctlevel: 二维码容错级别。 text: 二维码内容。*/ </script> </head> <body> <div id="qr_container" style="margin:auto; position:relative;"></div> </body> </html>
效果如下:

2.jquery-qrcode生成带logo二维码代码
<div id="container"></div> <img id="qr-img" src="img/icon.png" hidden > <script src="js/jquery-1.11.0.js"></script> <script src="js/jquery-qrcode.js"></script> <script type="text/javascript"> var $option = { render: 'canvas', // render method: 'canvas', 'image' or 'div' 渲染模式 三种,因为我需要生成图片,以便用户下载,选的'image' minVersion: 1, // version range somewhere in 1 .. 40 maxVersion: 40, ecLevel: 'L', // error correction level: 'L', 'M', 'Q' or 'H' 识别度 H最高 size: 200, // size in pixel 画布大小 left: 0, // offset in pixel if drawn onto existing canvas top: 0, fill: '#000', // code color or image element background: '#fff', // background color or image element, null for transparent background text: 'https://www.cnblogs.com/dreambin/', // content radius: 0, // corner radius relative to module width: 0.0 .. 0.5 quiet: 2, // quiet zone in modules 白边的块数 mode: 4, // modes / 0: normal / 1: label strip / 2: label box / 3: image strip / 4: image box // 5种模式: 0是普通 / 1是标语占中间一行 / 2标语占中间一块 / 3图片站中间一行 / 4图片占中间一块 较常用的是4 mSize: 0.1, mPosX: 0.5, mPosY: 0.5, label: 'https://www.cnblogs.com/dreambin/', fontname: 'sans', fontcolor: '#000', image: $("#qr-img")[0] //选择放在中间的图片,原先我写的路径 无效,后来用这种方法可以拿到 } $('#container').qrcode($option); </script>
效果如下:

注,具体图片大小样式可以进行调参数值改变,避免二维码不能扫描,建议图片不要超过二维码三分之一
react框架又是如何生成二维码?代码如下:
1.qrcode.react生成二维码步骤
先安装qrcode.react组件
npm install qrcode.react
用法:
import React from 'react'; import QRCode from 'qrcode-react'; React.render( <QRCode value="https://www.cnblogs.com/dreambin/" />, );
参数:
| prop | type | default value | |
| value | string | //生成码的链接 | |
| renderAs | string ('canvas' 'svg') |
'canvas' | //绘制类型 |
| size | number | 128 | //大小 |
| bgColor | string(CSS color) | "#FFFFFF" | //背景颜色 |
| fgColor | string(CSS color) | "#000000" | //二维码颜色 |
| level | string ('L' 'M' 'Q' 'H') |
'L' | //容错度 |
| includeMargin | boolean | false | //是否有margin |
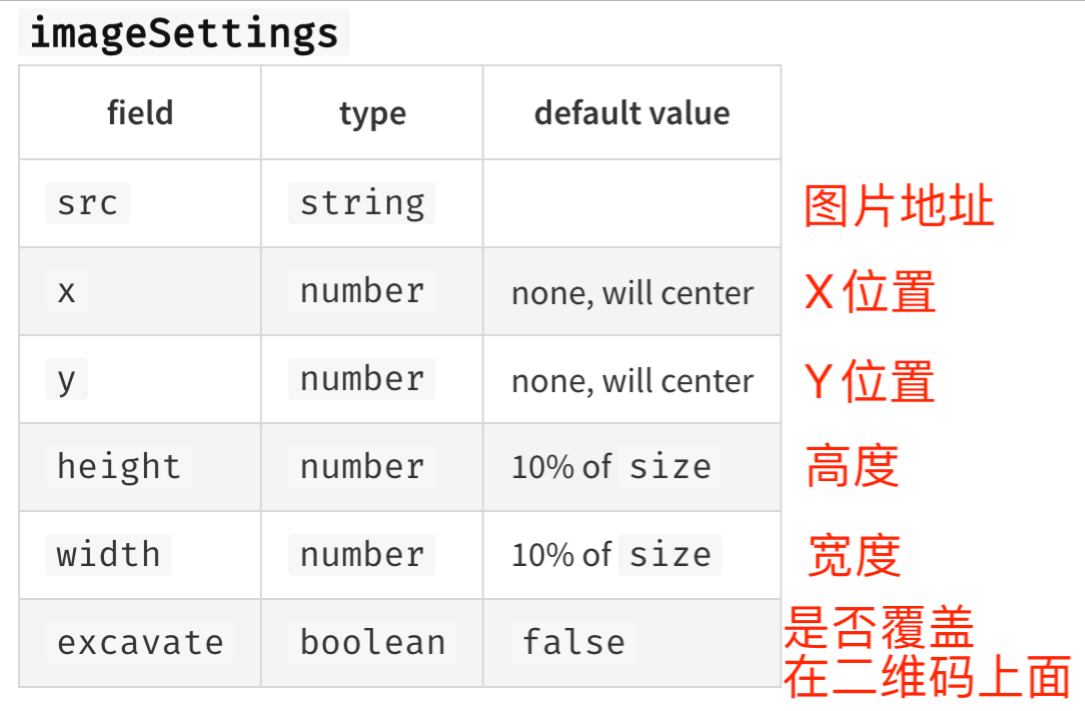
| imageSettings | object ( see below ) |

效果如下:

2.qrcode-react生成带logo二维码步骤
先安装qrcode.react组件
npm install qrcode-react
用法:
import React from 'react'; import QRCode from 'qrcode-react'; React.render( <QRCode value="https://www.cnblogs.com/dreambin/" logo="logo.png" />, );
参数:
| prop | type | default value |
| value | string | |
| size | number | 128 |
| bgColor | string(CSS color) | "#FFFFFF" |
| fgColor | string(CSS color) | "#000000" |
| logo | string (URL / PATH) |
|
| logoWidth | number | size * 0.2 |
| logoHeight | number |
效果如下:

释:上图为调整了尺寸是放大版二维码
注:图片与二维码放太大容易失真,避免二维码无法扫描,不要将二维放大,同理,logo一样不可以放太大。
3. qrcode-react生成二维码后实现点击下载功能
代码如下:
const okUploadProps = () => {
const canvasImg = document.getElementById('qrCode'); // 获取canvas类型的二维码
const img = new Image();
img.src = canvasImg.toDataURL('image/png'); // 将canvas对象转换为图片的data url
const downLink = document.getElementById('down_link');
downLink.href = img.src;
downLink.download = `二维码图片名称`; // 图片name
};
return (
<Modal
destroyOnClose
width="5.6rem"
mask={false}
maskClosable={true}
title={`标题提示`}
visible={qrcodeVisible}
wrapClassName='qrcodeModalStyle'
cancelText=' '
okText=' '
>
<Spin spinning={qrcodeLoading}>
<div className='qrcodeContentview'>
<a
download
id="down_link"
onClick={okUploadProps}
>
<QRCode
id="qrCode"
renderAs='canvas'
value={qrcodeData.uploadUrl}
size={128}
/>
<div>点击下载二维码</div>
</a>
</div>
</Spin>
</Modal>
);




