【9.0】前端基础之JavaScript初识
【9.0】前端基础之JavaScript初识
js也是一门面向对象的编程语言,一切皆对象
【一】变量命名规范
- 变量名只能是 数字/字母/下划线/$
- 变量名命名规范(js中推荐驼峰式命名法)
- 变量民不能用关键字作为变量名
【二】JS代码的书写位置
-
可以单独开设JS文件书写
-
还可以直接在浏览器提供的 console 界面书写
-
在用浏览器书写JS的时候 左上方的清除按钮这是清空页面 不能清空已经写完的代码的残留问题
-
如果想重新开始,推荐新建页面书写
-
-
建议用自己写的html页面书写js代码
【三】数据类型
js是一门拥有动态类型的语言
var name = "dream";
var name = 123;
var name = [];
- name可以指向任意类型
- 但是在某些语言中。变量名只能指向其中一种,不支持做更改
【1】数值类型 Number
演示
var a= 11;
var b = 11.11;
查看数据类型
typeof a;
注意
- 特殊的 NaN :数值类型
- 表示的意思是不是一个数字, Not A Number
类型转换
ar e = parseInt("11.11")
console.log(e) // 11
console.log(parseInt("11asdasdada33336669932adsada"))
// 只要开头有数字就可以转,如果开头不是数字则是NoN
// 11
console.log(parseInt("aasdads444564546"))
// NaN
【2】字符类型String
var a = "dream";
// undefined
typeof a;
// 'string'
var s1 = "meng";
// undefined
typeof s1;
// 'string'
var s2 = '''name''';
// VM332:1 Uncaught SyntaxError: Unexpected string
不支持三引号
模版字符串
- 书写多行字符串
var s3 = `
as
df
ce
gh
`
- 格式化字符串
- 书写
${}会向前找定义过的变量值- 如果找不到会报错
- 书写
模板字符串除了可以定义多行文本,还可以实现格式化字符串操作
var name = "dream";
// undefined
var age = 18;
// undefined
var str = `my name is ${name} my age is ${age}`;
// undefined
str
// 'my name is dream my age is 18'
拼接字符串
- 在js中推介用 + 号 做拼接
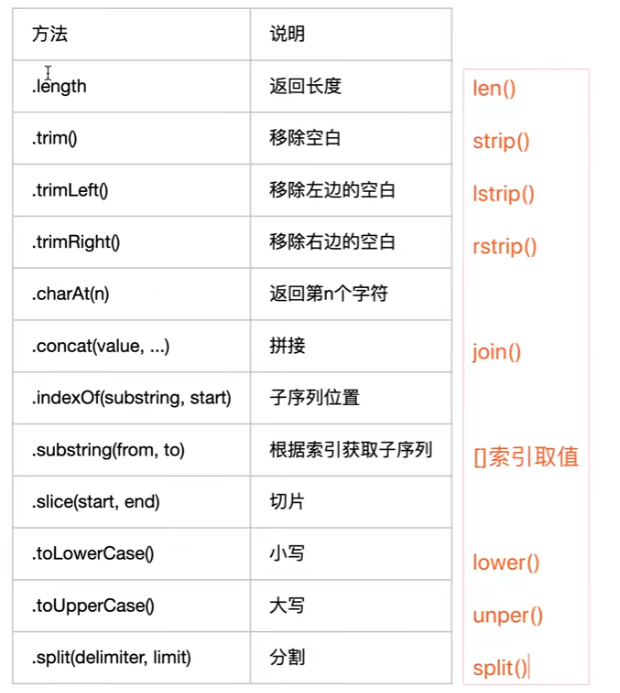
常用方法

// 统计字符长度
var name1 = " dream ";
name1
// ' dream '
name1.length
// 9
// -------------------------------------------
var name1 = " dream ";
// undefined
name1
// ' dream '
// (1)去除两端空白
name1.trim()
// 'dream'
// (2)去除左边的空白
name1.trimLeft()
// 'dream '
// (3)去除右边的空白
name1.trimRight()
// ' dream'
// -------------------------------------------
// (4)返回索引为n的字符
name1.charAt(5)
// 'a'
// (5)返回字符所在的索引(r的索引)
name1.indexOf("re");
// 3
// -------------------------------------------
// (6)切片
var name2="$$dream$$";
// undefined
name2
// '$$dream$$'
// (1)取索引 0~5的内容
name2.substring(0,5)
// '$$dre'
// (2)取索引 0~5的内容
name2.slice(0,5)
// '$$dre'
// (3)区别 slice 可以用 -1 取值
name2.substring(0,-1); // 废除
''
name2.slice(0,-1);
'$$dream$'
// -------------------------------------------
// 字符转大小写
var name3 = "NiHao,Dream,521"
// undefined
name3
// 'NiHao,Dream,521'
// (1)字符转全小写
name3.toLowerCase();
// 'nihao,dream,521'
//(2)字符转全大写
name3.toUpperCase();
// 'NIHAO,DREAM,521'
// -------------------------------------------
// 切分
var name4 = "dream|music|18|斋藤飞鸟|";
// undefined
name4
// 'dream|music|18|斋藤飞鸟|'
// 以指定字符切分字符串
name4.split("|");
// (5) ['dream', 'music', '18', '斋藤飞鸟', '']
// 参数 2 意思是拿前两个参数,如果大于目标个数,有几个拿几个
name4.split("|",2);
// (2) ['dream', 'music']
// -------------------------------------------
