07 2023 档案
发表于 2023-07-31 21:49阅读:70评论:0推荐:0
摘要:# 【一】引入(cookie/session/token) - 详见博客 > [【4.0】基础串联之CookieSessionToken - Chimengmeng - 博客园 (cnblogs.com)](https://www.cnblogs.com/dream-ze/p/17581824.ht
阅读全文 »
发表于 2023-07-31 21:48阅读:140评论:0推荐:0
摘要:# 【补充】docker-compose部署Yapi > 参考博客:[docker-compose部署Yapi - 知乎 (zhihu.com)](https://zhuanlan.zhihu.com/p/366025001) ## 【1】了解Docker Compose: - Docker Com
阅读全文 »
发表于 2023-07-31 21:48阅读:167评论:0推荐:0
摘要:# 【补充】什么是mock数据 ## 【1】介绍 - Mock数据是在软件开发过程中使用的一种方式,它用于模拟真实数据源的数据,并且具有相似的数据结构和字段。 - Mock数据通常被用作在实际的数据源不可用或者无法获得时进行开发、测试和演示。 - Mock数据的主要目的是在软件开发的早期阶段就提供可
阅读全文 »
发表于 2023-07-31 21:48阅读:60评论:0推荐:0
摘要:# 【一】引入 > - 后端把接口写好后 > - 登录接口 > - 注册接口 > - 查询所有图书带过滤接口 > - 前端人员需要根据接口文档,进行前端开发 > - 前后端需要做对接 > 对接第一个东西就是这个接口文档 > 前端照着接口文档开发 - 后端编写接口: - 后端团队负责设计和实现系统中的
阅读全文 »
发表于 2023-07-31 21:47阅读:129评论:0推荐:0
摘要:# 【补充】函数和方法的区别 - 在编程中,函数和方法是两个相关但又有区别的概念。 ## 【1】函数 - 函数是一段可以重复使用的代码块,它接受输入参数并产生输出结果。 - 函数通常独立于任何特定的对象或类,并可以在程序的不同位置被调用和执行。 - 函数可以有返回值,也可以没有返回值。 ## 【2】
阅读全文 »
发表于 2023-07-31 21:47阅读:260评论:0推荐:0
摘要:# 【一】引入 - 在前端开发中,为了便于处理后端报错,通常需要后端返回统一的格式。 - 通过统一的格式,前端可以更方便地处理后端返回的错误信息 - 比如根据错误码展示不同的提示信息给用户。 ```js {code:999,msg:'系统异常,请联系系统管理员'} // 其中code表示错误码,ms
阅读全文 »
发表于 2023-07-31 21:47阅读:21评论:0推荐:0
摘要:# 【补充】isinstance()/issubclass() - isinstance()函数和issubclass()函数是Python中的两个内置函数 - 用于判断对象与类之间的关系。 ## 【1】isinstance() - isinstance()函数用于检查一个对象是否是一个类的实例。
阅读全文 »
发表于 2023-07-31 21:46阅读:78评论:0推荐:0
摘要:# 【准备数据】 - 模型 ```python from django.db import models # Create your models here. class Book(models.Model): name = models.CharField(max_length=32) price
阅读全文 »
发表于 2023-07-31 12:24阅读:27评论:0推荐:0
摘要:# 【补充】Django中的翻译函数 ```python # 只要做了国际化,会自动翻译成,当前国家的语言 from django.utils.translation import gettext_lazy as _ # 使用方法 _是一个函数,函数调用,可以将参数翻译成其他语言 _('hello'
阅读全文 »
发表于 2023-07-31 12:24阅读:148评论:1推荐:1
摘要:# 【准备数据】 ```python from django.db import models # Create your models here. class UserInfo(models.Model): name = models.CharField(max_length=32) passwo
阅读全文 »
发表于 2023-07-31 12:23阅读:84评论:0推荐:1
摘要:# 【补充】on_delete的参数详解 ## `models.CASCADE`(级联删除): 当删除与该字段关联的对象时,所有相关的对象将被级联删除。例如,如果一个出版社对象被删除了,与该出版社相关联的所有图书对象也会被删除。 ## `models.SET_DEFAULT`:(设置为默认值): 当
阅读全文 »
发表于 2023-07-31 12:22阅读:180评论:0推荐:0
摘要:# 【一】路由的写法 ## 【1】原始写法 ### 介绍 - 是指手动编写路由规则的方式。 - 使用`path()`函数或`re_path()`函数来定义路由规则,并将其与对应的视图函数或类关联起来。 ### 例如 - 假设有一个名为`book`的应用,它包含了一个处理图书列表的视图函数`book_
阅读全文 »
发表于 2023-07-31 12:22阅读:48评论:0推荐:0
摘要:# Settings.py中的配置的作用 # 【1】路径相关 ```python # pathlib : 3.8+以后的模块,跟路径相关 from pathlib import Path # (1)项目根目录路径 BASE_DIR = Path(__file__).resolve().parent.
阅读全文 »
发表于 2023-07-31 12:22阅读:83评论:0推荐:0
摘要:# 【一】5个视图扩展类 - GenericAPIView + 5个视图扩展类 + 序列化类 + Response写接口 ## 【1】5个视图扩展类对应五个方法 - 查询所有数据 - 新增一条数据 - 查询单条数据 - 修改一条数据 - 删除一条数据 ## 【2】写5个类的好处就是 - 解耦合,提高
阅读全文 »
发表于 2023-07-31 12:21阅读:16评论:0推荐:0
摘要:# 【一】在原生Django中向响应头添加数据 - 在您的视图函数中 - 使用`HttpResponse`类创建响应对象。 - 通过调用响应对象的`['key']`来设置相应的头字段和值。 - 示例 ```python from django.http import HttpResponse def
阅读全文 »
发表于 2023-07-31 12:20阅读:143评论:0推荐:0
摘要:# 【一】Request类对象分析 ## 【1】.data - request.data 返回解析之后的请求体数据。类似于Django中标准的request.POST和 request.FILES属性,但提供如下特性: - 包含了解析之后的文件和非文件数据 - 包含了对POST、PUT、PATCH请
阅读全文 »
发表于 2023-07-31 12:20阅读:18评论:0推荐:0
摘要:# 【一】模块 > - 一个Python文件,被别的Python文件导入使用 > - 这个Python文件称之为模块 > - 运行的这个Python文件称之为脚本文件 - 模块是一个Python文件,它可以被其他Python文件导入并使用。 - 模块通常包含一些相关的函数、类、变量和语句,以实现特定
阅读全文 »
发表于 2023-07-31 12:19阅读:9评论:0推荐:0
摘要:# 【数据准备】模型层 ```python from django.db import models # Create your models here. class Book(models.Model): name = models.CharField(max_length=32) price =
阅读全文 »
发表于 2023-07-31 12:19阅读:52评论:0推荐:0
摘要:# 【一】序列化高级之Source ## 【补充】on_delete的参数详解 ### `models.CASCADE`(级联删除): 当删除与该字段关联的对象时,所有相关的对象将被级联删除。例如,如果一个出版社对象被删除了,与该出版社相关联的所有图书对象也会被删除。 ### `models.SET
阅读全文 »
发表于 2023-07-31 12:19阅读:15评论:0推荐:0
摘要:# 【补充】断言 ```python assert hasattr(self, 'initial_data'), ( 'Cannot call `.is_valid()` as no `data=` keyword argument was ' 'passed when instantiating
阅读全文 »
发表于 2023-07-31 12:19阅读:39评论:0推荐:0
摘要:【一】序列化组件介绍 做序列化 做反序列化 在反序列化保存到数据库之前,做数据库校验 【1】介绍 DRF(Django REST framework)是一个用于构建基于 Django 的 Web API 的强大框架。 在 DRF 中,序列化组件是其中一个核心组件,用于在 API 请求和响应中处理数据
阅读全文 »
发表于 2023-07-31 12:18阅读:20评论:0推荐:0
摘要:# 【一】引入 ```python class BooksView(APIView): def post(self, request): ''' :param request: 新的request,不是原来的那个 :return: ''' print(type(request)) # rest_fr
阅读全文 »
发表于 2023-07-31 12:18阅读:60评论:0推荐:0
摘要:# 【一】序列化与反序列化 - api接口开发,最核心最常见的一个过程就是序列化 ## 【1】序列化 - 把我们识别的数据转换成指定的格式提供给别人。 - 例如: - 我们在django中获取到的数据默认是模型对象(queryset) - 但是模型对象数据无法直接提供给前端或别的平台使用 - 所以我
阅读全文 »
发表于 2023-07-31 12:18阅读:47评论:0推荐:0
摘要:# 【一】Restful ## 【1】介绍 - Restful(Representational State Transfer)是一种软件架构风格,它定义了一组规范和约束,用于设计可伸缩、可维护和易于集成的分布式系统。 - Restful 架构的核心概念是资源(Resource)和资源的表述(Rep
