【19.0】 前端基础之HTTP协议
【19.0】 前端基础之HTTP协议
- http协议
1. 什么是请求头请求体,响应头响应体
2. URL地址包括什么
3. get请求和post请求到底是什么
4. Content-Type是什么
【一】简介
-
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
-
超文本:超文本就是指“含有指向其他资源链接”内容的文本。
- 大概就是,不仅仅是文字,还有多媒体:视频、图片、动画等。
-
协议:HTTP协议就是服务器(Server)和客户端(Client)之间进行数据交互(相互传输数据)的一种协议。
- 我们可以将Server和Client进行拟人化,那么该协议就是Server和Client这两兄弟间指定的一种交互沟通方式。
-
-
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。
- 它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。
- HTTP协议工作于客户端-服务端架构为上。
- 浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
- Web服务器根据接收到的请求后,向客户端发送响应信息。

【二】http协议特性

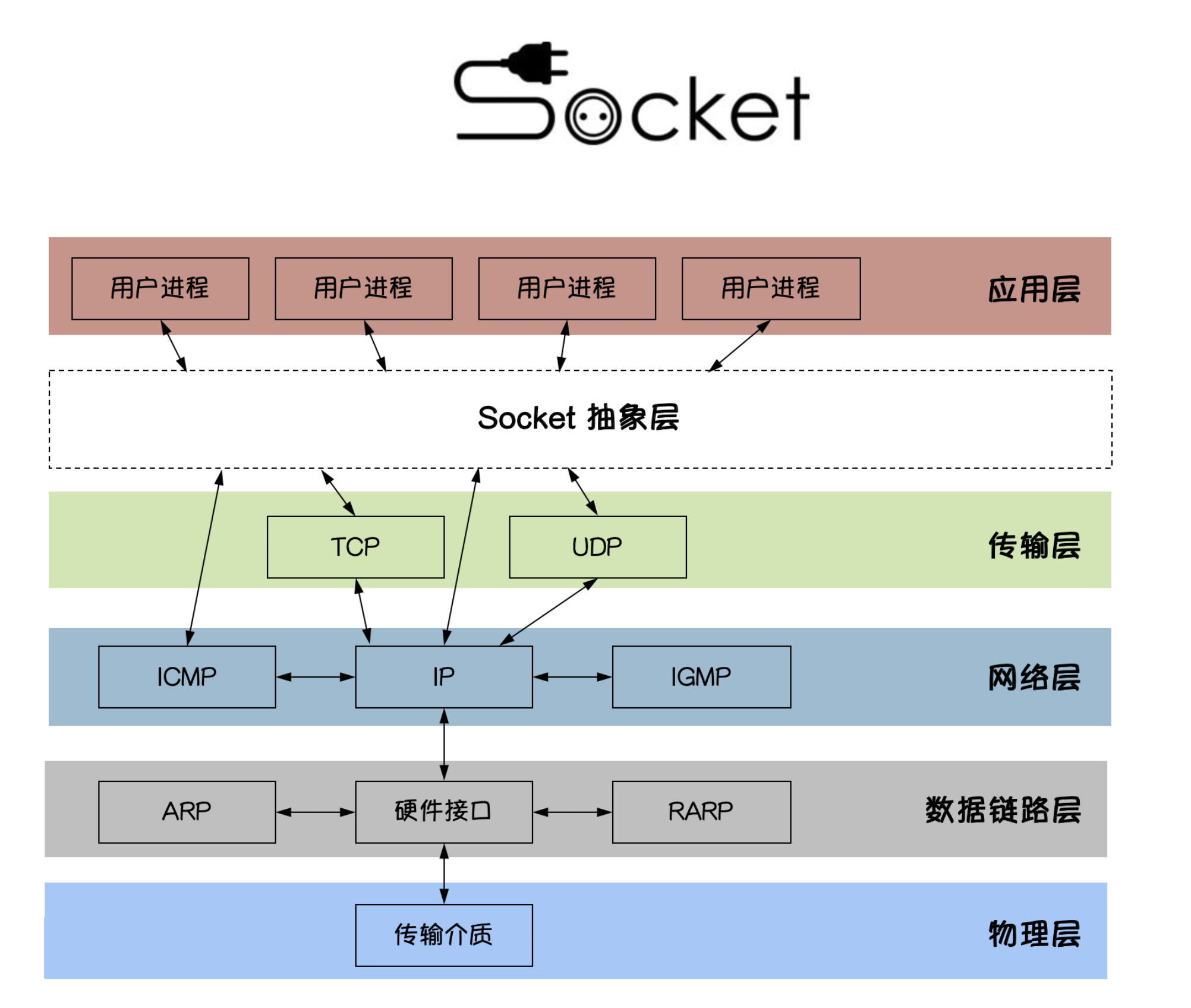
【2.1】 基于TCP/IP协议
- http协议是基于TCP/IP协议之上的应用层协议。
【2.2】基于请求-响应模式
- HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并返回。
- 换句话说,肯定是先从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应
【2.3】 无连接
- 无连接的含义是限制每次连接只处理一个请求。
- 服务器处理完客户的请求,并收到客户的应答后,即断开连接。
- 采用这种方式可以节省传输时间。
- 请思考:
- 双11淘宝平台,一个小时的网站访问量就达到了2亿次,如果一个客户的请求连接耗时1s,那么淘宝是如何实现在一个小时内可以有2亿次的连接访问呢?
