【12.0】前台页面搭建
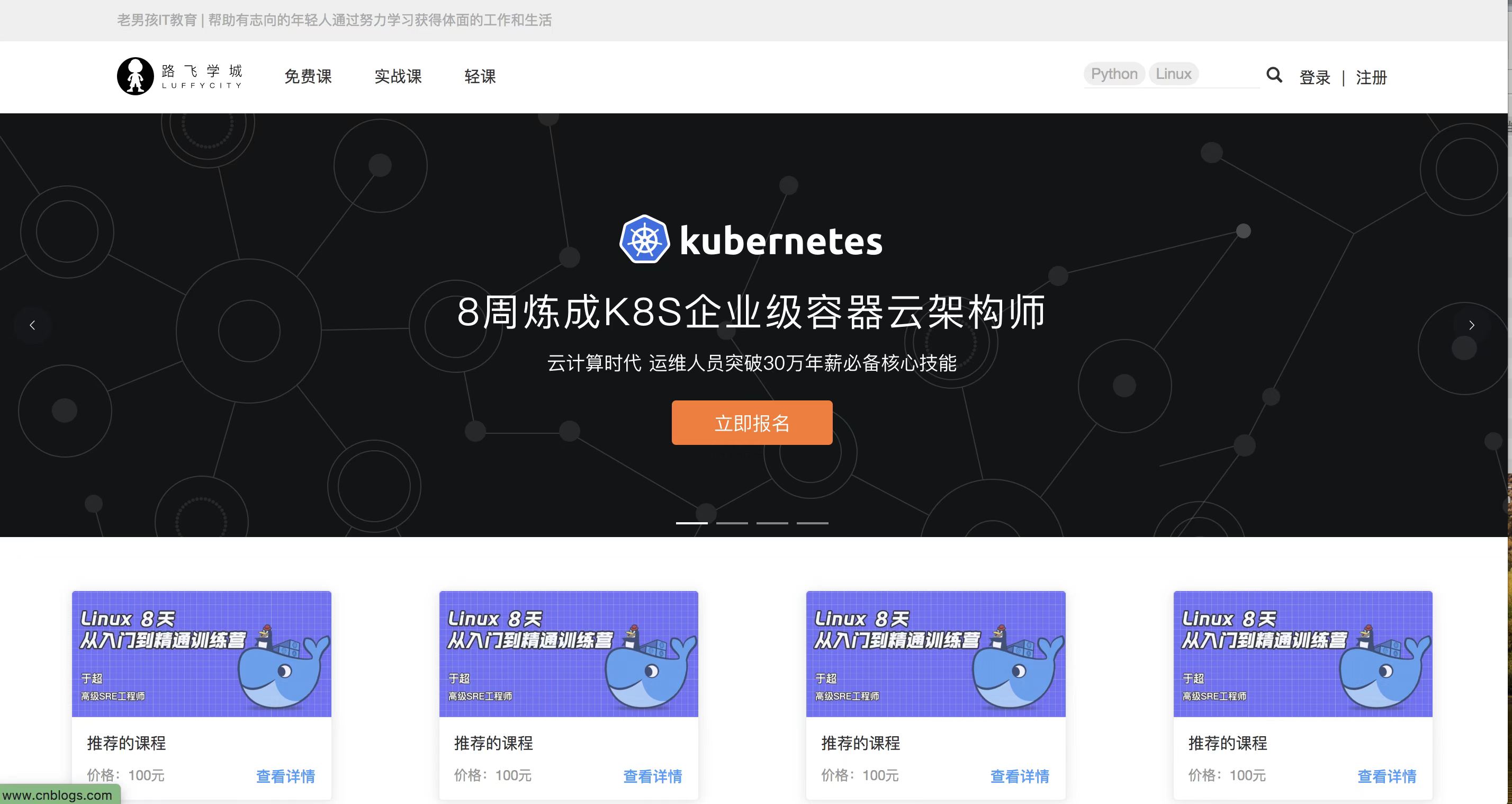
【一】首页原型图

【二】页头
【1】分析
-
页头包括两部分
-
一部分是最上边的
老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活 -
一部分是路飞学城的 logo + 课程分类 + 登录注册
-
【2】实现
lufycity_web\src\components\Header.vue
<template>
<div class="header">
<div class="slogan">
<p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p>
</div>
<div class="nav">
<ul class="left-part">
<li class="logo">
<router-link to="/">
<img src="../assets/img/head-logo.svg" alt="">
</router-link>
</li>
<li class="ele">
<span @click="goPage('/free-course')" :class="{active: url_path === '/free-course'}">免费课</span>
</li>
<li class="ele">
<span @click="goPage('/actual-course')" :class="{active: url_path === '/actual-course'}">实战课</span>
</li>
<li class="ele">
<span @click="goPage('/light-course')" :class="{active: url_path === '/light-course'}">轻课</span>
</li>
</ul>
<div class="right-part">
<div>
<span>登录</span>
<span class="line">|</span>
<span>注册</span>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Header",
data() {
return {
url_path: sessionStorage.url_path || '/',
}
},
methods: {
goPage(url_path) {
// 已经是当前路由就没有必要重新跳转
if (this.url_path !== url_path) {
this.$router.push(url_path);
}
sessionStorage.url_path = url_path;
},
},
created() {
sessionStorage.url_path = this.$route.path;
this.url_path = this.$route.path;
}
}
</script>
<style scoped>
.header {
background-color: white;
box-shadow: 0 0 5px 0 #aaa;
}
.header:after {
content: "";
display: block;
clear: both;
}
.slogan {
background-color: #eee;
height: 40px;
}
.slogan p {
width: 1200px;
margin: 0 auto;
color: #aaa;
font-size: 13px;
line-height: 40px;
}
.nav {
background-color: white;
user-select: none;
width: 1200px;
margin: 0 auto;
}
.nav ul {
padding: 15px 0;
float: left;
}
.nav ul:after {
clear: both;
content: '';
display: block;
}
.nav ul li {
float: left;
}
.logo {
margin-right: 20px;
}
.ele {
margin: 0 20px;
}
.ele span {
display: block;
font: 15px/36px '微软雅黑';
border-bottom: 2px solid transparent;
cursor: pointer;
}
.ele span:hover {
border-bottom-color: orange;
}
.ele span.active {
color: orange;
border-bottom-color: orange;
}
.right-part {
float: right;
}
.right-part .line {
margin: 0 10px;
}
.right-part span {
line-height: 68px;
cursor: pointer;
}
</style>
【三】轮播图
【1】分析
- 轮播图要实现图片的轮转
- 直接找 elementui 复制即可
- 点击图片跳转到指定的链接地址
- 内部链接
- 外部链接要做区分
【2】实现
lufycity_web\src\components\Banner.vue
<template>
<div>
<el-carousel height="400px">
<el-carousel-item v-for="item in banner_list" :key="item.id">
<!-- router-link只能跳内部,不能跳外部-->
<!-- 外部链接 -->
<router-link :to="item.link" v-if="item.link.indexOf('http:')<0">
<img :src="item.image" :alt="item.title">
</router-link>
<!-- 内部链接 -->
<a :href="item.link" v-else>
<img :src="item.image" :alt="item.title">
</a>
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
