【16.0】JS确认插件补充
【一】SweetAlert
【一】介绍
- SweetAlert 是一个基于 JavaScript 的弹窗插件,用于创建美观而且高度可定制的弹窗效果。
- SweetAlert 提供了多种弹窗风格和动画效果,可以用于警告、确认、提示和错误等不同的场景。
【二】特点
(1)美观可定制
- SweetAlert 提供了漂亮和精心设计的弹窗样式,并且可以通过更改参数来自定义弹窗的外观和行为,使其与网站的样式保持一致。
(2)灵活易用
- 使用 SweetAlert 只需要很少的代码量,可以通过简单的调用来创建和展示弹窗,如警告提示、确认对话框等。它还支持回调函数,可以在用户与弹窗交互后执行相应的操作。
(3)良好的用户体验
- SweetAlert 提供了流畅的动画效果和友好的用户体验,可以增强网站的交互性和可用性。
(4)跨平台兼容
- SweetAlert 可以在主流的现代浏览器上运行,包括 Firefox、Chrome、Safari 等。
- 通过引入 SweetAlert.min.js 和相关的 CSS 文件,你可以在网页中使用 SweetAlert 插件来创建丰富、美观的弹窗,提升用户体验。
【三】使用
【1】引入资源文件
<script src="https://cdn.bootcdn.net/ajax/libs/sweetalert/2.1.2/sweetalert.min.js"></script>
【2】官网链接
- SweetAlert1官网:SweetAlert
- SweetAlert2官网:SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
【3】示例
$("#b55").click(function () {
swal({
title: "你确定要删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true, // 是否显示取消按钮
confirmButtonClass: "btn-danger", // 确认按钮的样式类
confirmButtonText: "删除", // 确认按钮文本
cancelButtonText: "取消", // 取消按钮文本
closeOnConfirm: false, // 点击确认按钮不关闭弹框
showLoaderOnConfirm: true // 显示正在删除的动画效果
},
function () {
var deleteId = 2;
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) {
if (data.code === 0) {
swal("删除成功!", "你可以准备跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})
- 上面这个二次确认的动态框样式,你也可以直接应用到你的项目中
【4】提醒事项
- 1.上述的样式类部分渲染的样式来自于bootstrap中,所有建议在使用上述样式时,将bootstrap的js和css也导入了,这样的情况下,页面效果就不会有任何问题
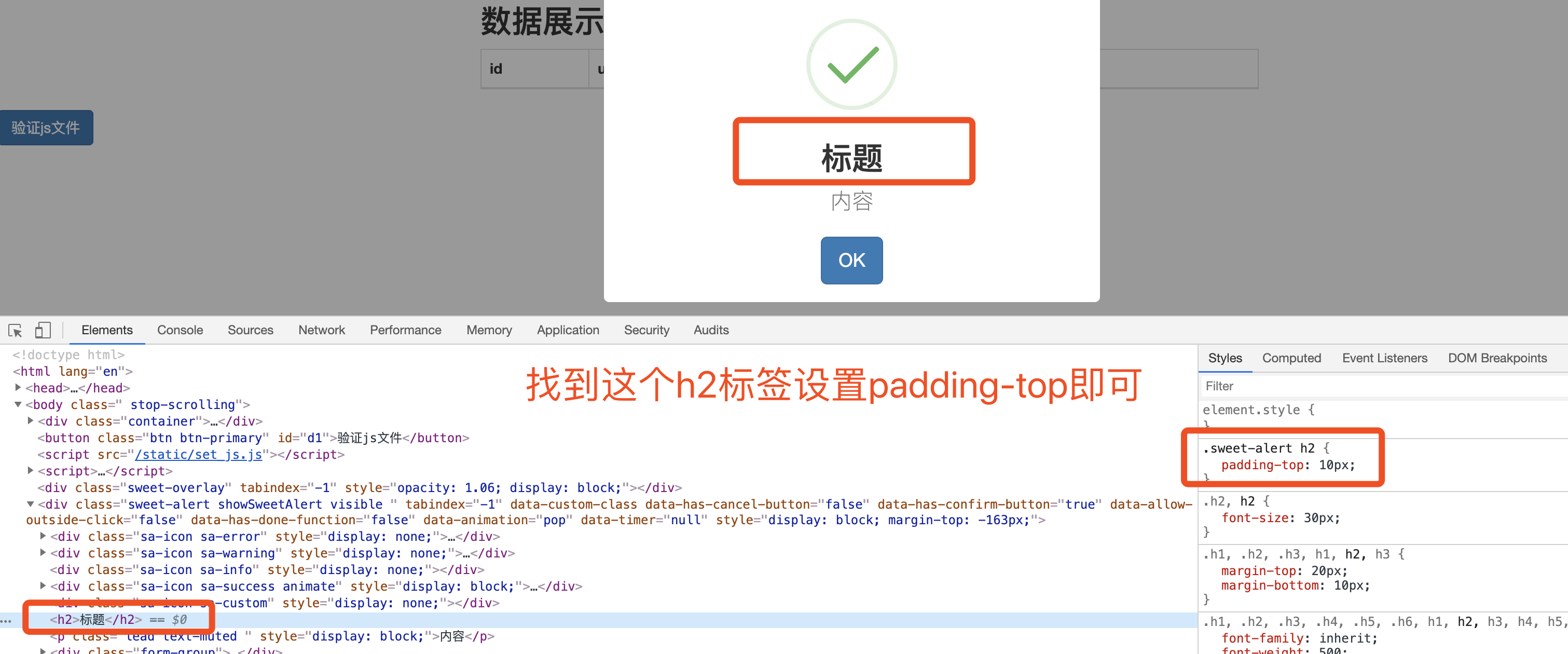
- 2.弹出的上述模态框中,可能字体会被图标掩盖一部分,可通过调整字体的上外边距来解决

【二】layer
【1】介绍
- layer 是一款近年来备受青睐的 web 弹层组件,可轻松实现 Alert / Confirm / Prompt / 普通提示 / 页面区块 / iframe / tips 等等几乎所有的弹出交互。
- layer 使用更少的代码展现更强健的功能,且格外注重性能的提升、易用和实用性。
【2】官网
【3】安装配置
- (1)layer 库下载并解压后,将整个 layer 文件夹放到项目中来,这里面除了 js 库外还自带了一套默认皮肤。
- (2)接着在需要使用 layer 的页面中将 layer.js 引入即可。同时由于其依赖 jQuery,我们还需要引入 jQuery。
本文来自博客园,作者:Chimengmeng,转载请注明原文链接:https://www.cnblogs.com/dream-ze/p/18081725