【2.4】 无状态保存
- HTTP是一种不保存状态,即无状态(stateless)协议。
- HTTP协议自身不对请求和响应之间的通信状态进行保存。
- 也就是说在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。
- 使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。
- 协议本身并不保留之前一切的请求或响应报文的信息。
- 这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成如此简单的。
【2.5】 短连接和长连接
- HTTP1.0默认使用的是短连接。浏览器和服务器每进行一次HTTP操作,就建立一次连接,任务结束就中断连接。
- HTTP/1.1起,默认使用长连接。要使用长连接,客户端和服务器的HTTP首部的Connection都要设置为keep-alive,才能支持长连接。
- HTTP长连接,指的是复用TCP连接。多个HTTP请求可以复用同一个TCP连接,这就节省了TCP连接建立和断开的
 消耗。
消耗。
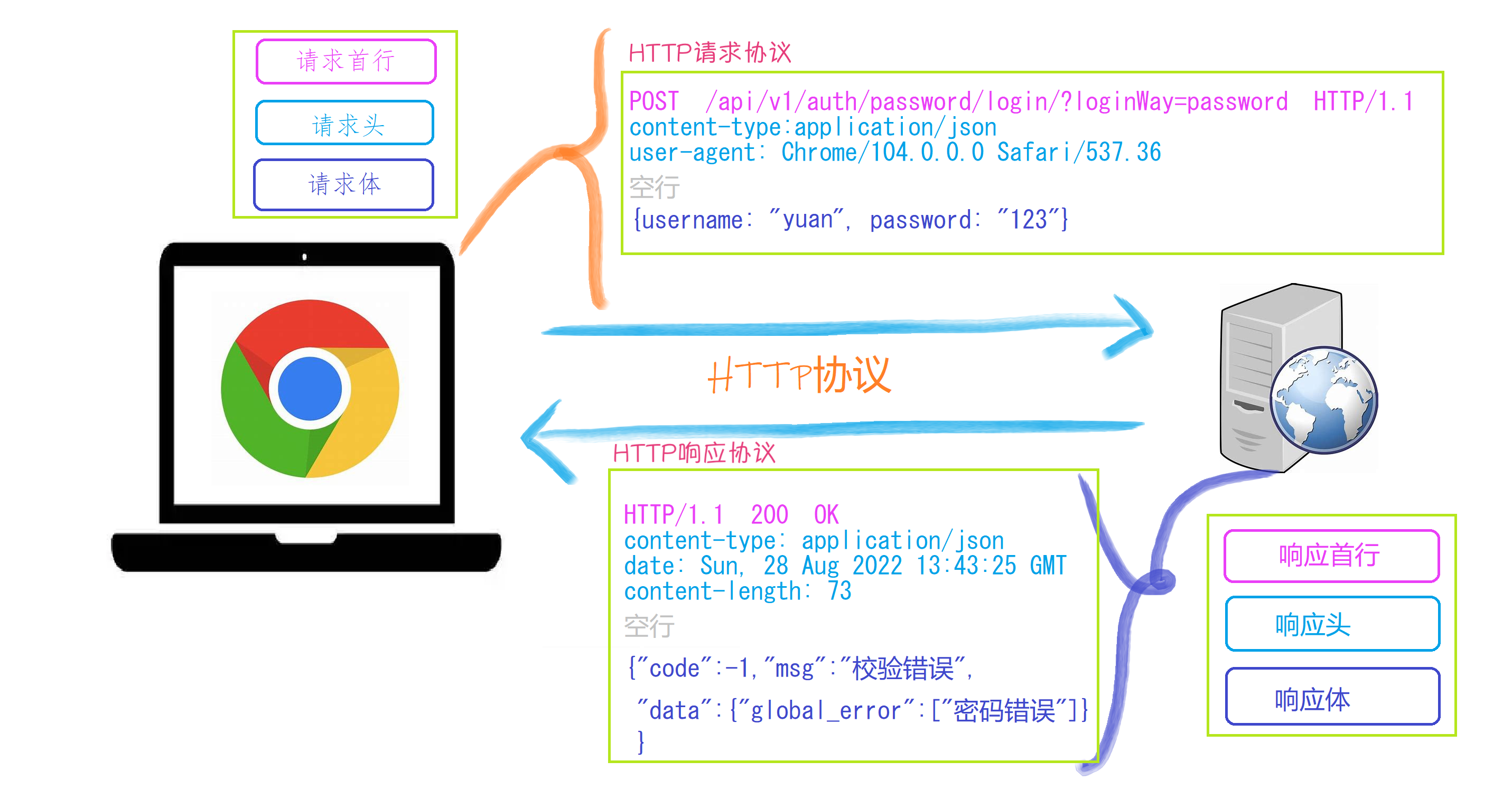
【三】http请求协议与响应协议

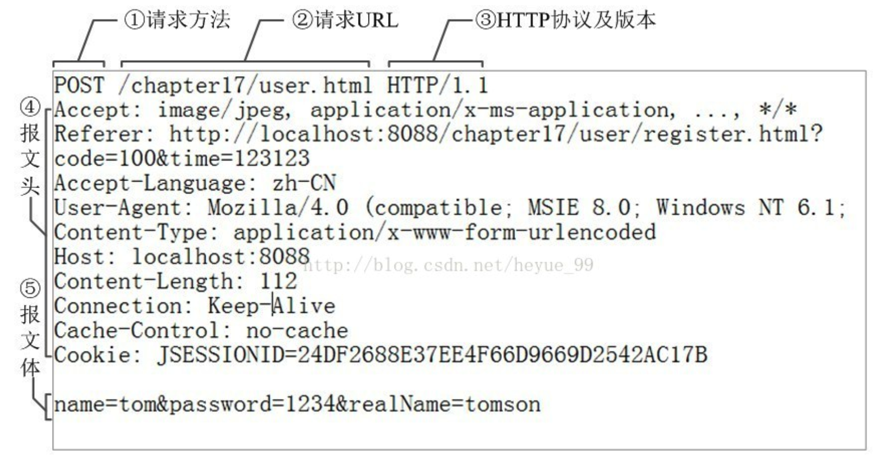
【3.1】请求协议

- http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。
