【七】CSS之弹性布局
【七】CSS之弹性布局
【1】什么是弹性布局
- 随着技术的发展,那么在当前市场上,安装浏览器的客户端越来越多,设备也越来越多,所以CSS提供的布局,不仅应用于PC端,还可以应用于移动端设备
- 例如:watch、ipad,mobile等,甚至包括机器人界面、智能屏、智能电视机、3D广告屏幕等等。
- 也因此前端开发越来越需要一套代码就可以应用任何一种不同的屏幕下的样式。
- 弹性布局,也叫Flex布局(Flexible Box)
- 这种布局方式是把HTML网页中每一个元素都看成1个能够进行自由伸缩的盒模型(Flex盒模型,弹性盒模型)。
- 任何一个html元素都可以指定为Flex盒模型。
注意,当元素设为 Flex 布局元素以后,当前flex盒模型元素的子元素的
float、clear和vertical-align属性将失效,因为flex布局本身也提供了替代的属性。
【2】基本概念
- 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。
- 它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
- 容器默认存在两根轴:
- 水平的主轴(main axis,也叫横轴或X轴)和垂直的交叉轴(cross axis,也叫纵轴或Y轴)。
- 主轴的开始位置(与边框的交叉点)叫做
main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
- 项目默认沿主轴排列。
- 单个项目占据的主轴空间叫做
main size,占据的交叉轴空间叫做cross size。
- 单个项目占据的主轴空间叫做
【3】Flex容器的属性
- 提供了6个属性可以设置在flex容器上。
| 属性 | 描述 |
|---|---|
| flex-direction | 决定主轴的方向(即项目的排列方向) |
| flex-wrap | 默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。 |
| flex-flow | flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。 |
| justify-content | 定义flex项目在主轴(x轴)上的对齐方式。 |
| align-items | 定义flex项目在交叉轴(y轴)上如何对齐。 |
| align-content | 定义多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。 |
(1)flex-direction
flex-direction属性决定主轴的方向(即项目的排列方向)。
| 属性值 | 描述 |
|---|---|
| row | 按行正向排列 |
| row-reverse | 按行翻转排列 |
| column | 按列正向排列 |
| column-reverse | 按列翻转排列 |
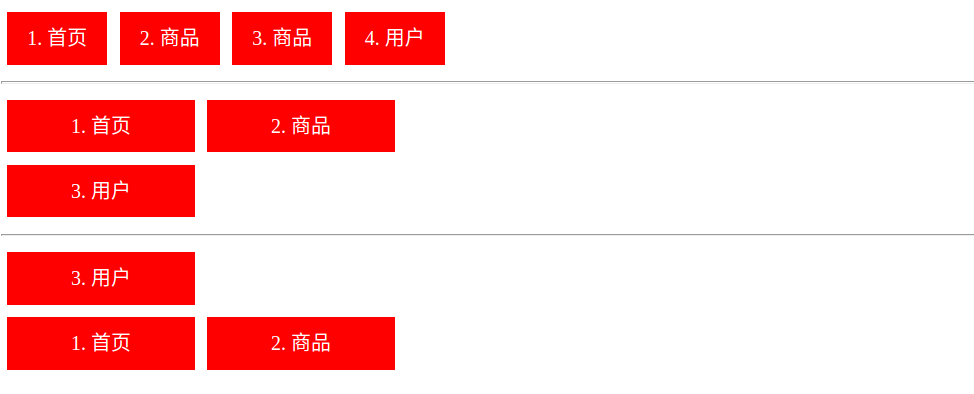
(2)flex-wrap属性
- 默认情况下,项目都排在一条线(又称"轴线")上。
flex-wrap属性定义,如果一条轴线排不下,如何换行。
| 属性值 | 描述 |
|---|---|
| nowrap | 默认值,不换行,压缩flex项目的宽度,让所有保持一行。 |
| wrap | 换行,不压缩flex项目的宽度,第一行在上方。 |
| wrap-reverse | 换行,不压缩flex项目的宽度,第一行在下方。 |
(3)flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