// 字符串拼接 可以自动转换数据类型,进行拼接
name1.concat(name2,name3,name4);
// '$$dream$$NiHao,Dream,521dream|music|18|斋藤飞鸟|'
【四】布尔类型 Boolean
- 在Python中布尔值是首字母大写的
- 但是在js中布尔值是全小写的
var a = true
// undefined
typeof a
// 'boolean'
- 布尔值是false的有哪些
- 空字符串
- 0
- null
- undefined
- NaN
【五】null 和 undefined
- null
- 表示值为空,一般都是指定或者清空一个变量时使用
- undefined
- 表示声明了一个变量,但是没有做初始化操作
- 函数没有指定返回值的时候也是返回的undefined

【六】对象
- 数组
- 类似于Python当中的列表
- 自定义对象
- 类似于Python当中的字典
【1】数组
// 声明数组
var l = [11,22,33,44];
// undefined
l
// (4) [11, 22, 33, 44]
// 查看数组类型
typeof(l)
// 'object'
var ll = [11,"ansg",11.11,true];
// undefined
ll
// (4) [11, 'ansg', 11.11, true]
// 数组根据索引取值
ll[1];
// 'ansg'
// 数组不能倒着取值
ll[-1];
// undefined
- 常用方法
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
-
Python中添加元素的方式
- append
- 尾部追加
- extend
- 扩展列表
- 内部是 for循环 + append
- insert
- 指定位置插入元素
- append
-
Python中删除元素的方式
- pop
- 弹出元素(默认是最后一个元素)
- remove
- 移除元素
- del
- 删除元素通用方法
- pop
-
Python中常用的方法
- map
- 映射函数
- zip
- 拉链方法
- 将两个列表中的元素两两拼接成元祖返回
- filter
- 过滤函数
- 符合条件为真的元素被留下
- reduce
- 多个进一个出
- map
【2】常用方法
var l= [11,22,33,44,55,66];
// undefined
l
// (6) [11, 22, 33, 44, 55, 66]
// (1)统计数组的个数
l.length
// 6
// (2)向数组尾部添加元素
l.push(77);
// 7
l
// (7) [11, 22, 33, 44, 55, 66, 77]
// (8) 弹出最后一个元素
l.pop();
// 77
l
// (6) [11, 22, 33, 44, 55, 66]
// (7)在头部添加一个元素
l.unshift(88);
// 7
l
// (7) [88, 11, 22, 33, 44, 55, 66]
// (8) 移除头部元素
l.shift(99);
// 88
l
// (6) [11, 22, 33, 44, 55, 66]
// (8) 移除头部元素
l
// (5) [22, 33, 44, 55, 66]
// (9) 切片:取索引 0-3 的元素
l.slice(0,3)
// (3) [22, 33, 44]
// (10) 反转列表
l.reverse();
// (5) [66, 55, 44, 33, 22]
// (11) 将元素提出,拼接字符串
l.join("$");
// '66$55$44$33$22'
// (12)添加数组,但是不改变原来的数组
l.concat([111,2222,3333])
// (8) [66, 55, 44, 33, 22, 111, 2222, 3333]
【3】forEach
一个参数
- 数组中的每一个元素
// 类似于Python中的map函数
var ll = [11,22,33,44,55,66,77];
undefined
// 参数(一个函数,一个迭代列表)
ll.forEach(function (value) {
console.log(value)
},ll)
/*
VM2817:2 11
VM2817:2 22
VM2817:2 33
VM2817:2 44
VM2817:2 55
VM2817:2 66
VM2817:2 77
undefined
*/
两个参数
- 数组中的每一个元素 + 数据的索引
// 类似于Python中的map函数
var ll = [11,22,33,44,55,66,77];
undefined
// 参数(一个函数,一个迭代列表,元素所在的索引值)
ll.forEach(function (value,index) {
console.log(value,index)
},ll)
/*
VM2856:2 11 0
VM2856:2 22 1
VM2856:2 33 2
VM2856:2 44 3
VM2856:2 55 4
VM2856:2 66 5
VM2856:2 77 6
undefined
*/
三个参数
- 数组中的每一个元素 + 数据的索引 + 数据的来源
// 类似于Python中的map函数
var ll = [11,22,33,44,55,66,77];
undefined
// 参数(一个函数,一个迭代列表,元素所在的索引值,数据的来源)
ll.forEach(function (value,index,arr) {
console.log(value,index,arr)
},ll)
/*