- 用于HTTP协议交互的信被为HTTP报文。
- 请求端(客户端)的HTTP报文 做请求报文,
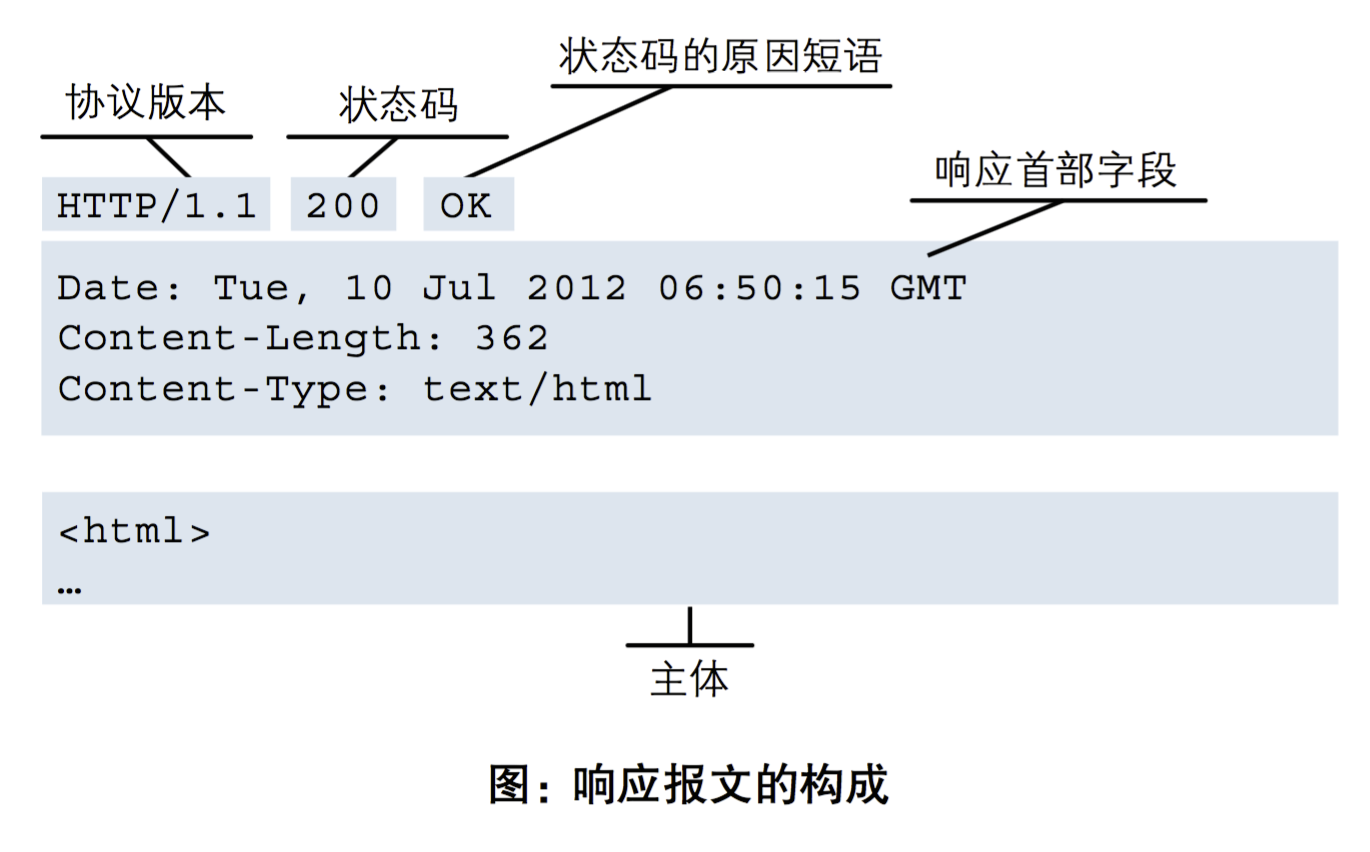
- 响应端(服务器端)的 做响应报文。
- HTTP报文本身是由多行数据构成的字文本。

一个完整的URL包括:协议、ip、端口、路径、参数
例如: https://www.baidu.com/s?wd=yuan 其中https是协议,www.baidu.com 是IP,端口默认80,/s是路径,参数是wd=yuan
请求方式: get与post请求
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456.
- POST方法是把提交的数据放在HTTP包的请求体中.
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制,且携带的请求数据不可以明文方式连接在url中。
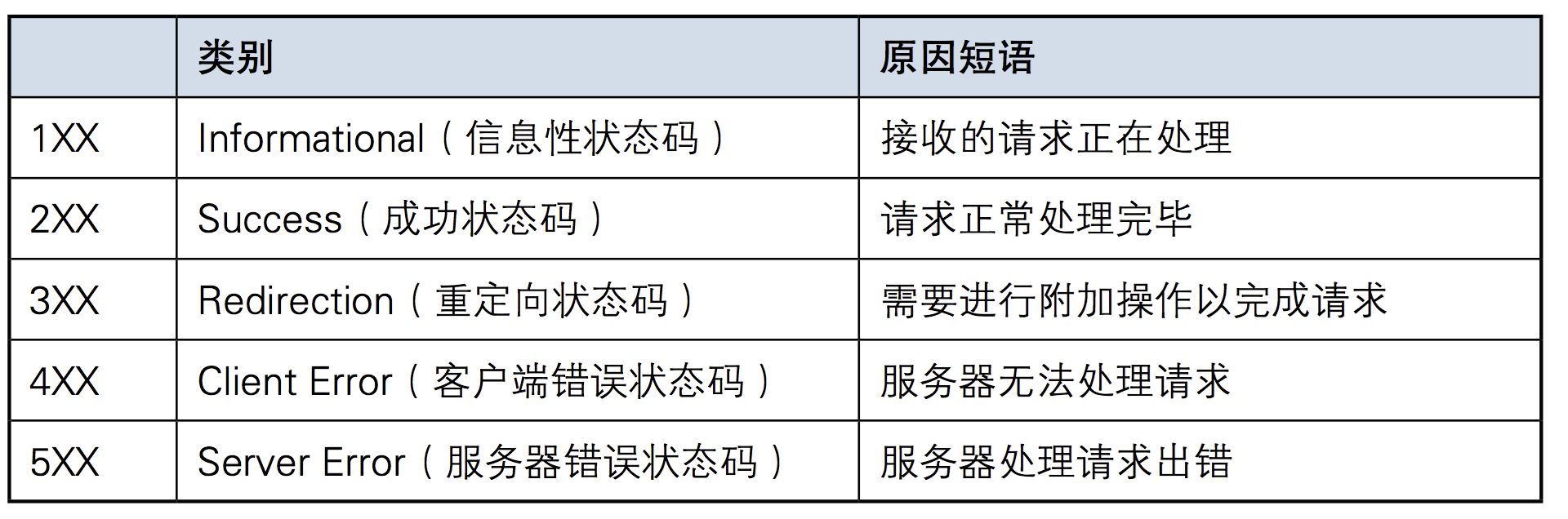
响应状态码:状态码的职 是当客户端向服务器端发送请求时, 返回的请求 结果。借助状态码,用户可以知道服务器端是正常 理了请求,还是出 现了 。状态码如200 OK,以3位数字和原因组成。
-
请求头:
-
请求头中存储的是该请求的一些主要说明(自我介绍)。服务器据此获取客户端的信息。
-