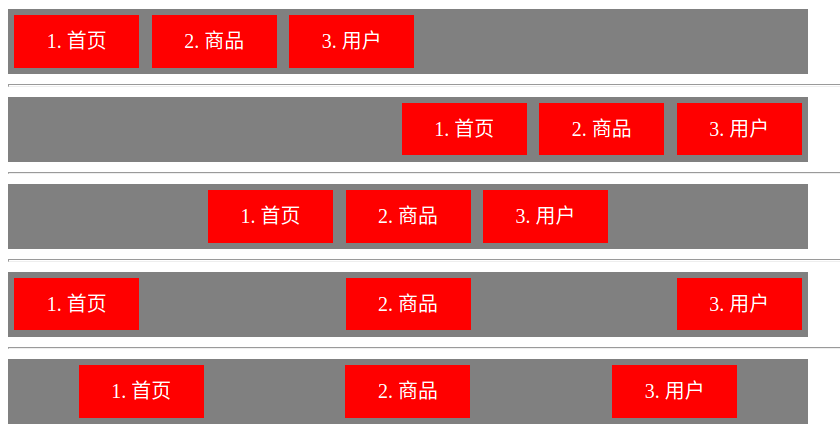
(4)justify-content属性
justify-content属性定义了flex项目在主轴(x轴)上的对齐方式。
| 属性值 | 描述 |
|---|---|
flex-start |
在主轴(x轴)上以起点对齐(左对齐) |
flex-end |
在主轴(x轴)上以终点对齐(右对齐) |
center |
在主轴(x轴)上以中点对齐(居中对齐) |
space-between |
在主轴(x轴)上以两边对齐(两边对齐),平均分割元素之间的空隙,不保留最左与最右的空隙 |
| space-around | 在主轴(x轴)上以两边对齐(两边对齐),平均分割元素之间的空隙,保留最左与最右的空隙 |
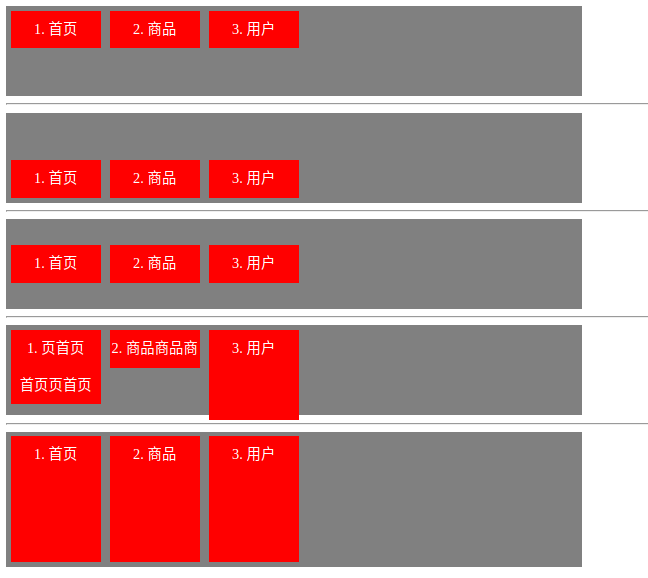
(5)align-items属性
align-items属性定义flex项目在交叉轴(y轴)上如何垂直对齐。
| 属性值 | 描述 |
|---|---|
| flex-start | 居上对齐 |
| flex-end | 居下对齐 |
| center | 垂直居中对齐 |
| baseline | 基于文本底线对齐 |
| stretch | 基于flex容器的上下边拉伸对齐 |
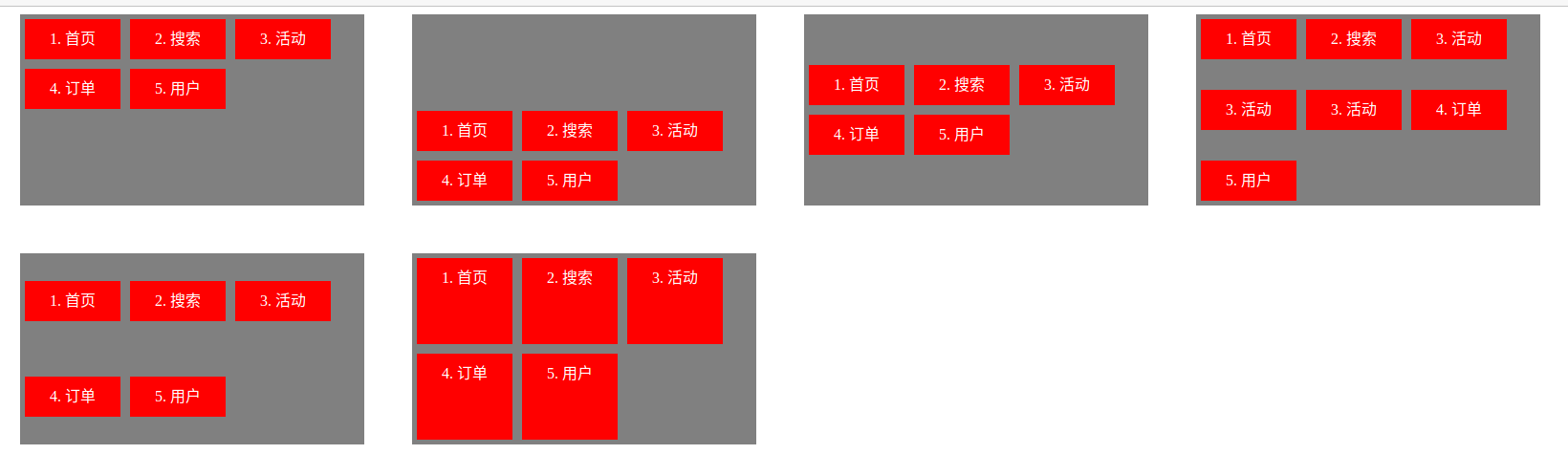
(6)align-content属性
align-content属性定义了多根轴线的对齐方式。- 如果项目只有一根轴线,该属性不起作用。
| 属性值 | 描述 |
|---|---|
| flex-start | 多行居上排列 |
| flex-end | 多行居下排列 |
| center | 多行居中排列 |
| space-between | 多行平均行间空隙排列,不保留首行上方与末行下方空隙 |
| space-around | 多行平均行间空隙排列,保留首行上方与末行下方空隙 |
| stretch |
【4】Flex项目的属性
- 以下6个属性设置在项目上。
| 属性 | 描述 |
|---|---|
order |
定义flex项目的排列顺序。数值越小,排列越靠前,默认为0。 |
| flex-grow | 定义flex项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 |
| flex-shrink | 定义flex项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 |
| flex-basis | 定义在分配多余空间之前,flex项目占据的主轴空间(main size)。 浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为 auto,即flex项目的本来大小。 |
flex |
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。 |
align-self |
align-self属性允许单个flex项目有与其他flex项目不一样的对齐方式,可覆盖align-items属性。默认值为 auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。 |
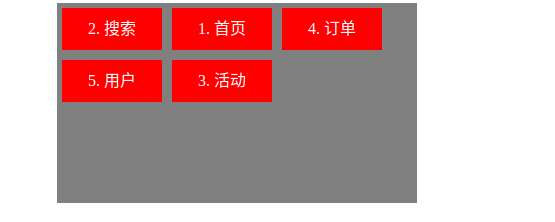
(1)order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
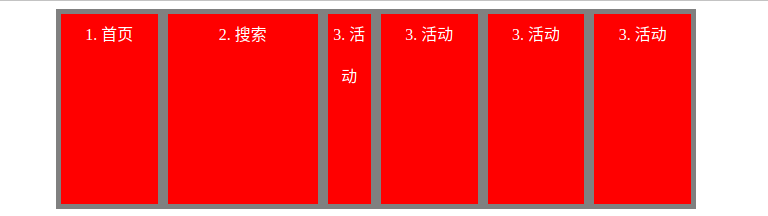
