【13.0】Vue3之引入
【一】Vue3介绍
1.性能的提升
- 打包大小减少41%:
- Vue3采用了一种新的编译器,它能够生成更精简的代码,从而减小了打包后的文件大小。
- 初次渲染快55%, 更新渲染快133%:
- Vue3对渲染过程做了优化,提高了首次渲染和更新渲染的速度。
- 内存减少54%:
- Vue3在内部对响应式系统进行了重写,减少了内存的使用量。
2.源码的升级
- 使用Proxy代替defineProperty实现响应式:
- Vue3使用了ES6的Proxy代理对象来实现响应式系统,相比之前的defineProperty方法,Proxy具有更好的性能和灵活度。
- 重写虚拟DOM的实现和Tree-Shaking:
- Vue3对虚拟DOM的实现进行了全面重写,提高了渲染性能,并且支持Tree-Shaking,可以精确地按需打包所需的组件和功能。
3.拥抱TypeScript
- Vue3对TypeScript的支持更加友好和完善,可以更好地利用TypeScript的静态类型检查和编辑器的智能提示等功能,提高开发效率和代码质量。
4.新的特性
- Composition API(组合API):
- Vue3引入了Composition API,它提供了一种更灵活、可组合和可重用的方式来组织和管理组件的逻辑。
- setup配置:
- Vue3中的组件选项新增了一个setup函数,它接受props和context参数,并且可以返回响应式数据或者执行副作用。
- ref与reactive:
- Vue3中的ref函数和reactive函数用于定义响应式数据。
- ref函数适用于单个值的响应式数据,而reactive函数适用于对象和数组的响应式数据。
- watch与watchEffect:
- Vue3引入了新的watch API,可以更方便地监听响应式数据的变化,并执行相应的操作。
- watchEffect则会自动收集所使用到的响应式数据,并在其发生变化时执行相应的处理逻辑。
- provide与inject:
- Vue3中的provide函数和inject函数用于实现跨层级组件之间的数据传递,解决了props传递和事件派发等方式的限制。
- 新的内置组件:
- Vue3新增了一些内置组件,包括Fragment(占位元素)、Teleport(传送门)和Suspense(异步组件加载状态控制)等
- 这些组件提供了更灵活和高效的组件组织方式。
- 新的生命周期钩子:
- Vue3对生命周期钩子进行了调整和优化,使得开发者能够更加精确地控制组件的生命周期。
- data选项应始终被声明为一个函数:
- 为了确保每个组件实例都拥有独立的数据副本,Vue3要求在组件中的data选项必须是一个返回初始数据的函数。
【二】组合式api和配置项api
【1】组合式api
- 组合式API是Vue 3中引入的全新的API,目的是为了更好地组织和管理组件的逻辑。
- 它的特点有:
- 将数据、方法、计算属性等统一放在一个函数中:
- 与Vue 2中将数据、方法、计算属性分散到不同的选项中不同,组合式API要求将所有相关逻辑集中放在一个函数内部。
- 通过使用
setup函数来定义组合式逻辑:- 在组件中使用
setup函数,可以定义所有的响应式数据、方法和计算属性。 - 在
setup函数内部,可以使用ref和reactive定义响应式数据,使用computed定义计算属性,使用watch监听数据变化,以及定义其他逻辑。
- 在组件中使用
- 返回必要的数据和方法:
setup函数需要返回一个包含所需数据和方法的响应式对象。- 这些数据和方法可以在模板中直接使用。
- 将数据、方法、计算属性等统一放在一个函数中:
【2】配置项api
- 配置项API是Vue 2中常用的用于配置组件选项的方式。
- 例如,在创建Vue实例时,我们可以通过传入一个配置对象来定义数据、方法、生命周期钩子等。示例代码如下:
-
配置项API的特点有:
-
数据和方法的定义可以分散在不同的选项中:
- 在Vue 2中,我们可以将数据定义在
data选项中,将方法定义在methods选项中。 - 通过这种方式,可以更清晰地组织和管理代码。
- 在Vue 2中,我们可以将数据定义在
-
可以通过Vue实例的选项来定义全局共享的数据和方法:
- 在Vue 2中,可以通过Vue实例的选项来定义全局共享的数据和方法,使得它们对所有组件可用。
-
【3】小结
- 组合式API和配置项API是Vue 3和Vue 2两个版本之间的不同API设计方式。
- 组合式API将相关逻辑集中在一个函数内部,使用
setup函数来定义组合式逻辑,并返回必要的数据和方法。 - 而配置项API则将数据和方法分散在不同的选项中,通过传入配置对象来定义组件选项。
- 组合式API将相关逻辑集中在一个函数内部,使用
- 对于项目开发时的选择,需要综合考虑项目需求、开发习惯以及团队协作等因素。
- 在Vue 3中,组合式API提供了更灵活和可复用的逻辑组织方式
- 如果你更倾向于将相关逻辑放在一起或者需要更高级的特性(如Composition API)