阅读全文 »
发表于 2023-07-31 12:16阅读:75评论:0推荐:0
摘要:# 【一】web应用模式 ## 【1】前后端混合开发 - 后端人员 - 既要写后端,django - 又要写前端 
阅读全文 »
发表于 2023-07-31 12:14阅读:94评论:0推荐:0
摘要:# 【一】什么是RBAC ## 【1】概念 - RBAC 是基于角色的访问控制(Role-Based Access Control ) - 在 RBAC 中,权限与角色相关联,用户通过成为适当角色的成员而得到这些角色的权限。 - 这就极大地简化了权限的管理。 - 这样管理都是层级相互依赖的,权限赋予
阅读全文 »
发表于 2023-07-31 12:14阅读:39评论:0推荐:0
摘要:# 【一】JWT认证 - 在用户注册或登录后,我们想记录用户的登录状态,或者为用户创建身份认证的凭证。我们不再使用Session认证机制,而使用Json Web Token(本质就是token)认证机制。 - Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于
阅读全文 »
发表于 2023-07-31 12:13阅读:16评论:0推荐:0
摘要:# 【一】自动生成接口文档 - REST framework可以自动帮助我们生成接口文档。 - 接口文档以网页的方式呈现。 - 自动接口文档能生成的是继承自`APIView`及其子类的视图。 # 【二】安装依赖 - REST framewrok生成接口文档需要`coreapi`库的支持。 ```py
阅读全文 »
发表于 2023-07-31 12:12阅读:21评论:0推荐:0
摘要:# 【一】过滤(Filtering) - 对于列表数据可能需要根据字段进行过滤 - 我们可以通过添加django-fitlter扩展来增强支持。 ```bash pip install django-filter ``` - 在配置文件中增加过滤后端的设置: ```python INSTALLED_
阅读全文 »
发表于 2023-07-31 12:12阅读:10评论:0推荐:0
摘要:# 【一】准别数据 - 为了方便接下来的学习,我们创建一个新的子应用 opt ```bash python manage.py startapp opt ``` - 因为接下来的功能中需要使用到登陆功能 - 所以我们使用django内置admin站点并创建一个管理员. ```bash python3
阅读全文 »
发表于 2023-07-31 12:11阅读:30评论:0推荐:0
摘要:# 【一】路由Routers - 对于视图集ViewSet - 我们除了可以自己手动指明请求方式与动作action之间的对应关系外 - 还可以使用Routers来帮助我们快速实现路由信息。 - REST framework提供了两个router - **SimpleRouter** - **Defa
阅读全文 »
发表于 2023-07-31 12:10阅读:24评论:0推荐:0
摘要:# 【一】视图的主要作用 - Django REST framwork 提供的视图的主要作用: - 控制序列化器的执行(检验、保存、转换数据) - 控制数据库查询的执行 # 【二】视图继承关系 : # 通过调度(dispatch)分发请求
阅读全文 »
发表于 2023-07-31 12:07阅读:48评论:0推荐:0
摘要:# 【一】Django Rest_Framework ## 【1】核心思想 > 核心思想: 缩减编写api接口的代码 ## 【2】DRF介绍 - Django REST framework是一个建立在Django基础之上的Web 应用开发框架,可以快速的开发REST API接口应用。 - 在REST
阅读全文 »
发表于 2023-07-31 12:04阅读:15评论:0推荐:0
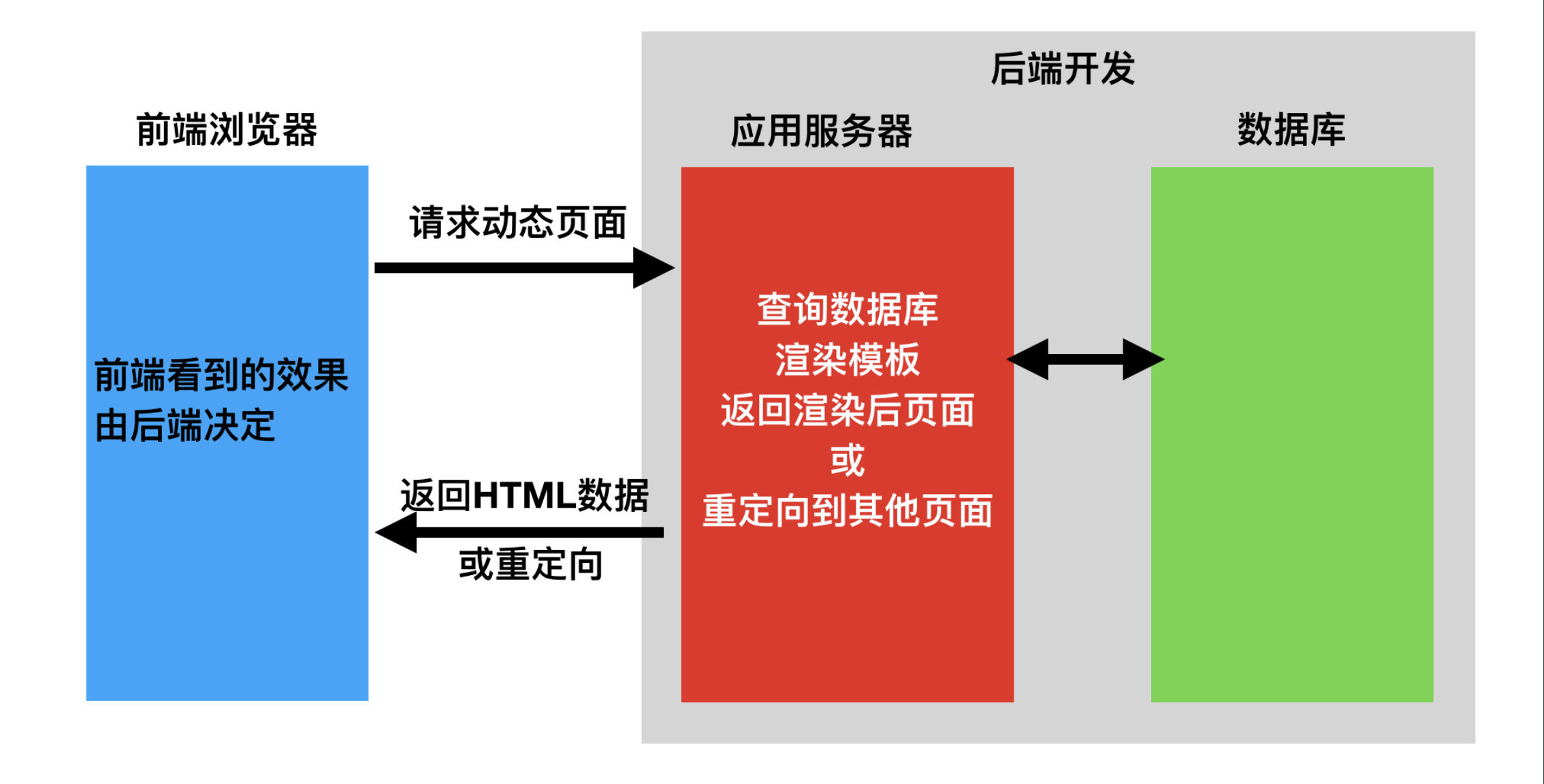
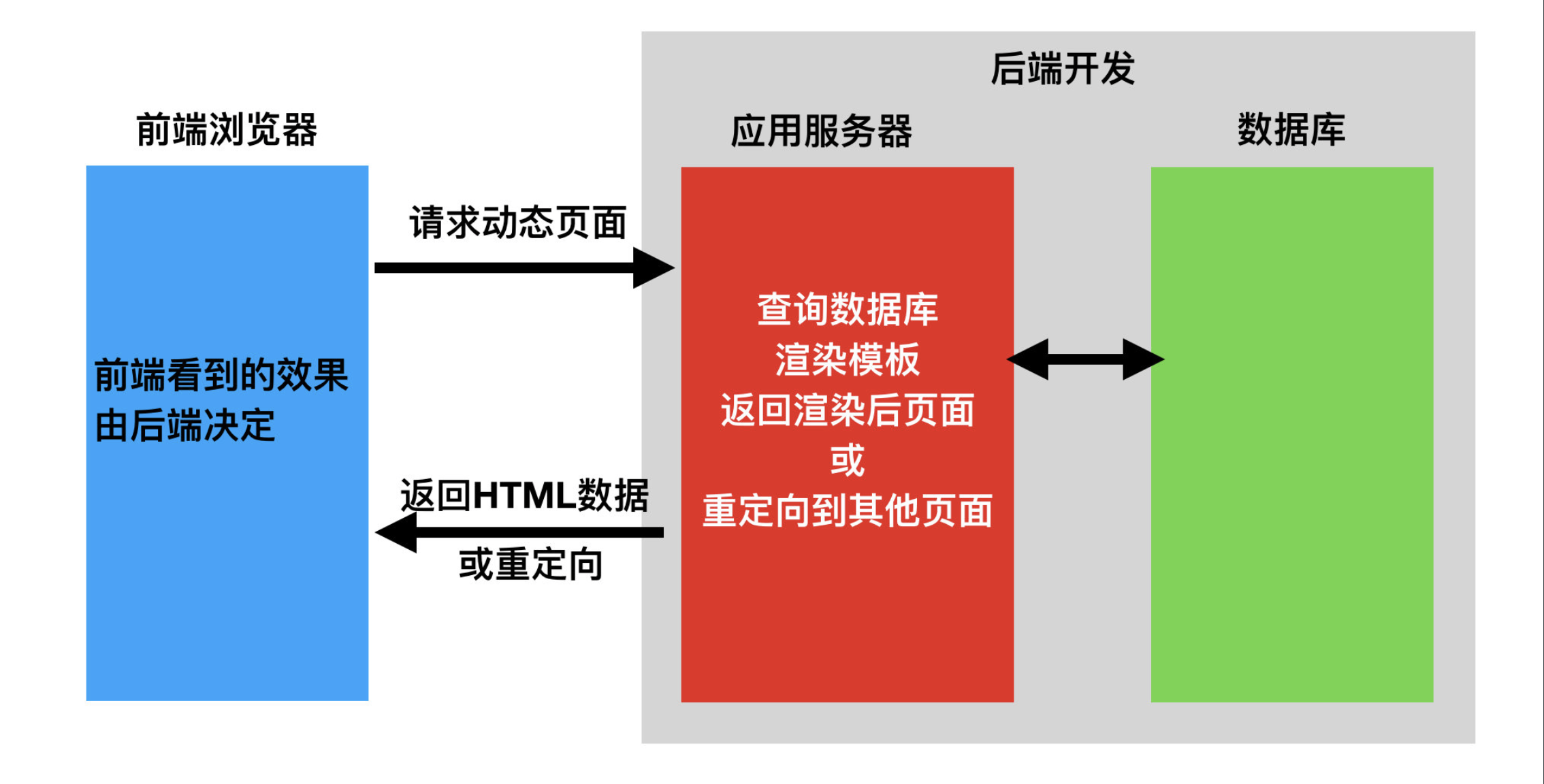
摘要:# 【一】Web应用模式 在开发Web应用中,有两种应用模式: ## 【1】前后端不分离  ## 【2】前后端分离
阅读全文 »
发表于 2023-07-26 10:39阅读:28评论:0推荐:0
摘要:# 【一】pymysql简解 - pymysql 是一个用于 Python 的第三方模块,用于连接并操作 MySQL 数据库。 - 它是 Python 官方提供的 MySQLdb 模块的一个替代方案,具有更好的兼容性和性能。 # 【二】使用方法 ## 【1】安装 pymysql: - 可以通过 pi
阅读全文 »
发表于 2023-07-26 10:39阅读:22评论:0推荐:0
摘要:# 【HTTP协议的缺陷】 > 无状态、无连接、基于请求响应、基于Tcp/Ip应用层协议 ## 【1】无状态(Stateless): - HTTP协议是一种无状态协议,服务器不会保存请求和响应之间的状态信息。 - 这意味着每次请求都是独立的,服务器无法直接识别来自同一个用户的多个请求。 - 这样就需
阅读全文 »
发表于 2023-07-26 10:39阅读:25评论:0推荐:0
摘要:# 【一】`__init__`方法 > 类实例化会触发 - `__init__`是Python中的一个特殊方法,用于在创建一个对象时进行初始化操作。 - 它是在类实例化(创建对象)时自动调用的。 - `__init__`方法的作用是对新创建的对象进行初始化操作,可以在这个方法中设置对象的初始状态、定
阅读全文 »
发表于 2023-07-26 10:38阅读:18评论:0推荐:0
摘要:# 【一】form表单和Ajax重复提交问题 - form表单中input的submit类型和buton按钮都会触发两次提交(有Ajax请求的情况) - input中的button类型不会 ## 重复提交问题 - input的submit类型: - 当点击input类型为submit的按钮时,会触发
阅读全文 »
发表于 2023-07-26 10:36阅读:10评论:0推荐:0
摘要:# 前端每日习题解释版 # 1.什么是HTTP协议,列举你所知道的相关知识点 - HTTP(超文本传输协议)是一种用于在计算机网络上进行传输的协议。 - 它是一种客户端-服务器协议,用于在Web浏览器和Web服务器之间传输数据和资源。 以下是HTTP协议的相关知识点: - HTTP采用请求-响应模型
阅读全文 »
发表于 2023-07-26 10:36阅读:15评论:0推荐:0
摘要:# 前端每日习题 # 1.什么是HTTP协议,列举你所知道的相关知识点 # 2.列举你所知道的HTML标签 # 3.如何制作一个表格 # 4.写出form 表单常用标签及注意事项 # 5.简述盒子模型 # 6.css选择器的优先级是怎么样的 # 7.display属性的用法 # 8.背景属性相关的有
阅读全文 »
发表于 2023-07-26 10:35阅读:11评论:0推荐:0
摘要:# 网络并发每日习题解释版 # 1.软件开发架构类别 ## 软件开发架构类别: - 软件开发架构是指在软件设计和开发过程中,用于组织和管理软件系统的基本结构。 ## 常见的软件开发架构类别包括: ### 分层架构(Layered Architecture): - 将软件系统划分为多个相互独立的层,每
阅读全文 »
发表于 2023-07-26 10:35阅读:20评论:0推荐:0
摘要:# 网络并发每日习题 # 1.软件开发架构类别 # 2.osi七层及各自功能 # 3.谈谈你对tcp三次握手和四次挥手的理解 # 4.描述粘包现象 # 5.写出解决粘包现象的思路 # 6.struct模块如何使用 # 7.如何开启进程、进程类中的参数及方法有哪些? # 8.如何开启多进程,如何让所有
阅读全文 »
发表于 2023-07-26 10:35阅读:17评论:0推荐:0
摘要:# 数据库每日习题 # 1.库、表、记录的概念 # 2.写出针对库的SQL语句 # 3.写出制作系统服务的流程及相关命令 # 4.写出针对表的基本sql语句 # 5.聊聊MySQL的存储引擎,有哪几个,什么特征 # 6.你知道的MySQL中数据类型有哪些,分别写写 # 7.MySQL中有哪些约束条件
阅读全文 »
发表于 2023-07-26 10:35阅读:4评论:0推荐:0
摘要:# 数据库每日习题解释版 # day40 # 1.库、表、记录的概念 - 数据库(Database): - 数据库是一个集合,其中包含相关数据的组织和存储。 - 它是逻辑上相互关联的数据项的集合。 - 数据库可以包含多个表,通过使用数据库,可以更好地组织和管理数据。 - 表(Table): - 表是
阅读全文 »
发表于 2023-07-25 22:40阅读:34评论:0推荐:0
摘要:# 【一】学习C语言的原因 - 一般公司的apk - 基于Java实现的加密 - jadx反编译java,分析代码 - NB公司的的apk,基于Java+C语言实现加密(JNI开发) - 加密一般使用C语言开发,在安卓项目中使用Java调用C语言开发的动态链接库文件 - jadx反编译java,分析
阅读全文 »
发表于 2023-07-25 15:33阅读:12评论:0推荐:0
摘要:# 【补充】字符编码 - 计算机的计量单位 - 计算机的计量单位主要包括存储容量、处理速度和数据传输速率等。 # (1)存储容量的计量单位: - 位(bit):表示最小的存储单位,取值为0或1。 - 字节(Byte):8个位组成一个字节,是计算机中常用的最小存储单位。 - 千字节(KB):1 KB
阅读全文 »
发表于 2023-07-25 15:33阅读:35评论:0推荐:0
摘要:# 【补充】字典为什么叫哈希类型 参见博客:https://www.cnblogs.com/dream-ze/p/17580132.html > **字典(Dictionary)中的键(Key)必须是不可变类型,这是因为字典使用哈希表(Hash Table)来实现。** > - 哈希表是一种用于快速
阅读全文 »
发表于 2023-07-25 15:32阅读:74评论:0推荐:0
摘要:# 【补充】装饰器与语法糖 # 【一】装饰器 > - 装饰器在Python中是一种用于修改函数或类行为的特殊语法。 > - 它是一种以函数作为参数并返回函数的高阶函数。 > - 通过装饰器,可以在不修改原始函数定义的情况下,给函数添加额外的功能或修改其行为。 以下是装饰器的详细解释: ## 【1】函
阅读全文 »
发表于 2023-07-25 15:32阅读:18评论:0推荐:0