VM2884:2 11 0 (7) [11, 22, 33, 44, 55, 66, 77]
VM2884:2 22 1 (7) [11, 22, 33, 44, 55, 66, 77]
VM2884:2 33 2 (7) [11, 22, 33, 44, 55, 66, 77]
VM2884:2 44 3 (7) [11, 22, 33, 44, 55, 66, 77]
VM2884:2 55 4 (7) [11, 22, 33, 44, 55, 66, 77]
VM2884:2 66 5 (7) [11, 22, 33, 44, 55, 66, 77]
VM2884:2 77 6 (7) [11, 22, 33, 44, 55, 66, 77]
undefined*/
【4】splice
两个参数
- 起始位置 + 删除的个数
ll
// (7) [11, 22, 33, 44, 55, 66, 77]
// 从索引为0的位置向后删除三个元素
ll.splice(0,3);
// (3) [11, 22, 33]
ll
// (4) [44, 55, 66, 77]
三个参数
- 先删除后添加
// 先将指定索引的元素删除,再在原来的位置添加后面的元素
ll
// (4) [44, 55, 66, 77]
ll.splice(0,1,888);
// [44]
ll
// (4) [888, 55, 66, 77]
【5】map
- 类似于forEach
- 也可以加三个参数
var l1 = [11,22,33,44,55,66,77,88]
// undefined
l1
// (8) [11, 22, 33, 44, 55, 66, 77, 88]
l1.map(function(value){console.log(value)},l1)
/*
VM3225:1 11
VM3225:1 22
VM3225:1 33
VM3225:1 44
VM3225:1 55
VM3225:1 66
VM3225:1 77
VM3225:1 88
*/
l1.map(function(value,index){return value*2},l1)
(8) [22, 44, 66, 88, 110, 132, 154, 176]
【七】运算符
【1】算数运算符:+
+在前面- 先增加后赋值
+在后面- 先赋值后增加
var a = 10;
// undefined
var res1 = a++;
// undefined
var res2 = ++a;
// undefined
res1
// 10
res2
// 12
【2】比较运算符 == 与 ===
- 当使用"=="比较运算符时,会进行类型转换然后再比较。
- 如果操作数的类型不同,则会尝试将它们转换为相同的类型,然后再进行比较。
- 而使用"==="严格相等运算符时,不会进行类型转换。
- 它要求操作数的值和类型都相同才会返回true。
==
- 弱等于
- 内部自动转换成相同的数据类型比较了
===
- 强等于
- 内部不做类型转换
1 == '1';
true
1 === '1';
false
【3】逻辑运算符
- Python中的 and or not
- JavaScript中 && || !
5 && '5';
'5'
0 || 1;
1
!5 && '5';
'5'
【4】赋值运算符
- = += -+
【八】流程控制
【1】if判断
- 语法
// if - else
if (条件){条件成立执行的代码块}else{条件不成立时执行的代码块}
// if - else if - else
if (条件){条件成立执行的代码块}else if(条件){条件成立执行的代码块}else{条件不成立时执行的代码块}
// () 条件 {} 执行的代码块
var age = 10;
if (age>=18){
console.log("你好")
}else{
console.log("滚蛋")
};
// if - else
if (age >= 18 ){
console.log("你好")
}else if(age<10){
console.log("萝莉酱")
}else{
console.log("滚蛋")
};
【2】switch - case 语法
- 提前定义好可能出现的条件和解决方式
- break
- 如果不加break,匹配成功之后会依次执行
- default
- 所有条件都不成立时走的代码
- break
var num = 2;
switch (num) {
case 0:
console.log("喝酒");
break;
case 1:
console.log("吃饭");
break;
case 2:
console.log("打牌");
break;
default
console.log("走人")
}
【3】for循环
for (起始条件,结束条件,循环条件){条件成立执行的代码}
// 打印 0-9 的数字
for (let i=0;i<10;i++){
console.log(i)
}
// 打印列表内的每一个值
var ll = [11,22,33,44,55,66,77];
for (let i = 0;i < ll.length; i++){
console.log(ll[i])
};
【4】while循环
while (条件){条件成立执行的代码}
var i = 0;
while (i<100){
console.log(i)
i++;
};
【5】三元运算符
- Python中
res = 4 if 1 > 2 else 6
- JavaScript中
条件 ? 条件成立取到的值:条件不成立取到的值
var res = 1 > 2 ? 4 : 6;
// 6
var res = 1 > 2 ? 4 : (8 > 5 ? 999 : 888);
// 999
三元运算符不要过于复杂
【九】函数
