【1.0】前端基础之引入
【1.0】前端基础之引入
【一】什么是前端/后端
-
任何与用户直接打交道的操作界面都可以称之为前端
- 比如电脑界面、手机界面、平板界面
-
后端就是雷速与幕后操作者
- 不跟用户直接打交道
【二】为什么学前端
- 看懂前端代码,能搭建简单的页面
【三】前端学习思路

- 什么是 HTML、CSS/JavaScript

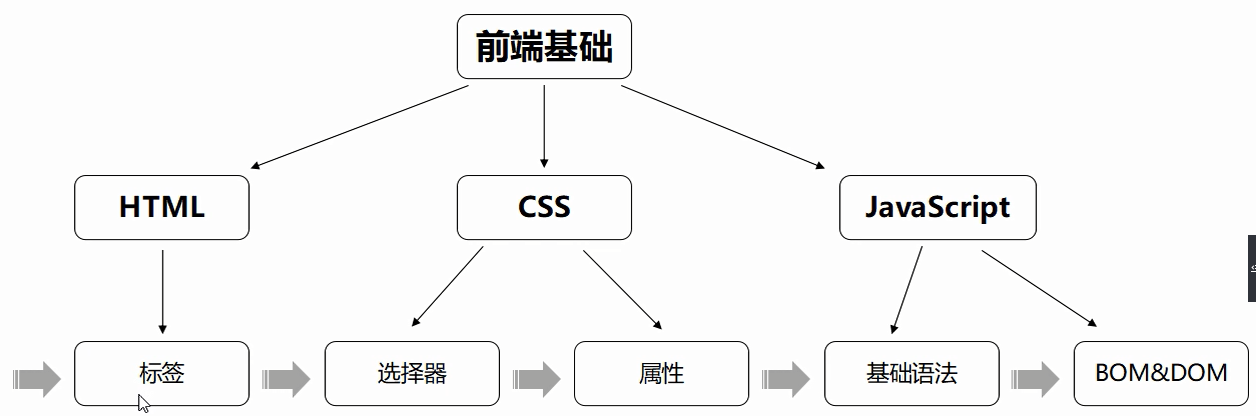
- 前端基础

【四】HTML
- 网页的骨架,没有任何样式
【五】CSS
- 给骨架添加样式
【六】JavaScript
- 控制页面的动态效果
【七】前端框架
BOOTSTRAP/JQuery/Vue
- 提前封装好了很多操作,只需要按照固定的语法调用即可
本文来自博客园,作者:Chimengmeng,转载请注明原文链接:https://www.cnblogs.com/dream-ze/p/17524705.html