摘要:# 【补充】深浅拷贝问题 # 【一】深浅拷贝问题引入 > **在Python中,深拷贝和浅拷贝是用于复制对象的两种不同的方式。** ```python l = [1, 2, 3, [4, 5, 6, ]] l2 = l print(l2 is l) # True ``` - 通过 - 将`l2`赋值
阅读全文 »
发表于 2023-07-25 15:32阅读:39评论:0推荐:0
摘要:# 【补充】面向切面编程(AOP)/面向对象编程(OOP) > 面向切面编程(Aspect-Oriented Programming,AOP)和面向对象编程(Object-Oriented Programming,OOP)是两种不同的编程范式。 # 【1】面向切面编程(AOP) - 面向切面编程(A
阅读全文 »
发表于 2023-07-25 15:32阅读:64评论:0推荐:0
摘要:# 【补充】可变类型和不可变类型 # 【1】可变类型 > - 可变类型是指在创建后可以被修改的对象。 > - 与不可变类型相反,可变类型的值可以进行增、删、改等操作,而不会改变其身份标识。 - 列表(List): - 列表是一种用于存储多个元素的可变有序容器。 - 可以通过索引来访问、添加、删除和修
阅读全文 »
发表于 2023-07-25 15:32阅读:18评论:0推荐:0
摘要:# 【补充】解释型语言和编译型语言 > - C语言: > > - C语言的代码可以在不同平台上进行编译,因为C是一种面向过程的编程语言,没有对特定平台的依赖。 > - 为了在不同平台上进行编译,需要使用相应平台的编译器来将C代码编译为可执行文件。 > - 跨平台运行指的是通过编写平台无关的代码,使得
阅读全文 »
发表于 2023-07-25 15:32阅读:24评论:0推荐:0
摘要:# 【补充】函数被称为一等公民(First-Class Citizen) > **这意味着函数在语言中拥有与其他数据类型相同的地位和能力。** 以下是函数作为一等公民的一些特点: - **函数可以被赋值给变量**: - 可以将函数对象赋值给一个变量,从而使变量引用该函数。 - 函数可以作为参数传递:
阅读全文 »
发表于 2023-07-25 15:31阅读:6评论:0推荐:0
摘要:# 【补充】闭包函数 > - **闭包是指在一个函数内部定义的函数,并且这个内部函数可以访问到其外部函数的变量,即使外部函数已经执行完毕并返回了。** 下面是一个简单的闭包函数示例: ```python def outer_func(x): def inner_func(y): return x +
阅读全文 »
发表于 2023-07-25 15:31阅读:90评论:0推荐:0
摘要:# 【补充】Python中的参数传递是值传递还是引用传递 > - Python中的参数传递都是copy一份传递过去,由于一切皆对象,传过去的都是地址 > - 在Python中又区分可变类型和不可变类型 > - 可变类型在函数中修改会影响原始的值 > - 不可变类型,不会影响原始的值 > 在Pytho
阅读全文 »
发表于 2023-07-25 15:31阅读:45评论:0推荐:0
摘要:# 【补充】Python之一切皆对象 # 【1】一切皆对象 > - **Python中的一切都被视为对象。** - 在Python中,每个值(包括数字、字符串、函数等)都是一个对象 - 并且每个对象都属于特定的类(class)。 - 类定义了对象的属性和行为。 - 因此,可以说Python是一种面向
阅读全文 »
发表于 2023-07-25 15:31阅读:138评论:0推荐:0
摘要:# Python3.6以后字典有序且高效 > 摘自小猿取经:[03-06-08-Python3.6以后字典有序且更高效底层分析 - 小猿取经-林海峰老师 - 博客园 (cnblogs.com)](https://www.cnblogs.com/xiaoyuanqujing/articles/1200
阅读全文 »
发表于 2023-07-25 15:30阅读:95评论:0推荐:0
摘要:# 【补充】Python全栈开发可从事方向 # 【1】Python后端开发 ## (1)做网站(前后端): - 使用Python的Web框架(如Django、Flask等)进行后端开发,与前端页面进行交互,实现完整的网站功能。 - 可以使用模板引擎(如Jinja2)生成动态HTML页面,也可以提供A
阅读全文 »
发表于 2023-07-25 15:30阅读:17评论:0推荐:0
摘要:# 【一】解释型语言和编译型语言 > - C语言: > - C语言的代码可以在不同平台上进行编译,因为C是一种面向过程的编程语言,没有对特定平台的依赖。 > - 为了在不同平台上进行编译,需要使用相应平台的编译器来将C代码编译为可执行文件。 > - 跨平台运行指的是通过编写平台无关的代码,使得代码可
阅读全文 »
发表于 2023-07-24 20:23阅读:12评论:0推荐:0
摘要:# 【引入】BBS表设计 > - 一个项目最最最重要的不是业务逻辑的书写 > - 而是前期的表设计,只要将表设计好,后续的功能就会相对顺利一些 # 【1】用户表(User) - 继承 `AbstractUser` 表 - 拓展字段 | 字段名 | 类型 | 注释 | | | | | | phone
阅读全文 »
发表于 2023-07-24 20:23阅读:19评论:0推荐:0
摘要:# 【补充】页面展示之多重模态框 # 【前端页面代码展示】 ```html {% block info %} 基本信息 用户名 注册时间 最后登录时间 {{ request.user.username }} {{ request.user.create_time|date:"Y-m-d H:i:s"
阅读全文 »
发表于 2023-07-24 20:22阅读:114评论:0推荐:0
摘要:# 【补充】富文本编辑器WangEditor > [使用Textarea · wangEditor 用户文档](https://www.wangeditor.com/v4/pages/01-开始使用/04-使用textarea.html) # 【一】前端页面文本域 ```html 内容 ``` -
阅读全文 »
发表于 2023-07-24 20:22阅读:40评论:0推荐:0
摘要:# 【BBS_2.0演示文档】 > 已上传GIT:[BBS相关项目: 存储BBS相关的项目案例 - Gitee.com](https://gitee.com/chi-meng/bbs-related-projects/tree/master/BBS_System_2.0) # 【一】首页展示 ![]
阅读全文 »
发表于 2023-07-21 18:53阅读:656评论:0推荐:0
摘要:# 【一】iframe 中的跨域问题详解 - 在网页开发中 - 浏览器会应用跨域安全策略,限制不同域名之间的交互。 - 跨域问题指的是如果一个网页的脚本尝试访问另一个域名下的资源或与其通信时,浏览器会拒绝这样的请求。 - 其中,使用 `` 标签嵌套其他网页是一种常见的前端技术。 - 然而,由于 ``
阅读全文 »
发表于 2023-07-21 16:35阅读:47评论:0推荐:0
摘要:# 【BBS项目总结】 > [BBS_System_1.0 · Chimeng/BBS相关项目 - 码云 - 开源中国 (gitee.com)](https://gitee.com/chi-meng/bbs-related-projects/tree/master/BBS_System_1.0) #
阅读全文 »
发表于 2023-07-21 15:51阅读:214评论:0推荐:0
摘要:# 【补充】富文本编辑器 `KindEditor` ## 【一】介绍 - KindEditor是一个富文本编辑器,旨在为开发人员提供在网页上进行富文本编辑的功能。 - 它基于JavaScript开发,并且具有简单易用、功能丰富的特点,适用于Web应用程序的构建。 ## 【二】特点 - 可配置性:Ki
阅读全文 »
发表于 2023-07-21 15:51阅读:22评论:0推荐:0
摘要:# 【补充】XSS攻击 ## 【一】XSS攻击介绍 - XSS(跨站脚本攻击)是一种常见的网络安全漏洞 - 攻击者通过在网页中注入恶意脚本来实现攻击。 - 当用户访问受到攻击的网页时 - 恶意脚本将在用户的浏览器中执行 - 从而导致各种安全问题 - 包括会话劫持、敏感信息泄露等。 ## 【二】XSS
阅读全文 »
发表于 2023-07-21 15:50阅读:57评论:0推荐:0
摘要:# 【一】添加文章功能实现 # 【引言】 - 在添加文章的过程中遇到很多问题 # 【路由】 - `add/article/` # 【二】添加文章内容页面搭建 ## 【1】新建文件夹存储相关页面 - base.html ```html {% load static %} Title {#导航条#} T
阅读全文 »
发表于 2023-07-21 15:50阅读:47评论:0推荐:0
摘要:# 【一】文章详情页搭建 # 【路由】 - `/article//` - `username/article/id` ```python # 文章详情页 path('/article//', views.aricle_detail), ``` # 【引言】 - 在每次定义路由后都要先验证路由是否冲突
阅读全文 »
发表于 2023-07-21 15:49阅读:31评论:0推荐:0
摘要:# 【补充】制作inclusion_tag标签 ## 【一】inclusion_tag标签详解 - `inclusion_tag`是Django框架提供的一个有用的标签 - 它允许开发者在模板中重用一段HTML代码。 - 通过定义和注册自己的inclusion tag - 您可以将常见的显示逻辑封装
阅读全文 »
发表于 2023-07-21 15:49阅读:37评论:0推荐:0
摘要:# 【补充】前端渲染文本属性的标签样式 ## 【1】直接修改标签的值(Directly modifying the value of a tag): - 这种方式适用于需要将数据直接插入到HTML标签中的情况。 - 一种常用的方法是使用jQuery库来选中需要修改的标签 - 并使用.html()方法
阅读全文 »
发表于 2023-07-21 15:49阅读:140评论:0推荐:0
摘要:# 【补充】图片防盗链 ## 图片防盗链介绍 - 图片防盗链(Hotlink Protection)是一种针对恶意盗链行为的保护措施 - 用于防止其他网站直接链接到您服务器上的图片资源。 - 例如 - 如果您在自己的网站上使用了许多精心制作的图片 - 您可能不希望其他网站通过在其网页中引用您的图片