(2)flex-grow属性
-
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 -
如果所有项目的
flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。 -
如果一个项目的
flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
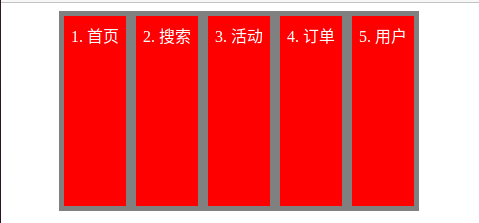
(3)flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。- 负值对该属性无效。
- 如果所有项目的
flex-shrink属性都为1,当空间不足时,都将等比例缩小。 - 如果一个项目的
flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
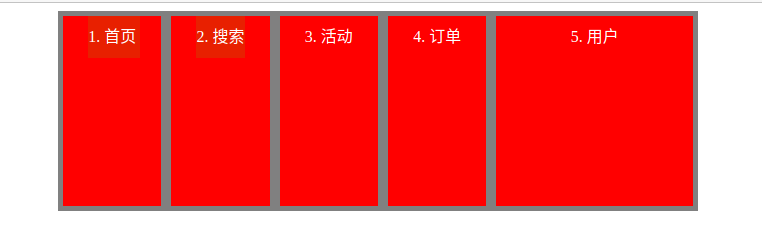
(4)flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。- 浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为
auto,即项目的本来大小。
- 浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为
- 它可以设为跟
width或height属性一样的值(比如350px),则项目将占据固定空间。
(5)flex属性
-
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。 -
该属性有两个快捷值:
auto(1 1 auto) 和 none (0 0 auto)。 -
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
(6)align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。- 默认值为
auto,表示继承父元素的align-items属性- 如果没有父元素,则等同于
stretch。
- 如果没有父元素,则等同于
- 该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
| 属性值 | 描述 |
|---|---|
| auto | 默认值,表示当前flex项目集成父元素flex容器中的align-items的属性值 |
| flex-start | 居上对齐 |
| flex-end | 居下对齐 |
| center | 垂直居中对齐 |
| baseline | 基于首行文本的底线对齐 |
| stretch | 垂直拉伸元素的高度与父元素flex容器一致。 |
__EOF__

本文作者:Chimengmeng
本文链接:https://www.cnblogs.com/dream-ze/p/17524701.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/dream-ze/p/17524701.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文来自博客园,作者:Chimengmeng,转载请注明原文链接:https://www.cnblogs.com/dream-ze/p/17524701.html















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)