【20.2】Django框架Form组件之渲染HTML代码
【一】引入
- forms组件只会帮我们渲染用户输入的标签(input/select...)
【二】书写forms组件
forms.py
from django import forms
# 定义form类
class MyForm(forms.Form):
# username : 字符串类型 最小三位,最大八位
username = forms.CharField(max_length=8, min_length=3)
# # username : 字符串类型 最小三位,最大八位 : 字符串类型 最小三位,最大八位
password = forms.CharField(max_length=8, min_length=3)
# email : 必须符合邮箱格式 xxx@xx.com
email = forms.EmailField()
views.py
def index(request):
# (1)产生一个空对象
form_obj = MyForm()
# (2) 直接将空对象传递给前端页面
return render(request,'index.html',locals())
urls.py
# forms 组件渲染html标签
path('index/',views.index),
【三】直接渲染({{ form_obj }})
【1】自定义渲染模板
<form action="" method="post">
{{ form_obj }}
<p><input type="submit"></p>
</form>
【2】自动生成页面标签
- 页面上会出现对应的HTML代码,但是是一开始没有的
<form action="" method="post">
<label for="id_username">用户名:</label><input type="text" name="username" maxlength="8" minlength="3" required="" id="id_username">
<label for="id_password">Password:</label><input type="text" name="password" maxlength="8" minlength="3" required="" id="id_password">
<label for="id_email">Email:</label><input type="email" name="email" required="" id="id_email">
<p><input type="submit"></p>
</form>
【3】前端样式

【4】特点
- 代码书写极少,封装程度太高,不便于后期拓展
- 一般情况下用于本地测试使用
【四】渲染成列表元素({{ form.as_ul }})
{{ form.as_ul }}将表单渲染成一个列表元素,每个输入框作为一个<li>标签
【1】自定义前端模板
<form action="" method="post">
{{ form_obj.as_ul }}
<p><input type="submit"></p>
</form>
【2】自动生成前端标签
<form action="" method="post">
<li><label for="id_username">Username:</label> <input type="text" name="username" maxlength="8" minlength="3"
required="" id="id_username"></li>
<li><label for="id_password">Password:</label> <input type="text" name="password" maxlength="8" minlength="3"
required="" id="id_password"></li>
<li><label for="id_email">Email:</label> <input type="email" name="email" required="" id="id_email"></li>
<p><input type="submit"></p>
</form>
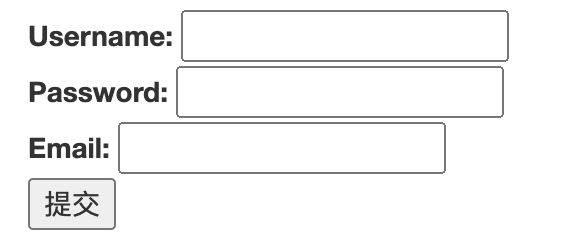
【3】页面样式

【4】特点
- 可扩展性非常强
- 但是需要书写复杂的代码
- 一般情况下不用
【五】渲染成p标签({{ form.as_p }} )
{{ form.as_p }}将表单的每个输入框包裹在一个<p>标签内 tags
【1】自定义渲染模板
<form action="" method="post">
{{ form_obj.as_p }}
<p><input type="submit"></p>
</form>
【2】自动生成前端标签
<form action="" method="post">
<p><label for="id_username">用户名:</label> <input type="text" name="username" maxlength="8" minlength="3" required="" id="id_username"></p>
<p><label for="id_password">Password:</label> <input type="text" name="password" maxlength="8" minlength="3" required="" id="id_password"></p>
<p><label for="id_email">Email:</label> <input type="email" name="email" required="" id="id_email"></p>
<p><input type="submit"></p>
</form>
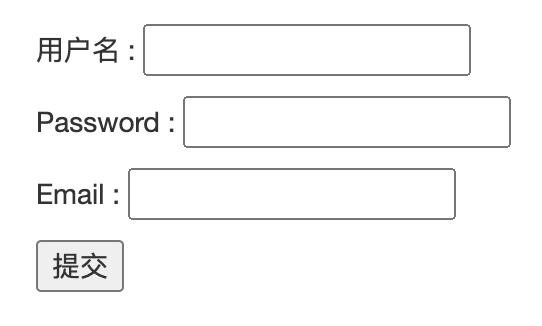
【3】页面样式