accept:浏览器通过这个头告诉服务器,它所支持的数据类型 Accept-Charset: 浏览器通过这个头告诉服务器,它支持哪种字符集 Accept-Encoding:浏览器通过这个头告诉服务器,支持的压缩格式 Accept-Language:浏览器通过这个头告诉服务器,它的语言环境 Host:浏览器通过这个头告诉服务器,想访问哪台主机 If-Modified-Since: 浏览器通过这个头告诉服务器,缓存数据的时间 Referer:浏览器通过这个头告诉服务器,客户机是哪个页面来的 防盗链 X-Requested-With: XMLHttpRequest 代表通过ajax方式进行访问 User-Agent:请求载体的身份标识
-
-
报文体:
- 常被叫做请求体,请求体中存储的是将要传输/发送给服务器的数据信息。
【3.2】响应协议

-
响应头:
- 响应头中存储的是该响应的一些主要说明(自我介绍)。客户端据此获取服务器的相关信息。
-
Location: 服务器通过这个头,来告诉浏览器跳到哪里 Server:服务器通过这个头,告诉浏览器服务器的型号 Content-Encoding:服务器通过这个头,告诉浏览器,数据的压缩格式 Content-Length: 服务器通过这个头,告诉浏览器回送数据的长度 Content-Language: 服务器通过这个头,告诉浏览器语言环境 Content-Type:服务器通过这个头,告诉浏览器回送数据的类型 Refresh:服务器通过这个头,告诉浏览器定时刷新 Content-Disposition: 服务器通过这个头,告诉浏览器以下载方式打数据 Transfer-Encoding:服务器通过这个头,告诉浏览器数据是以分块方式回送的 Expires: -1 控制浏览器不要缓存 Cache-Control: no-cache Pragma: no-cache -
响应体:
- 根据客户端指定的请求信息,发送给客户端的指定数据
-
响应状态码:
- 状态码指的是是当客户端向服务器端发送请求时, 返回的请求结果。借助状态码,用户可以知道服务器端是正常受理了请求,还是出现了什么问题错误 。

【2】最简单的web应用程序
import socket
sock = socket.socket()
sock.bind(("127.0.0.1", 7777))
sock.listen(3)
print("京东服务器已经启动...")
while 1:
conn, addr = sock.accept()
data = conn.recv(1024)
print("data:", data)
conn.send(
b"HTTP/1.1 200 ok\r\ncontent-type:text/plain\r\n\r\n<h1>alex black girl!</h1><img "
b"src='https://img0.baidu.com/it/u=4011424408,4733765&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=750'>")
conn.close()
基于postman完成测试!
本文来自博客园,作者:Chimengmeng,转载请注明原文链接:https://www.cnblogs.com/dream-ze/p/17533969.html


