cnblogs博皮美化
效果
制作
首先,一定一定一定要申请js权限(其实审核很快的,理由简单写即可)
介绍一篇文章:https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v1.1/#/(很重要,后面简称链接文章)
总体框架
-
打开链接,拷贝此文件代码至页面定制CSS代码文本框处。
-
复制以下代码到侧边栏处
<script type="text/javascript"> window.cnblogsConfig = { webpageTitleFocusTimeOut: 1000, webpageTitleFocus: '欢迎回来!', webpageTitleOnblurTimeOut: 500, webpageTitleOnblur: '404页面载入错误', GhVersions : 'v1.3.3', blogUser : "6666", blogAvatar : "https://1234.jpg", blogStartDate : "2019-1-1" } </script> <script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.3.3/src/script/simpleMemory.min.js"> </script> -
打开https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v1.1/#/,看到定制化->配置项->基础信息配置,自己在上面的代码按照指示修改相应的信息
-
博客皮肤改为SimpleMemory,并禁用模板默认CSS
-
点击保存
自定义
会发现完成上面的操作后,背景图片等都是默认的,那如何修改呢?
经过尝试,发现按照链接的文章做(直接在侧边栏代码修改变量名)会导致进入博客主页时卡在加载页面(一个旋转的三角形图标)
所以,重点来了:
- 下载文件到本地:https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.3.3/src/script/simpleMemory.min.js
- 去链接文章查找你想要修改的东西,并获取其变量名.
比如我要修改主页配置->主页banner图片,找到变量名为homeTopImg,类型为Array - 用记事本打开下载的js文件,Ctrl+F搜索该变量名,按照固定格式修改变量值
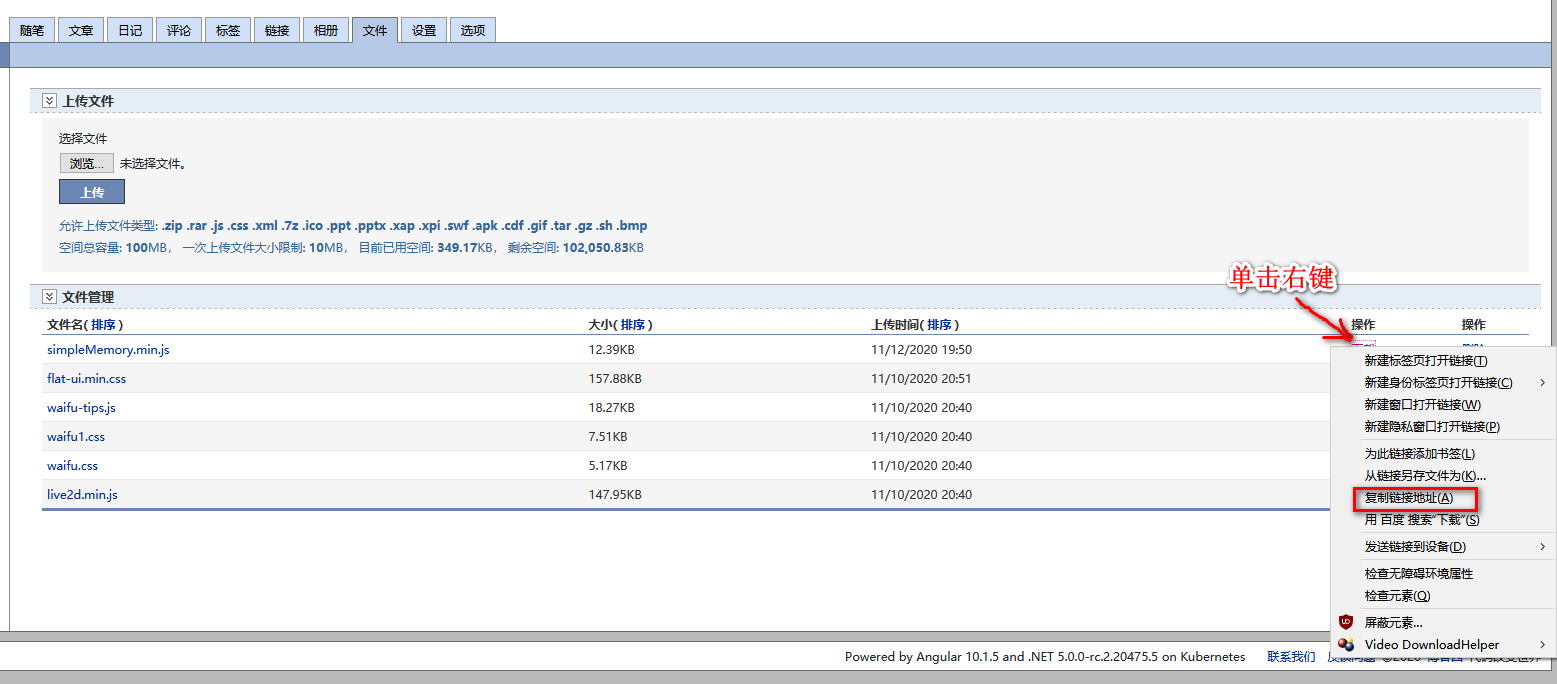
- 将修改后的js文件上传到网络(建议直接上传到自己博客园)并获取链接地址,下面以博客园为例(用的Firefox浏览器),右键单击"下载"按钮

- 修改侧边栏倒数第二行代码:把
https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.3.3/src/script/simpleMemory.min.js,改为自己的js文件的链接地址
一些细节美化
其他一些美化(譬如看板娘,鼠标单击特效等)是可以嵌入的,其他博客都有讲,这里不做赘述
我的看板娘代码(放在页脚HTML):
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Live2D</title>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/dream1024/waifu.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://blog-static.cnblogs.com/files/dream1024/live2d.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/dream1024/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/dream1024/flat-ui.min.css"/>
</body>
</html>