阅读全文 »
发表于 2023-07-21 15:49阅读:25评论:0推荐:0
摘要:# 【补充】Django中路由分发的本质 ## 【一】路由分发机制 - 在Django中,admin 路由分发的本质是将管理员后台管理功能与应用程序正常的 URL 分发机制进行了分离。 - admin 路由分发可以让开发者方便地创建、配置和管理应用程序的后台管理界面。 ## 【二】关键部分 - ad
阅读全文 »
发表于 2023-07-21 15:48阅读:15评论:0推荐:0
摘要:# 【补充】多个URL公用一个是视图函数 - 我们可以根据路由地址后面参数的不同跳转到指定的功能函数里面 - 我们也可以在函数内根据关键位置传参,跳转到指定路由 ```python # 侧边栏筛选页面搭建 指向同一个路由 # # (1) 分类筛选 http://127.0.0.1:8000/drea
阅读全文 »
发表于 2023-07-21 15:48阅读:9评论:0推荐:0
摘要:# 【补充】个人站点使用自定义首页样式 > 原理还是依赖于暴漏出去的文件资源接口 - 使用的时候只需要根据当前用户名引入自己的css/js文件即可 ```html ```
阅读全文 »
发表于 2023-07-21 15:48阅读:14评论:0推荐:0
摘要:# 【补充】路由冲突问题 - 在某些情况下,我们可能需要用到正则表达式去匹配我们的路由 - 但是由于这种方法第一个参数是正则表达式 - 所以当路由特别多的时候,可能会出现被顶替的情况 - 解决方式 - 修改正则表达式 - 调整路由位置 > - 推荐根据功能的不同划分出不同的接口 api > - 采用
阅读全文 »
发表于 2023-07-21 15:47阅读:45评论:0推荐:0
摘要:# 【补充】根据年月对文章进行分组 ## 【一】官方文档的参考写法 ```python Django官网提供的 orm 语法 # django官网提供的一个orm语法 from django.db.models.functions import TruncMonth -官方提供 from djang
阅读全文 »
发表于 2023-07-21 15:47阅读:19评论:0推荐:0
摘要:# 【补充】时间出错问题解决 - `TIME_ZONE = 'Asia/Shanghai'`和`USE_TZ = False`是Django项目设置中的两个相关选项 - 用于指定项目的时区和是否使用时区。 ## 【一】`TIME_ZONE = 'Asia/Shanghai'` - 这个设置用于指定项
阅读全文 »
发表于 2023-07-21 15:46阅读:21评论:0推荐:0
摘要:# 【一】首页搭建 ## 【路由接口】 - `home/` ## 【引言】 - 访问网站后显示的主页面 ## 【需求】 - 需要展示的效果 - 布局采用 2/8/2 - 两侧展示自定义个性化内容 - 如广告展示等 - 中间部分展示每一个人的所有文章内容 ## 【1】功能实现 - 前端展示页面 ```
阅读全文 »
发表于 2023-07-21 15:44阅读:203评论:0推荐:1
摘要:# 【一】Admin管理后台功能搭建 # 【路由接口】 > 这是官方自带的管理员入口 - `admin/` - `admin.site.urls` # 【引言】 - Django为我们提供了一个可视化的后台管理的可视化界面 - 方便我们对我们的模型表进行管理 - 如果我们想使用admin后台管理我们
阅读全文 »
发表于 2023-07-21 15:42阅读:309评论:0推荐:0
摘要:# 【一】修改密码和注销登录功能实现 # 【路由接口】 - 首页接口 - `home/` - 用户修改密码 - `set_password/` - 用户退出登录 - `log_out/` # 【引言】 - 我们都知道bootstrap部分的js特效其实是依赖于jQuery的 - 所以 > - 特别提
阅读全文 »
发表于 2023-07-21 15:42阅读:37评论:0推荐:0
摘要:# 【一】登录功能 # 【路由接口】 - 登陆主接口 - `login/` - 获取验证码接口 - `get_code/` # 【二】需求 - 需要展示的效果 - 用户输入用户名 - 用户输入密码 - 用户输入验证码 > - 要求 > - 用户名、密码不对时,实时展示提示信息,及必要报错 > - 展
阅读全文 »
发表于 2023-07-21 15:42阅读:38评论:0推荐:0
摘要:# 【一】注册功能 # 【路由接口】 - `register/` # 【引言】 - 之前是在views.py中书写 forms组件代码 - 但是为了解耦合,应该单独书写 - 如果项目从始至终只需要一个 forms 组件,那么你可以直接建一个py文件即可 - 如果项目需要多个 forms 组件,则可以
阅读全文 »
发表于 2023-07-21 15:41阅读:19评论:0推荐:0
摘要:# 【一】代码实现 ```python {% load static %} Title 注册功能 {# 不用form表单提交数据 #} {% csrf_token %} {% for form in form_obj %} {{ form.label }} {{ form }} {{ form.er
阅读全文 »
发表于 2023-07-21 15:40阅读:195评论:0推荐:0
摘要:# 【一】Pillow模块详解 - Pillow是一个Python图像处理库,它提供了丰富的图像处理功能和易于使用的接口。 - 本文将详细介绍Pillow模块的各种功能,并提供一些实际案例演示。 ## 【1】安装Pillow模块 - 要使用Pillow模块,首先需要在Python环境中安装它。 -
阅读全文 »
发表于 2023-07-21 15:40阅读:54评论:0推荐:0
摘要:# 【引入】BBS表设计 > - 一个项目最最最重要的不是业务逻辑的书写 > - 而是前期的表设计,只要将表设计好,后续的功能就会相对顺利一些 # 【1】用户表(UserInfo) - 继承 `AbstractUser` 表 - 拓展字段 | 字段名 | 类型 | 注释 | | | | | | ph
阅读全文 »
发表于 2023-07-21 15:38阅读:55评论:0推荐:0
摘要:# 项目开发流程 # 【一】需求分析 ## 【1】角色组成 - 架构师 + 产品经理 + 开发者组长 ## 【2】前期 - 在跟客户谈需求之前,会先大致了解客户的需求,然后自己先设计一套比较好写的方案 - 在跟客户交流沟通过程中引导客户往我们之前想好的方向上靠 - 形成一个初步的方案 # 【二】项目
阅读全文 »
发表于 2023-07-18 15:58阅读:34评论:0推荐:0
摘要:# 【一】Auth模块引入 - 我们在创建一个Django项目之后,直接执行数据库迁移命令会自动生成很多表 - `django_session` - `auth_user` - Django在启动之后就可以直接访问admin路由,需要输入用户名和密码,数据参考的就是`auth_user`表,并且必须
阅读全文 »
发表于 2023-07-18 15:57阅读:47评论:0推荐:0
摘要:# importlib # 【一】介绍 - importlib 模块是 Python 中用于动态加载和导入模块的内置模块。 - 它提供了一组函数和类,使得我们可以在运行时根据需要加载模块,并且可以对已导入的模块进行操作和管理。 # 【二】详解及示例: ## 【1】动态加载模块: - importli
阅读全文 »
发表于 2023-07-18 15:56阅读:19评论:0推荐:0
摘要:# 【一】引入 - 我们在Django的配置文件中,里面的中间件配置文件,虽然使用逗号分开,但是可以做到直接引入某个模块 ```python MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib
阅读全文 »
发表于 2023-07-18 15:55阅读:31评论:0推荐:0
摘要:# 【一】csrf跨站请求伪造详解 - CSRF(Cross-Site Request Forgery)跨站请求伪造是一种常见的网络攻击方式。 - 攻击者通过诱导受害者访问恶意网站或点击恶意链接 - 将恶意请求发送到目标网站上 - 利用受害者在目标网站中已登录的身份来执行某些操作 - 从而达到攻击的
阅读全文 »
发表于 2023-07-18 15:54阅读:45评论:0推荐:0
摘要:# 【一】Django中间件介绍 ## 【1】什么是Django中间件 - Django中间件是一个轻量级、可重用的组件,用于处理Django请求和响应的过程。 - 它提供了对请求和响应进行全局处理的机制,可以在请求达到视图之前进行预处理或在响应返回给客户端之前进行后处理。 - 中间件是按照顺序依次
阅读全文 »
发表于 2023-07-17 17:41阅读:39评论:0推荐:0
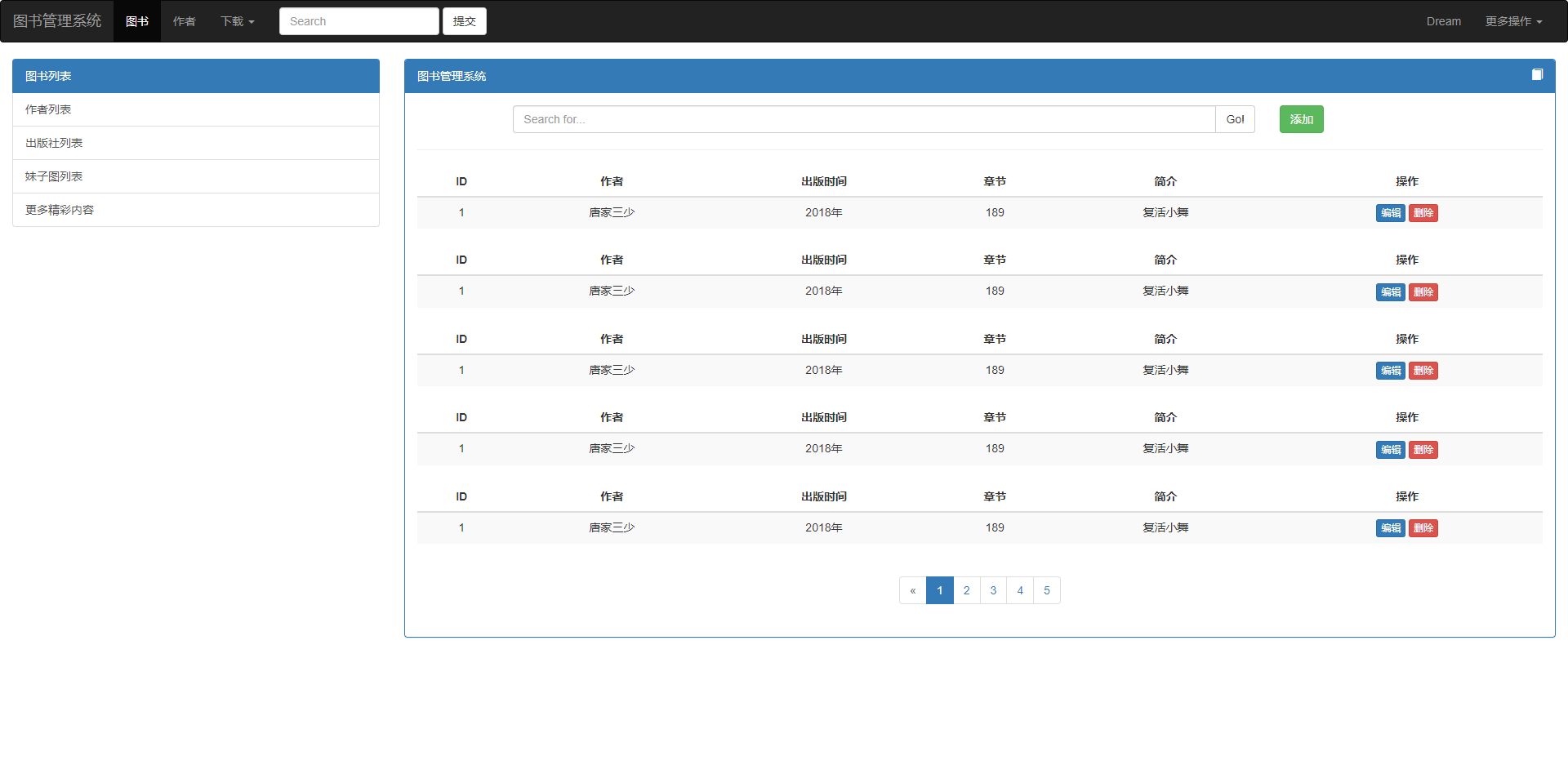
摘要:# 【项目一】图书管理系统页面 # 【一】效果展示  # 【二】分析 ## 【1】外边框的整体布局(导航条) - 引
阅读全文 »
发表于 2023-07-17 17:29阅读:69评论:0推荐:0
摘要:# 内置方法之divmod - 内置函数`divmod(x, y)`用于执行整数除法和取模运算,并返回一个包含商和余数的元组。 - 参数x和y是两个数字 - 其中x是被除数 - y是除数。 - 以下是`divmod()`函数的使用示例: ```python result = divmod(9, 2)
阅读全文 »
发表于 2023-07-17 17:28阅读:19评论:0推荐:0
摘要:# 【一】给类方法加装饰器 > 指名道姓的装 -- 放在方法上面 - 路由 ```python path('login_view/', views.MyLogin.as_view()), ``` - 需要导入一个模块 ```python from django.utils.decorators im
阅读全文 »
发表于 2023-07-17 17:27阅读:35评论:0推荐:0
摘要:# 【一】Cookie与Session的发展史详解 Cookie和Session是用来在Web应用程序中跟踪用户会话数据的两种常用技术。 ## 【1】Cookie的发展史: 1. 1994年,网景通信公司推出了第一个浏览器Cookie技术。Cookie是存储在用户计算机上的小型文本文件,用于跟踪用户
阅读全文 »
发表于 2023-07-17 17:27阅读:85评论:0推荐:0