【六】渲染成表格元素({{ form.as_table }})
{{ form.as_table }}将表单渲染成一个表格元素,每个输入框作为一个<tr>标签
【1】自定义渲染模板
- 需要自己主动写
table标签才会生效
<form action="" method="post">
<table>
{{ form_obj.as_table }}
</table>
<p><input type="submit"></p>
</form>
【2】自动生成前端标签
<form action="" method="post">
<table>
<tbody><tr><th><label for="id_username">用户名:</label></th><td><input type="text" name="username" maxlength="8" minlength="3" required="" id="id_username"></td></tr>
<tr><th><label for="id_password">Password:</label></th><td><input type="text" name="password" maxlength="8" minlength="3" required="" id="id_password"></td></tr>
<tr><th><label for="id_email">Email:</label></th><td><input type="email" name="email" required="" id="id_email"></td></tr>
</tbody></table>
<p><input type="submit"></p>
</form>
【3】前端样式

【七】遍历渲染(for)
【1】自定义前端模板
<form action="" method="post">
{% for form in form_obj %}
<p> {{ form.label }} : {{ form }}</p>
{% endfor %}
<p><input type="submit"></p>
</form>
【2】自动生成前段标签
<form action="" method="post">
<p> 用户名 : <input type="text" name="username" maxlength="8" minlength="3" required="" id="id_username"></p>
<p> Password : <input type="text" name="password" maxlength="8" minlength="3" required="" id="id_password"></p>
<p> Email : <input type="email" name="email" required="" id="id_email"></p>
<p><input type="submit"></p>
</form>
【3】前端样式

【4】优点
- 代码书写简单,扩展性很高
【八】手动渲染
- 直接
{{ form }}虽然好,啥都不用操心,但是往往并不是你想要的,比如你要使用CSS和JS,比如你要引入Bootstarps框架,这些都需要对表单内的input元素进行额外控制,那怎么办呢?手动渲染字段就可以了。 - 可以通过
{{ form.name_of_field }}获取每一个字段,然后分别渲染,如下例所示:
【1】自定义前端模板
<form action="" method="post">
{{ form_obj.non_field_errors }}
<div class="fieldWrapper">
{{ form_obj.username.errors }}
<label for="{{ form_obj.username.id_for_label }}">Username:</label>
{{ form_obj.username }}
</div>
<div class="fieldWrapper">
{{ form_obj.password.errors }}
<label for="{{ form_obj.password.id_for_label }}">Password:</label>
{{ form_obj.password }}
</div>
<div class="fieldWrapper">
{{ form_obj.email.errors }}
<label for="{{ form_obj.email.id_for_label }}">Email:</label>
{{ form_obj.email }}
</div>
<p><input type="submit"></p>
</form>
- 其中的label标签甚至可以用
label_tag()方法来生成,于是可以简写成下面的样子:
<form action="" method="post">
{{ form_obj.non_field_errors }}
<div class="fieldWrapper">
{{ form_obj.username.errors }}
{{ form_obj.username.label_tag }}
{{ form_obj.username }}
</div>
<div class="fieldWrapper">
{{ form_obj.password.errors }}
{{ form_obj.password.label_tag }}
{{ form_obj.password }}
</div>
<div class="fieldWrapper">
{{ form_obj.email.errors }}
{{ form_obj.email.label_tag }}
{{ form_obj.email }}
</div>
<p><input type="submit"></p>
</form>
【2】自动生成前端标签
<form action="" method="post">
<div class="fieldWrapper">
<label for="id_username">Username:</label>
<input type="text" name="username" maxlength="8" minlength="3" required="" id="id_username">
</div>
<div class="fieldWrapper">
<label for="id_password">Password:</label>
<input type="text" name="password" maxlength="8" minlength="3" required="" id="id_password">
</div>
<div class="fieldWrapper">
<label for="id_email">Email:</label>
<input type="email" name="email" required="" id="id_email">
</div>
<p><input type="submit"></p>
</form>
【3】前端样式

【九】总结
-
先在后端生成空对象
-
再在前端拿到想要的属性
-
label属性默认展示的是类中定义的字段首字母大写的形式
-
支持自己修改字段注释
- 直接在字典后面加 label 属性赋值即可
username = forms.CharField(max_length=8, min_length=3, label="用户名") -
不会渲染提交按钮
本文来自博客园,作者:Chimengmeng,转载请注明原文链接:https://www.cnblogs.com/dream-ze/p/18081774


