1.mvvm 框架是什么?
前端页面中使用MVVM的思想,即MVVM是整个视图层view的概念,属于视图层的概念。
MVVM是Model-View-ViewModel的简写。即模型-视图-视图模型。
模型指的是后端传递的数据。
视图指的是所看到的页面。
视图模型是mvvm模式的核心,它是连接view和model的桥梁。
它有两个数据传递方向:
一是将模型转化成视图,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。
二是将视图转化成模型,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。
以上两个方向都实现的,我们称之为数据的双向绑定。
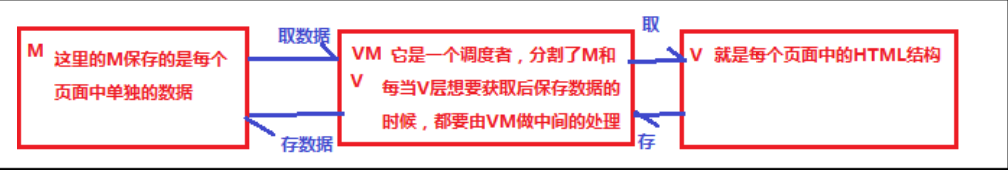
总结:在MVVM的框架下视图和模型是不能直接通信的。它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。并且MVVM中的View 和 ViewModel可以互相通信。MVVM流程图如下:

MVVM是前端视图层的分层开发思想,将页面分成了Model, View,和VM;其中VM是核心,因为VM是V和M之间的调度者;
优势:
MVVM提供了数据的双向绑定,让我们的开发更加方便