摘要:# 【一】需求 - 写一个注册功能 - 获取用户名和密码,利用form表单提交数据 - 在后端判断用户名和密码是否符合一定的条件 - 用户名中不能包含啦啦啦 - 密码不能少于三位 - 如果符合条件需要你将提示信息展示到前端页面 # 【二】form表单实现 ## 【1.0】点击提交按钮返回比对信息 -
阅读全文 »
发表于 2023-07-17 11:34阅读:11评论:0推荐:0
摘要:# 【前言】 - 当我们需要使用到非Django内置的第三方模块或者功能组件代码的时候 - 我们一般情况下会创建一个名为 `utils` 的文件夹 - 在该文件夹内对模块的功能进行划分 - `项目根目录/utils/自定义文件` > 特别注意:样式基于bootstrap,需要引入bootstrap配
阅读全文 »
发表于 2023-07-17 11:34阅读:17评论:0推荐:0
摘要:# 【11.0补充】分页器推导 # 【1.0】基础版 - 后端 ```python def ab_many(request): # 分页操作 推导 # (1) 支持切片models.Book.objects.all()[1:20] 展示前20条数据 # (2) 分页操作 # 想访问的页数 curre
阅读全文 »
发表于 2023-07-17 11:33阅读:9评论:0推荐:0
摘要:# 【1】准备数据 ```python class Book(models.Model): title = models.CharField(max_length=32) ``` # 【2】一条一条插入 - 后端 ```python def ab_many(request): # (1)先给Book
阅读全文 »
发表于 2023-07-17 11:33阅读:11评论:0推荐:0
摘要:# 【11.0补充】Django自带的序列化组件 # 【一】准备数据 ```python from django.db import models # Create your models here. class User(models.Model): username = models.CharF
阅读全文 »
发表于 2023-07-17 11:32阅读:55评论:0推荐:0
摘要:# 【一】前后端传输数据的编码格式(contentType) > 主要研究POST请求数据的编码格式 > > 因为GET请求数据就是直接放在url后面的 - 可以朝后端发送post请求的方式 - form请求 - ajax请求 ## 【1】form表单 - 前后端传输数据的格式 - urlencod
阅读全文 »
发表于 2023-07-17 11:31阅读:134评论:0推荐:0
摘要:# 【一】Ajax简介 ## 【1】精髓 > 精髓:异步提交/局部刷新 - 动态获取用户名,实时跟后端确认并将结果展示给前端 ## 【2】发送请求的方式 - 向后端发送请求的方式 - 浏览器地址直接url回车 - GET请求 - a标签的 href 属性 - GET请求 - form表单 - GET
阅读全文 »
发表于 2023-07-17 11:31阅读:75评论:0推荐:0
摘要:# 【一】前言 > Django自带的sqlite3数据对日期格式不敏感,处理的时候容易出错 ## 【1】测试脚本 - 测试脚本 - 当我们只想要测试Django中的某一个py文件的内容时,我们可以不需要书写前后端交互的形式,而是直接写一个测试脚本即可 - 测试环境的准备 - 在测试文件中书写下面内
阅读全文 »
发表于 2023-07-17 11:30阅读:22评论:0推荐:0
摘要:# 【一】模板语法的传值 > {{}} : 变量相关 > > {%%} : 逻辑相关 ## 【1】数据准备 ### 路由 ```python # 模板语法传值 url(r'^index/',views.index), ``` ## 【2】基本数据类型 ### (1)视图 ```python def
阅读全文 »
发表于 2023-07-17 11:30阅读:35评论:0推荐:0
摘要:# 【一】三板斧 ## 【1】HttpResponse - 返回字符串类型 ## 【2】render - 返回html页面,并且在返回给浏览器之前还可以给html页面传值 ## 【3】redirect - 重定向页面 > 视图函数必须返回一个 HttpResponse 对象 # 【二】JsonRes
阅读全文 »
发表于 2023-07-17 11:29阅读:46评论:0推荐:0
摘要:# 【一】路由匹配 ```python # 路由匹配 path('test', views.test), path('testadd', views.testadd), ``` > 无法跳转到 `testadd` - url方法第一个参数是正则表达式 - 只要第一个参数正则表达式能够匹配到内容,就会
阅读全文 »
发表于 2023-07-17 11:29阅读:38评论:0推荐:0
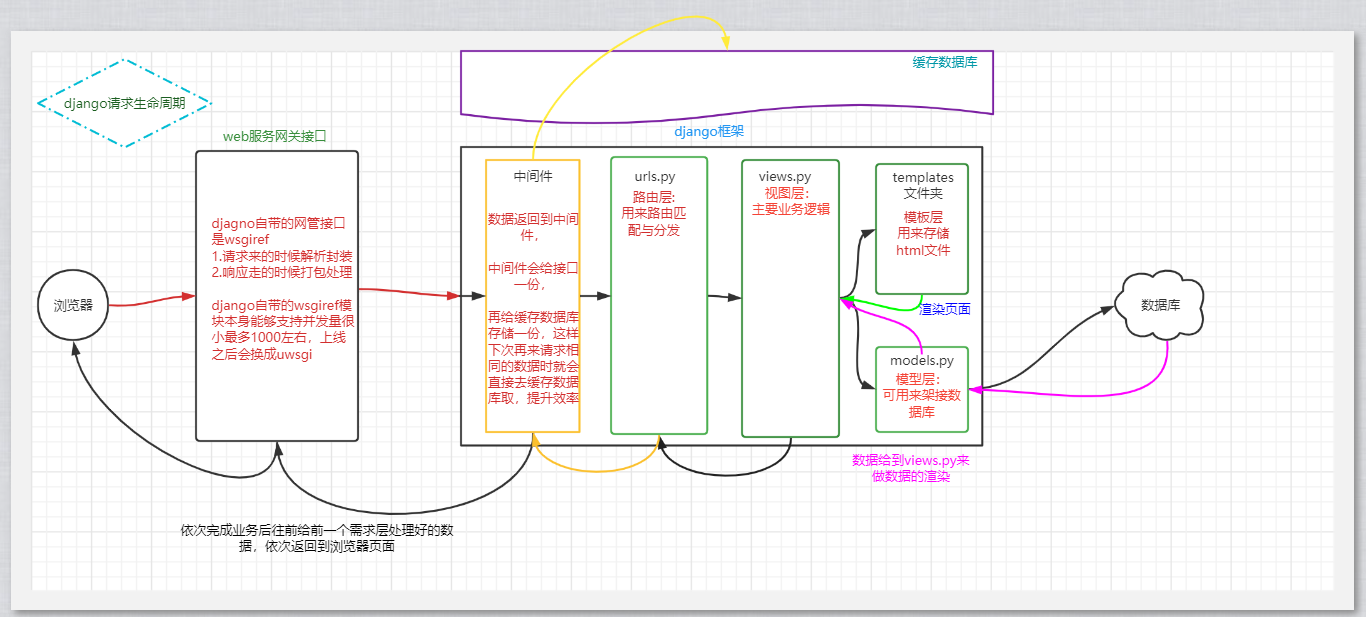
摘要:# Django框架之请求生命周期流程图  解释图: - 浏览器>> - 发送请求(Http请求) >> - we
阅读全文 »
发表于 2023-07-17 11:28阅读:86评论:0推荐:0
摘要:# 【一】表关系的建立 - 表与表之间的关系 - 一对一 - 一对多 - 多对多 - 判断表关系的方法 - 换位思考 ``` book publish author author_detail ``` - 图书和出版社是一对多关系 - 外键字段添加在多的一方,即book - 图书和作者是多对多的关系
阅读全文 »
发表于 2023-07-17 11:28阅读:55评论:0推荐:0
摘要:# 【一】登录功能实现 ## 【1】form表单默认是post请求 - 添加的数据会默认拼接在url后面 ``` http://127.0.0.1:8000/login/?username=dream&password=521 ``` ## 【2】form表单的action参数 - 不写,向当前所在
阅读全文 »
发表于 2023-07-17 11:27阅读:129评论:0推荐:0
摘要:# 【一】静态文件配置说明 - 我们将html文件默认都放在templates文件夹下 - 我们将网站所使用的静态文件默认都放在static文件夹下 ``` 静态文件:前段已经写好,能直接使用的文件 网站写好的JS文件 网站写好的CSS文件 网站用到的图片文件 第三方框架 ... 拿来直接就可以使用
阅读全文 »
发表于 2023-07-17 11:26阅读:91评论:0推荐:0
摘要:# 【一】基本操作 ## 【1】命令行操作 ### (1)创建项目 ```bash - cd 指定目录 - django-admin startproject 项目名 ``` 中 - 当用户再次请求时,直接去缓存中拿,避免对数据库的频繁操作,加快数据的显示时间 - 需要知道的是,缓存里面的数据一般都设置有超时时间,缓存一般用在数据变化不大,实时率不高的情况
阅读全文 »
发表于 2023-07-17 11:12阅读:51评论:0推荐:0
摘要:# 【一】为什么需要版本控制 - API 版本控制允许我们在不同的客户端之间更改行为(同一个接口的不同版本会返回不同的数据)。 - DRF提供了许多不同的版本控制方案。 - 可能会有一些客户端因为某些原因不再维护了 - 但是我们后端的接口还要不断的更新迭代 - 这个时候通过版本控制返回不同的内容就是
阅读全文 »
发表于 2023-07-17 11:11阅读:37评论:0推荐:0
摘要:# 【一】解析器的作用 - 解析器的作用就是服务端接收客户端传过来的数据 - 把数据解析成自己可以处理的数据。 - 本质就是对请求体中的数据进行解析。 - 在了解解析器之前 - 我们要先知道Accept以及ContentType请求头。 - Accept是告诉对方我能解析什么样的数据 - 通常也可以
阅读全文 »
发表于 2023-07-17 11:10阅读:9评论:0推荐:0
摘要:# 【一】DRF中的Request - 在Django REST Framework中内置的Request类扩展了Django中的Request类 - 实现了很多方便的功能--如请求数据解析和认证等。 - 比如 - 区别于Django中的request从request.GET中获取URL参数 - 从
阅读全文 »
发表于 2023-07-17 11:10阅读:47评论:0推荐:0
摘要:# 【一】为什么要使用分页 - 我们数据表中可能会有成千上万条数据 - 当我们访问某张表的所有数据时 - 我们不太可能需要一次把所有的数据都展示出来 - 因为数据量很大 - 对服务端的内存压力比较大还有就是网络传输过程中耗时也会比较大。 - 通常我们会希望一部分一部分去请求数据 - 也就是我们常说的
阅读全文 »
发表于 2023-07-17 11:10阅读:56评论:0推荐:0
摘要:# 【一】认证、权限和限制 - 身份验证是将传入请求与一组标识凭据(例如请求来自的用户或其签名的令牌)相关联的机制。 - 然后 权限 和 限制 组件决定是否拒绝这个请求。 > - 简单来说就是: > - **认证确定了你是谁** > - **权限确定你能不能访问某个接口** > - **限制确定你访
阅读全文 »
发表于 2023-07-17 11:09阅读:65评论:0推荐:0
摘要:# 【一】RESTful介绍 - REST与技术无关,代表的是一种软件架构风格 - REST是Representational State Transfer的简称,中文翻译为“表征状态转移”或“表现层状态转化”。 > 推荐阅读 [阮一峰 理解RESTful架构](http://www.ruanyif
阅读全文 »
发表于 2023-07-17 11:09阅读:11评论:0推荐:0
摘要:# 【一】表结构: ```python class Article(models.Model): id = models.AutoField(primary_key=True) title = models.CharField(max_length=64) create_time = models.
阅读全文 »
发表于 2023-07-17 11:08阅读:86评论:0推荐:0
摘要:# 【一】Auth模块是什么 > **Auth模块是Django自带的用户认证模块:** - 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统。 - 此时我们需要实现包括用户注册、用户登录、用户认证、注销、修改密码等功能,这还真是个麻烦的事情呢。 - Django作为一个完美主义者的终
阅读全文 »
发表于 2023-07-17 11:08阅读:14评论:0推荐:0
