68. 设置元素浮动后,该元素的display值是多少?
1.为什么关注此问题?
行内元素设置为浮动后,可以设置宽高了,为什么?
我们知道Html元素分三种
块级元素(display:block)--> 可以设置元素的宽高
行内元素(display:inline)--> 默认不换行,设置width/height无效(可以设置line-height),margin/padding上下无效
行内块级元素(display:inline-block )--> 可以设置宽高的特性,同时又具有 inline 元素默认不换行的特性
实践出真知,动手吧!
-
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<meta http-equiv="X-UA-Compatible" content="ie=edge">
-
<title>Document</title>
-
-
</head>
-
-
<style>
-
.spn{
-
border: 2px solid #000000;
-
}
-
.mydiv{
-
border: 2px solid #000000;
-
}
-
#in{
-
display: inline-block;
-
border: 2px solid #005599;
-
}
-
</style>
-
<body>
-
<div class="page">
-
<span class="spn">行内元素1</span>
-
<span class="spn">行内元素2</span>
-
-
<p id="in">行内块状元素1</p>
-
<p id="in">行内块状元素2</p>
-
-
<div class="mydiv" id="a">
-
块状元素1
-
</div>
-
-
<div class="mydiv" id="b">
-
块状元素2
-
</div>
-
</div>
-
</html>
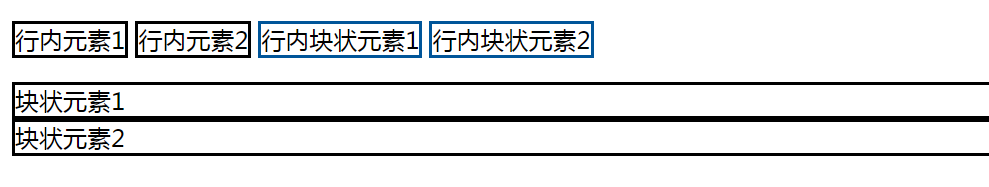
效果图:
 操作一:
操作一:
设置行内元素浮动,查看display的值
设置前![]()
设置后![]()
操作二:
设置块级元素浮动,查看display的值
设置前![]()
设置后![]()
操作三:
设置块级行内元素浮动,查看display的值
设置前![]()
设置后![]()
结论: 设置元素为浮动后,display的值是block
2.有什么意义?
以后在项目中如果需要设置行内元素的宽高,则设置为浮动后,就可以设置了