export default {
name: "Banner",
data() {
return {banner_list: []}
},
created() {
this.$axios.get(`${this.$settings.BASE_URL}home/banner/`).then(res => {
this.banner_list = res.data.data
})
}
}
</script>
<style scoped>
.el-carousel__item h3 {
color: #475669;
font-size: 18px;
opacity: 0.75;
line-height: 300px;
margin: 0;
}
.el-carousel__item {
height: 400px;
min-width: 1200px;
}
.el-carousel__item img {
height: 400px;
margin-left: calc(50% - 1920px / 2);
}
</style>
【四】页脚
【1】分析
- 页脚包括联系方式等信息
【2】实现
lufycity_web\src\components\Footer.vue
<template>
<div class="footer">
<ul>
<li>关于我们</li>
<li>联系我们</li>
<li>商务合作</li>
<li>帮助中心</li>
<li>意见反馈</li>
<li>新手指南</li>
</ul>
<p>Copyright © luffycity.com版权所有 | 京ICP备17072161号-1</p>
</div>
</template>
<script>
export default {
name: "Footer"
}
</script>
<style scoped>
.footer {
width: 100%;
height: 128px;
background: #25292e;
color: #fff;
}
.footer ul {
margin: 0 auto 16px;
padding-top: 38px;
width: 810px;
}
.footer ul li {
float: left;
width: 112px;
margin: 0 10px;
text-align: center;
font-size: 14px;
}
.footer ul::after {
content: "";
display: block;
clear: both;
}
.footer p {
text-align: center;
font-size: 12px;
}
</style>
【五】推荐课程
【1】分析
【2】实现
<script setup>
</script>
<template>
<div>
<el-row>
<el-col :span="6" v-for="(o, index) in 8" :key="o" class="course_detail">
<el-card :body-style="{ padding: '0px' }">
<img src="http://photo.liuqingzheng.top/2023%2002%2022%2021%2057%2011%20/image-20230222215707795.png"
class="image">
<div style="padding: 14px;">
<span>热门课程</span>
<div class="bottom clearfix">
<time class="time">价格:199</time>
<el-button type="text" class="button">查看详情</el-button>
</div>
</div>
</el-card>
</el-col>
</el-row>
<img src="http://photo.liuqingzheng.top/2023%2003%2001%2016%2010%2034%20/1.png" alt="" width="100%" height="500px">
</div>
</template>
<script>
export default {
name: 'Commend',
}
</script>
<style scoped>
.time {
font-size: 13px;
color: #999;
}
.bottom {
margin-top: 13px;
line-height: 12px;
}
.button {
padding: 0;
float: right;
}
.image {
width: 100%;
display: block;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both
}
.course_detail {
padding: 50px;
}
</style>
【六】首页
【1】分析
- 首页注册三个组件
- 排版三个组件
【2】实现
lufycity_web\src\views\HomeView.vue
<template>
<div class="home">
<Header></Header>
<Banner></Banner>
<CommendCourse></CommendCourse>
<Footer></Footer>
</div>
</template>
<script>
// 头部组件
import Header from "@/components/Header.vue";
// 尾部组件
import Footer from "@/components/Footer.vue";
// 轮播图组件
import Banner from "@/components/Banner.vue";
// 首页推荐组件
import CommendCourse from "@/components/CommendCourse.vue";
export default {
name: 'HomeView',
components: {
Header,
Footer,
Banner,
CommendCourse,
},
created() {
},
}
</script>
本文来自博客园,作者:Chimengmeng,转载请注明原文链接:https://www.cnblogs.com/dream-ze/p/17642710.html