摘要:# 【一】项目背景 - 路飞项目,有课程,学位课(不同的课程字段不一样),价格策略 - 问题: - 1 如何设计表结构,来表示这种规则 - 2 为专题课,添加三个价格策略 - 3 查询所有价格策略,并且显示对应的课程名称 - 4 通过课程id,获取课程信息和价格策略 # 【二】版本一 - **一个课
阅读全文 »
发表于 2023-07-17 11:07阅读:25评论:0推荐:0
摘要:# 【引言】 - 在前面的博客中已经学会了给视图函数加装饰器来判断是用户是否登录,把没有登录的用户请求跳转到登录页面。 - 我们通过给几个特定视图函数加装饰器实现了这个需求。但是以后添加的视图函数可能也需要加上装饰器,这样是不是稍微有点繁琐。 - 下面的内容即将让我们通过一些特点的方式实现控制全局的
阅读全文 »
发表于 2023-07-16 15:46阅读:667评论:0推荐:0
摘要:# 服务器笔记之安装Alist # 【一】docker安装 > 我使用的是docker命令安装 ```bash docker run -d --restart=always -v /etc/alist:/opt/alist/data -p 5244:5244 -e PUID=0 -e PGID=0
阅读全文 »
发表于 2023-07-16 15:46阅读:162评论:0推荐:0
摘要:# 服务器笔记之安装SSL证书 > 参考腾讯云服务器官方文档进行配置 > [SSL 证书 Nginx 服务器 SSL 证书安装部署-证书安装-文档中心-腾讯云 (tencent.com)](https://cloud.tencent.com/document/product/400/35244?fr
阅读全文 »
发表于 2023-07-16 15:44阅读:14评论:0推荐:0
摘要:# 【五】Ajax与异步编程之异步编程 ## 【1】异步编程 - js默认是单线程运行的,这意味着两段代码不能同时运行,所以在同步代码执行过程中,代码是逐行地运行的。 - 简单来理解就是: - 同步按你的代码顺序执行,异步不按照代码顺序执行,异步的执行效率更高。 - 关于在javascript中异步
阅读全文 »
发表于 2023-07-16 15:44阅读:8评论:0推荐:0
摘要:# 【四】Ajax与异步编程之数据传输格式ajax同源策略和跨域方案 ## 【1】同源策略 - 同源策略(ame origin policy),是浏览器为了保护用户信息在服务端的安全的而设置一种安全机制。 - 所谓的同源就是指代通信的两个地址(例如服务端接口地址与浏览器客户端页面地址)之间比较,是否
阅读全文 »
发表于 2023-07-16 15:42阅读:28评论:0推荐:0
摘要:# 【三】Ajax与异步编程之数据传输格式ajax ## 【1】什么是ajax - ajax,一般中文称之为:"阿贾克斯",是英文 “Async Javascript And Xml”的简写 - 译作:异步js和xml传输数据技术。 - ajax的作用: - ajax可以让js代替浏览器向服务端程序
阅读全文 »
发表于 2023-07-16 15:42阅读:14评论:0推荐:0
摘要:# 【二】Ajax与异步编程之数据传输格式json/XML ## json - json是 JavaScript Object Notation(javascript对象表示法)的首字母缩写,这里说的json指的是类似于javascript对象的一种数据格式。 - json的作用: - **在不同的
阅读全文 »
发表于 2023-07-16 15:41阅读:17评论:0推荐:0
摘要:# 【一】Ajax与异步编程之web服务端 > Ajax属于客户端网络技术,属于js范畴。 > - 基于aiohttp模Ajax与异步编程之web服务端块构建一个提供http协议的web服务器,并准备数据给客户端请求使用。 ``` pip install aiohttp pip install ai
阅读全文 »
发表于 2023-07-16 15:41阅读:16评论:0推荐:0
摘要:# 【一】Cookie ## 【1】Cookie的由来 - 大家都知道HTTP协议是无状态的。 - 无状态的意思是每次请求都是独立的 - 它的执行情况和结果与前面的请求和之后的请求都无直接关系 - 它不会受前面的请求响应情况直接影响 - 也不会直接影响后面的请求响应情况。 - 一句有意思的话来描述就
阅读全文 »
发表于 2023-07-16 15:40阅读:228评论:0推荐:0
摘要:# 【一】项目需求 - 项目需求: - 浏览器中访问django后端某一条 - url(如:127.0.0.1:8080/index/) - 实时朝数据库中生成一千条数据并将生成的数据查询出来 - 并展示到前端页面 # 【二】方案一 ## 【1】urls.py ```python from djan
阅读全文 »
发表于 2023-07-16 15:40阅读:20评论:0推荐:0
摘要:# 【一】引入 - 针对上一小节批量插入的数据 - 我们在前端展示的时候发现一个很严重的问题 - 一页展示了所有的数据,数据量太大,查看不方便 - 针对数据量大但又需要全部展示给用户观看的情况下 - 我们统一做法都是做分页处理 # 【二】分页推导 - 首先我们需要明确的时候 - get请求也是可以携
阅读全文 »
发表于 2023-07-16 15:40阅读:18评论:0推荐:0
摘要:# 【一】Form介绍 ## 【1】引入 - 我们之前在HTML页面中利用form表单向后端提交数据时 - 都会写一些获取用户输入的标签并且用form标签把它们包起来。 - 与此同时我们在好多场景下都需要对用户的输入做校验 - 比如校验用户是否输入 - 输入的长度和格式等正不正确。 - 如果用户输入
阅读全文 »
发表于 2023-07-16 15:39阅读:16评论:0推荐:0
摘要:# 【一】AJAX准备知识:**JSON** ## 【1】什么是 JSON ? - JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) - JSON 是轻量级的文本数据交换格式 - JSON 独立于语言 * - JSON 具有自我描述性,更易理
阅读全文 »
发表于 2023-07-16 15:38阅读:8评论:0推荐:0
摘要:# 【一】Django ORM执行原生SQL - 条件假设: - 就拿博客园举例,我们写的博客并不是按照年月日来分档,而是按照年月来分的 - 而我们的DateField时间格式是年月日形式 - 也就是说我们需要对从数据库拿到的时间格式的数据再进行一次处理拿到我们想要的时间格式 - 这样的需求,Dja
阅读全文 »
发表于 2023-07-16 15:37阅读:121评论:0推荐:0
摘要:# 【一】引入 > 一些说明: - 表myapp_person的名称是自动生成的,如果你要自定义表名,需要在model的Meta类中指定 db_table 参数,强烈建议使用小写表名,特别是使用MySQL作为后端数据库时。 - id字段是自动添加的,如果你想要指定自定义主键,只需在其中一个字段中指定
阅读全文 »
发表于 2023-07-16 15:37阅读:36评论:0推荐:0
摘要:# 【1】F查询 - 在上面所有的例子中,我们构造的过滤器都只是将字段值与某个我们自己设定的常量做比较。如果我们要对两个字段的值做比较,那该怎么做呢? - Django 提供 F() 来做这样的比较。F() 的实例可以在查询中引用字段,来比较同一个 model 实例中两个不同字段的值。 ## 示例1
阅读全文 »
发表于 2023-07-16 15:34阅读:12评论:0推荐:0
摘要:# 【一】Django模板系统 > 官方文档:[官方文档](https://docs.djangoproject.com/en/1.11/ref/templates/builtins/#std:templatetag-for) # 【二】常用语法 - 只需要记两种特殊符号: ``` {{ }}和 {
阅读全文 »
发表于 2023-07-16 15:33阅读:16评论:0推荐:0
摘要:# 【一】Django的View(视图) - 一个视图函数(类),简称视图,是一个简单的Python 函数(类),它接受Web请求并且返回Web响应。 - 响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片。 - 无论视图本身包含什么逻辑,都要返回响应。 -
阅读全文 »
发表于 2023-07-16 15:32阅读:22评论:0推荐:0
摘要:# 【一】Django的路由系统 [Django 1.11版本 URLConf官方文档](https://docs.djangoproject.com/en/1.11/topics/http/urls/) - URL配置(URLconf)就像Django 所支撑网站的目录。 - 它的本质是URL与要
阅读全文 »
发表于 2023-07-16 15:31阅读:23评论:0推荐:0
摘要:# 【一】Web框架本质 - web[框架](https://so.csdn.net/so/search?q=框架&spm=1001.2101.3001.7020)本质上可以看成是一个功能强大的socket服务端,用户的浏览器可以看成是拥有可视化界面的socket客户端。 - 两者通过网络请求实现数
阅读全文 »
发表于 2023-07-16 15:31阅读:7评论:0推荐:0
摘要:# 【前言注意事项】 # 【一】计算机正常运行Django项目的条件 - 计算机名不能有中文 - 一个Pycharm窗口只开一个项目 - 项目内所有的文件名应该都是英文,不能出现中文 - Python解释器使用3.6版本左右 - 如果项目报错,点击最后一个报错信息,去源码中,把逗号去掉 # 【二】D
阅读全文 »
发表于 2023-07-16 15:31阅读:19评论:0推荐:0
摘要:# 【一】Python主流的web框架 ## 【1】django - 大而全 - 自带的功能非常的多 - 但是有时候会略显笨重 - 类似于'航空母舰' ## 【2】flask - 小而精 - 自带的功能非常的少 - 但是第三方模块非常的多 - 类似于'游骑兵' - flask的第三方模块加到一起甚至
阅读全文 »
发表于 2023-07-16 15:25阅读:53评论:0推荐:0
摘要:# 开发自己的第二款APP - 基于网络登陆注册 - 能与后端进行交互的app # 【一】引入 - 前面我们已经自己开发出了一款简答的App。 - 但是那个App知识利用的本地的数据,没有和后端进行交互 - 所以只能算是前端 - 接下来我们要开发一款能与后端进行交互通信的App 指的是在同一个类中可以定义多个方法(函数)具有相同的名称,但参数列表不同的情况。 - 换句话说,重载允许在同一个类中使用相同的方法名执行不同的操作,提供了更多的灵活性。 ## 【