- 可以考虑选择组合式API。
- 而如果你对Vue 2中的配置项API比较熟悉,并且项目已经在使用Vue 2
- 可以选择继续使用配置项API来开发。最终的选择应该根据具体情况来决定。
- 如果你更倾向于将相关逻辑放在一起或者需要更高级的特性(如Composition API)
【三】创建vue3 项目
vue3 完全兼容vue2
【1】Vue-cli创建项目
-
vue create 项目名
- vue create myfirstvue
-
选择
- Manually select features
-
选择Babel,Router,vuex
- Babel:语法转换
- Router:页面跳转 路由效果
- vuex:状态管理器,存储数据的
-
选vue版本
-
选package.json
- 装的第三方模块,都放在这个文件中,类似于Python中的requirements.txt
-
之前的设置,保存与不保存都可以
- 如果将配置保存,下次可以直接使用这个配置
-
等待即可
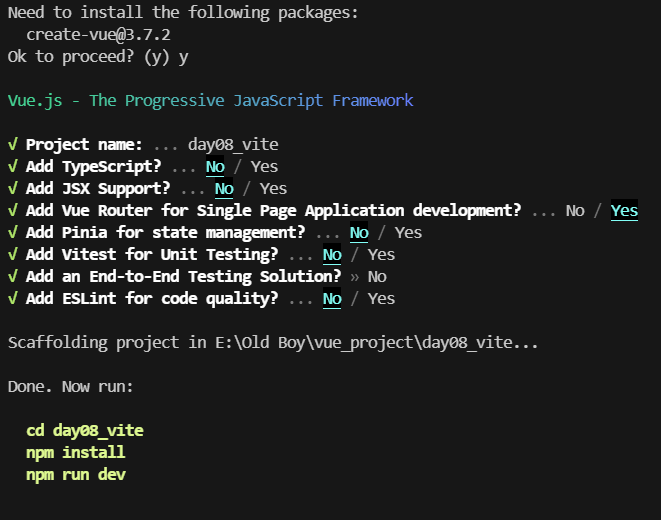
【2】方式一:Vite创建项目
- 使用 Vite 工具
- 命名项目名
- 是否添加TypeScript支持/JSX支持
- 可以自己选
- 是否添加 Router 作为管理器
- 我们选 Yes
- 是否添加 Pinia 作为状态管理器
- 之间用Vuex
- 我选 No(没学过)
- 是否添加单元测试
- 我选No(没学过)
- 看不懂 No
- 是否添加代码检查工具
- 我选 No
- 完成创建
- 进入项目目录
- 安装依赖
- 运行开发服务器
【四】vue3和vue2实例的区别
- vue3的app实例
- 在 Vue 3 中,应用程序实例仍然是一个对象,但以后我们将不再使用
this来访问它。 - 在 Vue 3 中,真正的 Vue 3 语法和写法可能会有所变化
- 在 Vue 3 中,应用程序实例仍然是一个对象,但以后我们将不再使用
- vue2的app实例
- 在 Vue 2 中,应用程序实例就是我们在组件中使用的
this。 - 使用
this,我们可以访问一些常见的实例属性和方法- this.$store
- this.$refs
- ...
- 在 Vue 2 中,应用程序实例就是我们在组件中使用的
【补充】工具链,构建工具
- 之前咱们再html中写,可能js可以引入
- 可能写了一些 es高版本的语法----》转成低版本
- 可能写 xx.vue,浏览器识别不了,浏览器只能识别:html,css,js
- 咱们需要 有个东西可以一次性把 es高版本转成低版本,把xx.vue 转成xx.js的方式
- 工具链:
- webpack
- vite
- 工具链是一系列相互配合的工具和技术,用于帮助开发人员在软件开发过程中进行源代码的构建、转换、打包和优化等任务。
- 工具链的目的是提高开发效率、提供更好的开发体验、优化代码性能,并解决项目中出现的各种问题。
- 在前端开发中,工具链可以帮助我们解决一些常见的问题
- 如将高版本的JavaScript语法转换为低版本以提高兼容性
- 将.vue文件转换为浏览器可识别的HTML、CSS和JavaScript代码等。
webpack:
- webpack是一个强大的打包工具,它可以将多个模块打包成一个或多个bundle文件,并支持对JavaScript、CSS、图片等资源进行处理和优化。
- webpack还支持使用加载器(loader)对不同类型的文件进行转换和处理,比如可以使用babel-loader将高版本的JavaScript代码转换为低版本兼容的代码。
- 此外,webpack还提供了丰富的插件(plugin)系统,可以用于代码拆分、压缩优化、静态资源管理等功能。
Vite:
- Vite是一个由Vue.js作者尤雨溪开发的新一代前端构建工具。
- 与传统的打包工具不同,Vite利用了ES模块的特性,在开发时以原生ES模块的形式直接引入模块,而无需事先打包成一个或多个bundle文件。
- 这样可以实现更快的冷启动速度和开发体验。
- Vite还支持在开发时对.vue文件进行即时编译,将其转换为浏览器可识别的HTML、CSS和JavaScript代码。
__EOF__

本文作者:Chimengmeng
本文链接:https://www.cnblogs.com/dream-ze/p/17610530.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/dream-ze/p/17610530.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文来自博客园,作者:Chimengmeng,转载请注明原文链接:https://www.cnblogs.com/dream-ze/p/17610530.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)