- 在Python中定义函数需要用 def
- 在JavaScript中定义函数需要用 function
【1】格式
// 格式
function 函数名(形参,形参,形参,形参...){
函数体代码
}
【2】无参函数
// 无参函数
function func1(){
console.log("我是无参函数")
}
func1()
【3】有参函数
// 有参函数
function func2(a,b){
console.log(a,b)
};
func2(1,2)
function func2(a,b){
console.log(a,b)
};
func2(1,2)
// VM3577:2 1 2
func2(1,2,3,4,5,6,7)
// VM3577:2 1 2
func2(1)
//VM3577:2 1 undefined
- 在js中传多了只拿对应的数据
- 在js中传少了也不会报错
【4】关键字arguments
function func3(a,b,c){
console.log(arguments)
console.log(a,b,c)
};
function func3(a,b,c){
console.log(arguments)
console.log(a,b,c)
};
func3(1,2,3,4,5,6,7)
/*
VM3668:2 Arguments(7) [1, 2, 3, 4, 5, 6, 7, callee: ƒ, Symbol(Symbol.iterator): ƒ]
VM3668:3 1 2 3
*/
- 能够获取到函数接收到的所有参数
用途
function func4(a,b,c){
if (arguments.length > 3){
console.log("传多了")
}else if (arguments.length < 3){
console.log("传少了")
}else{
console.log(a,b,c)
}
};
【5】函数的返回值
-
使用关键字 return
-
返回单个值
function index(){
return 666
};
- 返回多个值要用数组约束
function index(){
return [777,88,99]
};
JavaScript不支持解压赋值
【6】匿名函数
function (){};
// 自调用
function (){}();
// 变量存储
var b = function (){}
【7】箭头函数
用来处理简答的逻辑,类似于Python中的匿名函数
- 箭头左面的是形参
- 右边的是返回值
单个参数
var func1 = v => v;
- 等价于
var func1 = function(v){
return v
};
多个参数
var func2 = (args1,args2) => args1 + args2;
- 等价于
var func1 = function(args1,args2){
return args1 + args2
};
【十】函数的全局变量与局部变量
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是?
-
输出结果是:"ShenZhen"。
-
在函数
inner内部,变量city的值被赋为 "ShenZhen"- 因此
console.log(city)会输出 "ShenZhen"。
- 因此
-
由于函数
inner是在函数f中定义的,并且在函数f中调用了inner- 所以同样的规则适用于函数
f。
- 所以同样的规则适用于函数
-
即使在函数
f内部有一个与全局变量city同名的局部变量city- 但在执行
console.log(city)时,它将访问最内层的局部变量city的值 - 也就是 "ShenZhen"。
- 但在执行
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?
-
在你提供的代码中,输出结果将是:"BeiJing"。
-
首先,全局变量
city被赋值为 "BeiJing"。 -
然后,在函数
f内部定义了一个名为city的局部变量,将其值设置为 "ShangHai"。 -
接下来,
f函数返回了函数Bar的引用。 -
在执行
var ret = f()后,ret变量被赋值为Bar函数的引用- 即
ret现在指向函数Bar。
- 即
-
最后,执行
ret()此时由于
ret指向Bar函数- 所以会执行
Bar函数,并打印当前作用域内的变量city的值,即输出 "BeiJing"。
- 所以会执行
-
注意,这是因为
Bar函数在执行时访问的是其定义时所处的作用域,即全局作用域,而非f函数内部的作用域。
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
-
输出结果将是:"ShangHai"。
-
首先,全局变量
city被赋值为 "BeiJing"。- 然后,在函数
f内部定义了一个名为city的局部变量,将其值设置为 "ShangHai"。 - 接下来,
f函数返回了函数inner的引用。
- 然后,在函数
-
在执行
var ret = f()后,ret变量被赋值为inner函数的引用- 即
ret现在指向函数inner。
-
最后,执行
ret()- 此时由于
ret指向inner函数,所以会执行inner函数,并打印当前作用域内的变量city的值,即输出 "ShangHai"。
- 此时由于
-
注意,这是因为
inner函数在执行时访问的是其定义时所处的作用域,即函数f内部的作用域。在该作用域中,变量city的值为 "ShangHai"。
本文来自博客园,作者:Chimengmeng,转载请注明原文链接:https://www.cnblogs.com/dream-ze/p/17526410.html