阅读全文 »
发表于 2023-07-16 15:23阅读:19评论:0推荐:0
摘要:# 开发自己的第一款APP-切换图片 # 【1】编写步骤 ## 1 打开androidStudio,新建一个项目 ## 2 adnrodistudion中有两种视图 - android:以后开发,经常看它 - project:有时候找一些文件,看它, 标准文件夹结构 ## 3 编写代码 - acti
阅读全文 »
发表于 2023-07-16 15:22阅读:12评论:0推荐:0
摘要:# 【一】安卓项目目录结构(开发流程)  # 【二】安卓项目目录结构 ``` ├── .gradle # Andr
阅读全文 »
发表于 2023-07-16 15:21阅读:53评论:0推荐:0
摘要:# 【一】安卓开发环境介绍 - 做安卓开发 - 需要会Java开发 - 需要安卓SDK - 需要一款编辑器 - 需要软件测试环境(真机,虚拟机) - 早期开发安卓app - 需要使用eclipse+安卓SDK,自己搭建 - 目前开发安卓app - 只需安装AndroidStudio - 可以直接通过
阅读全文 »
发表于 2023-07-16 15:17阅读:12评论:0推荐:0
摘要:# day07 7.2 常用加密 ## 【1】字符串与字节 - 反编译回来的代码有些字符串使用字节表示 - 隐藏真正字符串 ```java String salt = "sign"; System.out.println(Arrays.toString(salt.getBytes())); Stri
阅读全文 »
发表于 2023-07-16 15:17阅读:35评论:0推荐:0
摘要:# day07 7.1 Java中的面向对象之类与对象 # 【一】类与对象 ## 【1】类定义规范 - 类与对象的关系 - 类 是实体对象的概念模型,笼统的,不具体的, - 比如人类、动物类、鸟类 - 对象 又称为实体,类具体化的表现 - 小红/小明 - 小猫一号/小狗一号 - 对象中有属性,有方法
阅读全文 »
发表于 2023-07-13 19:10阅读:62评论:0推荐:0
摘要:# 数据库的范式设计 > 原文链接:[(三)MySQL之库表设计篇:一、二、三、四、五范式、BC范式与反范式详解! - 掘金 (juejin.cn)](https://juejin.cn/post/7146474739018498062?searchId=20230713184928E6591E17
阅读全文 »
发表于 2023-07-08 11:04阅读:8评论:0推荐:0
摘要:# 并发网络周测题 # 【一】理论篇 ## 1.简述OSI七层协议 ## 2.什么是C/S和B/S架构? ## 3.简述TCP三次握⼿、四次挥⼿的流程。 ## 4.TCP和UDP的区别?为何基于tcp协议的通信⽐基于udp协议的通信更可靠? ## 5.什么是socket?简述基于tcp协议的套接字通
阅读全文 »
发表于 2023-07-08 11:04阅读:32评论:0推荐:0
摘要:# 并发网络周测题 # 【一】理论篇 ## 1.简述OSI七层协议 - OSI七层协议(Open Systems Interconnection)是一种用于计算机网络通信的参考模型。 - 该模型将网络通信过程分解为七个不同的层次,每个层次负责特定的功能和任务,这有助于网络设备和应用程序之间的协作和互
阅读全文 »
发表于 2023-07-08 10:02阅读:161评论:0推荐:0
摘要:# MySQL常用知识点总结 > 参考地址:(https://maifile.cn/est/a3206887806899/pdf) # 【一】知识点总结 }} 年龄 {{user.age}} 自定义hobby {{user
阅读全文 »
发表于 2023-07-07 09:49阅读:16评论:0推荐:0
摘要:# 【补充】动静态网页 # 【一】静态网页 - 静态网页的数据是直接写死在页面上,不随时间或用户操作的改变而改变。 - 它们通常是由HTML、CSS和JavaScript等静态资源组成。 - 这种网页的特点是内容固定,不需要与后台服务器进行交互或实时获取数据。 - 静态网页可以提供基本的展示信息,但
阅读全文 »
发表于 2023-07-07 09:49阅读:19评论:0推荐:0
摘要:# 纯手撸Web框架 # 【1.0】简易版本 ## python ```python # -*-coding: Utf-8 -*- # @File : 01 纯手撸web框架 .py # author: Chimengmeng # blog_url : https://www.cnblogs.com
阅读全文 »
发表于 2023-07-07 09:48阅读:24评论:0推荐:0
摘要:# HTTP协议 # 【一】什么是HTTP协议/HTTPS协议 ## 【1】HTTP(Hypertext Transfer Protocol)协议 > 数据传输是明文 - 是一种用于在网络中传输超文本的应用层协议。 - 它是Web通信的基础,用于客户端和服务器之间的请求和响应。 - HTTP协议使用
阅读全文 »
发表于 2023-07-07 09:46阅读:87评论:0推荐:0
摘要:# 【20.0】 前端基础之URL编码 # 【一】URL 解码 / 编码详解 > 当 URL 路径或者查询参数中,带有中文或者特殊字符的时候,就需要对 URL 进行编码(采用十六进制[编码格式](https://so.csdn.net/so/search?q=编码格式&spm=1001.2101.3
阅读全文 »
发表于 2023-07-07 09:45阅读:16评论:0推荐:0
摘要:# 【19.0】 前端基础之HTTP协议 - http协议 ````text 1. 什么是请求头请求体,响应头响应体 2. URL地址包括什么 3. get请求和post请求到底是什么 4. Content-Type是什么 ```` ## 【一】简介 - HTTP协议是Hyper Text Tran
阅读全文 »
发表于 2023-07-07 09:42阅读:30评论:0推荐:0
摘要:# HTTP协议 ## 【1】http协议基础 http协议,我们分三部分学习: 1. 协议基础(基本概念、协议特点、协议格式、相关工具使用) 2. django框架的时候,学习http协议的web服务器 3. Linux阶段的时候,学习http协议的剩余内容(http服务器的搭建、http服务器提
阅读全文 »
发表于 2023-07-06 19:54阅读:16评论:0推荐:0
摘要:# 图书管理系统搭建工程_1.0 ```html Title Toggle navigation 图书管理系统 图书 (current) 作者 下载 下载单本 下载完整本 其他书籍 网站首页 更多详情 提交 Dream 更多操作 查看个人信息 查看书单 更多书籍 退出登录 图书列表 作者列表 出版社
阅读全文 »
发表于 2023-07-06 19:54阅读:20评论:0推荐:0
摘要:# 【18.0】前端框架Bootstrap > 该框架已经帮我们写好了很多页面样式,如果需要使用,只需要下载对应文件 > > 直接CV拷贝即可 > 在使用Bootstrap的时候,所有的页面样式只需要通过修改class属性来调节即可 # 【一】什么是Bootstrap - Bootstrap是一个开
阅读全文 »
发表于 2023-07-06 19:53阅读:25评论:0推荐:0
摘要:# bootstrap参考网站总结 # 【一】官方文档 > 总官网:https://www.bootcss.com/ > Bootstrap v3:https://v3.bootcss.com/ # 【二】图标样式 > https://fontawesome.com.cn/ # 【三】弹框样式 >
阅读全文 »
发表于 2023-07-06 16:05阅读:12评论:0推荐:0
摘要:# 【17.0】前端基础jQuery之jQuery补充 # 【一】组织标签后续执行 - 方式一 ```html Title ``` - 方式二 ```html Title ``` # 【二】阻止事件冒泡 ```html Title div div>p div>p>span ``` # 【三】事件委托
阅读全文 »
发表于 2023-07-06 15:08阅读:14评论:0推荐:0
摘要:# 【16.0】前端基础jQuery之jQuery事件 # 【一】jQuery绑定事件的两种方式 ## 【1】使用`.on()`方法: - 使用`.on()`方法可以绑定一个或多个事件处理程序到选择器匹配的元素上。该方法可以为动态添加的元素提供事件绑定。 ### 语法: - ```javascrip
阅读全文 »
发表于 2023-07-06 15:07阅读:13评论:0推荐:0
摘要:# 【15.0】前端基础jQuery之进阶 # 【一】操作标签 ## 【1】操作类 #### (1)JS版本 ##### `classList.add()` 方法 - 用于向元素添加一个或多个类名。 - 如果指定的类名已存在,则不会添加。 - 示例: ```javascript element.cl
阅读全文 »
发表于 2023-07-06 09:52阅读:20评论:0推荐:0
摘要:# 【13.0】前端基础JavaScript之JS事件案例 # 【一】开关灯示例 ```html Title 变色 ``` # 【二】input框获取/失去焦点 ```html Title ``` # 【三】实时展示当前时间 ## 【1.0】基础版 ```html Title ``` ## 【2.0
阅读全文 »
发表于 2023-07-06 09:32阅读:26评论:0推荐:0
摘要:# 【14.0】前端基础jQuery之引入 # 【一】什么是jQuery - jQuery是一个轻量级的、兼容多浏览器的JavaScript库。 - jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编
阅读全文 »
发表于 2023-07-05 17:26阅读:40评论:0推荐:0
摘要:# 【12.0】前端基础JavaScript之DOM # 【一】什么是DOM/BOM - 截至目前为止,我们虽然已经学会了js语法,但是还是没办法跟浏览器进行交互 - BOM(Browser Object Model) - 浏览器对象模型 - js代码操作浏览器 - DOM(Docunment Ob
阅读全文 »
发表于 2023-07-05 10:27阅读:16评论:0推荐:0
摘要:# 【11.0】前端基础之阶段性复习 # 【一】HTML ## 【1】什么是HTML - 超文本标记语言,就是一堆标签,每个标签具有特定的意义,是浏览器展示页面所公用的一套标准 - HTML是一种用于构建网页的标记语言,全称为"Hypertext Markup Language"(超文本标记语言)。
阅读全文 »
发表于 2023-07-04 18:35阅读:20评论:0推荐:0
摘要:# 【10.0】前端基础之JavaScript进阶 # 【一】自定义对象 - 可以看成Python中的字典,但是在JS中的自定义对象要比Python里面的字典操作起来更方便 ## 【1】创建自定义对象方式一 ```js var d = {"键":"值",}; ``` - 操作方法 ```js var
阅读全文 »
发表于 2023-07-04 17:46阅读:16评论:0推荐:0
摘要:# 【9.0】前端基础之JavaScript初识 > js也是一门面向对象的编程语言,一切皆对象 # 【一】变量命名规范 - 变量名只能是 数字/字母/下划线/$ - 变量名命名规范(js中推荐驼峰式命名法) - 变量民不能用关键字作为变量名 # 【二】JS代码的书写位置 - 可以单独开设JS文件书
阅读全文 »
发表于 2023-07-04 17:45阅读:30评论:0推荐:0
摘要:# 【8.0】前端基础之JavaScript引入 # 【一】什么是JavaScript - js也是一门编程语言,他可以写后端代码 - JavaScript想一统天下,前后端都写 - 于是node.js 支持JS代码跑在后端服务器上 - 但是并不能完美的实现 - JavaScript和Java一毛钱
阅读全文 »
发表于 2023-07-04 17:45阅读:22评论:0推荐:0
摘要:# 【7.0】前端基础之CSS案例 > 在设计页面的时候先用div划分页面,再去填充数据,再去填充样式  ## h
阅读全文 »
发表于 2023-07-04 17:45阅读:21评论:0推荐:0
摘要:# 【6.0】前端基础之CSS终章 # 【一】浮动带来的影响及解决办法 ## 【1】父标签塌陷 - 造成父标签塌陷的问题 ```html Title ``` - 内部元素因为浮动导致了外边框无法框柱内部元素 ## 【2】解决办法一 ```html Title ``` - 内部再创建一个子标签,给一个
阅读全文 »
发表于 2023-07-04 17:44阅读:49评论:0推荐:0
摘要:# 【5.0】前端基础之CSS进阶 # 【一】分组与嵌套 ### 【1】分组 ```html Title 这是div标签 这是p标签 这是span标签 ``` > 上述方法,重复代码造成了代码的冗余 ```html Title 这是div标签 这是p标签 这是span标签 ``` ### 【2】嵌套
阅读全文 »
发表于 2023-07-04 14:22阅读:108评论:0推荐:0
摘要:# 【十四】JavaScript之DOM中的事件操作 ## 【1】事件操作 - 所谓的事件(Event),其实就是用户与浏览器之间的一次交互过程或交互行为。 - 例如:用户输入一段内容,用户鼠标晃动一下等等。 - js中提供了大量的事件操作给开发者, 在用户发生事件操作以后,进行反馈,响应。 - 事
阅读全文 »
发表于 2023-07-04 14:21阅读:12评论:0推荐:0
摘要:# 【十三】JavaScript之DOM ## 【1】DOM - DOM(Document Object Model,译作文档对象模型),这部分内容主要是学习document对象提供给开发者操作html/xml文档的方法属性或子对象来完成动态特效的。 - 当然这部分代码在不同浏览器下的效果几乎一样,
阅读全文 »
发表于 2023-07-04 14:20阅读:25评论:0推荐:0
摘要:# 【十二】JavaScript之BOM ## 【1】什么是BOM - BOM(Brower Object Model,浏览器对象模型),主要是浏览器中js解释器提供给开发者调用浏览器功能的对象或接口方法 - 因为旧版本浏览器厂商实现不一样,所以有可能存在同一段代码在不同旧浏览器下的结果不一致的兼容
阅读全文 »
发表于 2023-07-04 14:19阅读:120评论:0推荐:0
摘要:# 【十一】JavaScript之案例-todolist ## 基本页面 ```html Title 添加 学习python删除↑↓ 学习python删除↑↓ 学习python删除↑↓ 学习python删除↑↓ ``` ## 效果实现 ```html Title 添加 ```
阅读全文 »
发表于 2023-07-04 14:19阅读:113评论:0推荐:0
摘要:# 【十】JavaScript之内置对象 ## 【1】内置对象 - build-in Object,也叫内建对象,由浏览器提供给开发者直接使用的。 > 文档地址:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Glo
阅读全文 »
发表于 2023-07-04 14:19阅读:6评论:0推荐:0
摘要:# 【九】JavaScript之对象 ## 【1】对象 - js中,虽然是函数优先的编程语言,但是使用上也是基于对象的 - 所以在js中也存在万物皆为对象的情况。 ## 【2】对象的创建 ```html Title ``` ## 【3】对象的基本使用 ```html Title ``` ## 【4】
阅读全文 »
发表于 2023-07-04 14:19阅读:9评论:0推荐:0
摘要:# 【八】JavaScript之函数 ## 【1】函数 - javascript 被称为披着面向对象的皮的函数式编程语言,是函数优先的编程语言,所以本质上js中的一切都是基于函数构建出来,所以函数本身也是对象,也是一等公民。 - function,是类似变量一样的容器,代表了一段具有指定功能的代码段
阅读全文 »
发表于 2023-07-04 14:18阅读:49评论:0推荐:0
摘要:# 【七】JavaScript之异常判断 ## 【1】异常捕获 > 文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/try...catch > ### js中提供了三种异常处理的写法: 1
阅读全文 »
发表于 2023-07-04 14:18阅读:9评论:0推荐:0
摘要:# 【六】JavaScript之流程控制 ## 【1】语句块 ```javascript { // 语句块,会作为一个整体来执行。 } ``` > - 判断语句/分支语句 > - id > - switch > - 循环语句/遍历语句 > - ## 【2】判断语句/分支语句 ### 【2.1】**i
阅读全文 »
发表于 2023-07-04 14:18阅读:14评论:0推荐:0
摘要:# 【五】JavaScript之运算符 ## 【1】算术运算符 | 运算符 | 描述 | | | | | + | 加法 | | - | 减法 | | * | 乘法 | | / | 除法 | | % | 取模/求余数 | | ** | 幂运算 | ```html Title = 计算 ``` ## 【
阅读全文 »
发表于 2023-07-04 14:17阅读:7评论:0推荐:0
摘要:# 【四】JavaScript之类型转换 ## 【1】类型转换 - javascript是弱类型的编程语言 - 所以本身不仅提供了数据类型的转换 - 甚至在数据使用运算符的时候,javascript的解释器也会出现默认隐式转换数据类型的情况。 ## 【2】字符串 - 字符串转换成布尔值 - 除了空字
阅读全文 »
发表于 2023-07-04 14:17阅读:11评论:0推荐:0
摘要:# 【三】JavaScript之数据类型 ## 【0】数据类型展示 - javascript中变量的值有不同的作用或者功能。 - 按不同的功能,值也可以区分不同的类型。 | 类型 | 名称 | 描述 | | | | | | Number | 数值型 | 整数,浮点数。。。。 | | String |
阅读全文 »
发表于 2023-07-04 14:16阅读:11评论:0推荐:0
摘要:# 【二】JavaScript基本语法 ## 【1】注释 - javascript中有2种注释写法。 - 注释在程序中时经常见到的,主要写给程序员查看。 - 一般良好的程序,往往一个源码文件中有1/4或者1/3内容就是注释。 ```javascript // 单行注释 /* 多行注释 多行注释 */
阅读全文 »
发表于 2023-07-04 14:16阅读:18评论:0推荐:0
摘要:# 【一】JavaScript之引入 - 简称“js”,是web前端开发的核心技术之一,w3c标准的行为标准,主要完成网页与用户之间的交互行为。 - 简单来说就是,就是用来做特效的,大部分网站里面会动的,用户操作网页以后会产生交互行为的都是js代码完成的。 - 常见的有多级导航,轮播图,广告,弹窗。
阅读全文 »
发表于 2023-07-04 09:12阅读:24评论:0推荐:0
摘要:# Web前端参考手册 > [网站开发教程大全 - 在线手册 - 参考手册 - 手册网 (shouce.ren)](https://www.shouce.ren/)
阅读全文 »
发表于 2023-07-04 08:19阅读:34评论:0推荐:0
摘要:# 【4.0】前端基础之CSS # 【一】什么是CSS - 层级样式表: - 就是给HTML标签添加样式的,让它变得好看 # 【二】注释语法 ```css /* 这是注释 */ ``` # 【三】CSS的语法结构 ```css 选择器 { 属性1:值1; 属性2:值2; 属性3:值3; 属性4:值4
阅读全文 »
发表于 2023-07-04 08:19阅读:23评论:0推荐:0
摘要:# 【3.0】前端基础之HTML补充 # 【一】表格标签 - 准备数据 ``` dream 521 swim chimeng 369 running mengmeng 123 music ``` ```html # border:为表格添加外边框 # cellpadding: 调整字体离边框距离 #
阅读全文 »
发表于 2023-07-04 08:19阅读:38评论:0推荐:0
摘要:# 【2.0】前端基础之web服务端本质 # 【一】软件开发架构 ## 【1】B/S B:客户端 S:服务端 ## 【2】C/S C:浏览器 S:服务端 > C/S 本质上也是B/S # 【二】浏览器访问页面发生了哪些事 - 1.浏览器向服务端发送请求 - 2.服务端接收请求 - 3.服务返回相应的
阅读全文 »
