【二】前端基础之HTML引入
【二】前端基础之HTML引入
-
Hyper Text Markup Language,译作超文本标记语言,是一门标记语言,不是编程语言。所以它没有变量,也没有任何语句结构。 -
所谓的超文本,就是超越了文本范畴的文档格式,普通文本只能显示文字,而超文本可以显示各种的媒体资源,例如:html网页,doc文档,xls文档等等。
-
同时,HTML发展至今,一共经历6个版本:HTML1.0,HTML2.0,HTML3.0,HTML4.0,XHTML1.0,HTML5.0(现行)。
HTML在4.0版本(1999)时,W3C组织与浏览器厂商发生过一次分歧,W3C组织认为HTML作为标记语言,本身的语法不够严谨(就是乱写HTML代码也不会报错),所以发布了新的一门语法更加严谨的标记语言-XML,但是这门语言比HTML更加的复杂和难以使用,所以浏览器厂商要使用XML替代HTML,实际上需要耗费大量成本的,而且在当时全球有上百万的网站使用的都是HTML,所以如果直接从HTML转变到XML,很多公司是无法接受。
因此,在2000年时W3C推出了HTML转换成XML的过渡版本,就是XHTML1.0版本。这个版本既有HTML的语法,也兼顾了XML的部分语法,但是在XHTML2.0版本退出的时候,浏览器厂商与W3C闹翻了,浏览器厂商不跟W3C玩了,而是自己组织了一个新的HTML标准团队-WHATWG,发展HTML5.0版本。
在随后几年(2004)年,正式推出了HTML5.0试验版本,随后在2014年W3C迷途知返,重新与浏览器厂商的团队合并,在2014年重新发布了HTML5.0版本,同时也宣告了XML替代HTML计划失败,最终XML就慢慢变成了软件的配置文档,数据转换格式的结构,类似json的作用。
python3在出来的时候,实际上也会很多不愿意使用新版本,很多人停留在python2,因为python的开发离不开各种第三方模块,而如果升级到了python3,意味着很多的项目都需要把原来的语法改成python3,因为python2存在的时间跨度太大的历史原因,很多python2的模块已经没有人维护,项目要升级,必须模块也要升级,导致很多人不愿意去升级项目到python3,后续就推出了一个过渡版本python2.7,这个版本既兼容了python2的语法,也兼容了python3的语法。
- html的代码必须编写到.html文档中。以
.html或者.htm结尾的文件中。
.htm的出现是基于计算机发展的历史遗留问题,早期计算机的存储能力不强,所以针对文件名的命名存在了8.3规范:要求文件名必须在8个字符以内,文件后缀必须是3个字符以内。因为.html是4个字符,所以不符合8.3规范,因此改成了.htm,类似的情况,还有图片格式里面jpeg,在早期是jpg格式的。
- 因为HTML网页属于浏览器端代码,所以不存在操作系统兼容问题,因此一套HTML代码可以任何操作系统下的浏览器下正常运行。
1.1 HTML网页基本结构
-
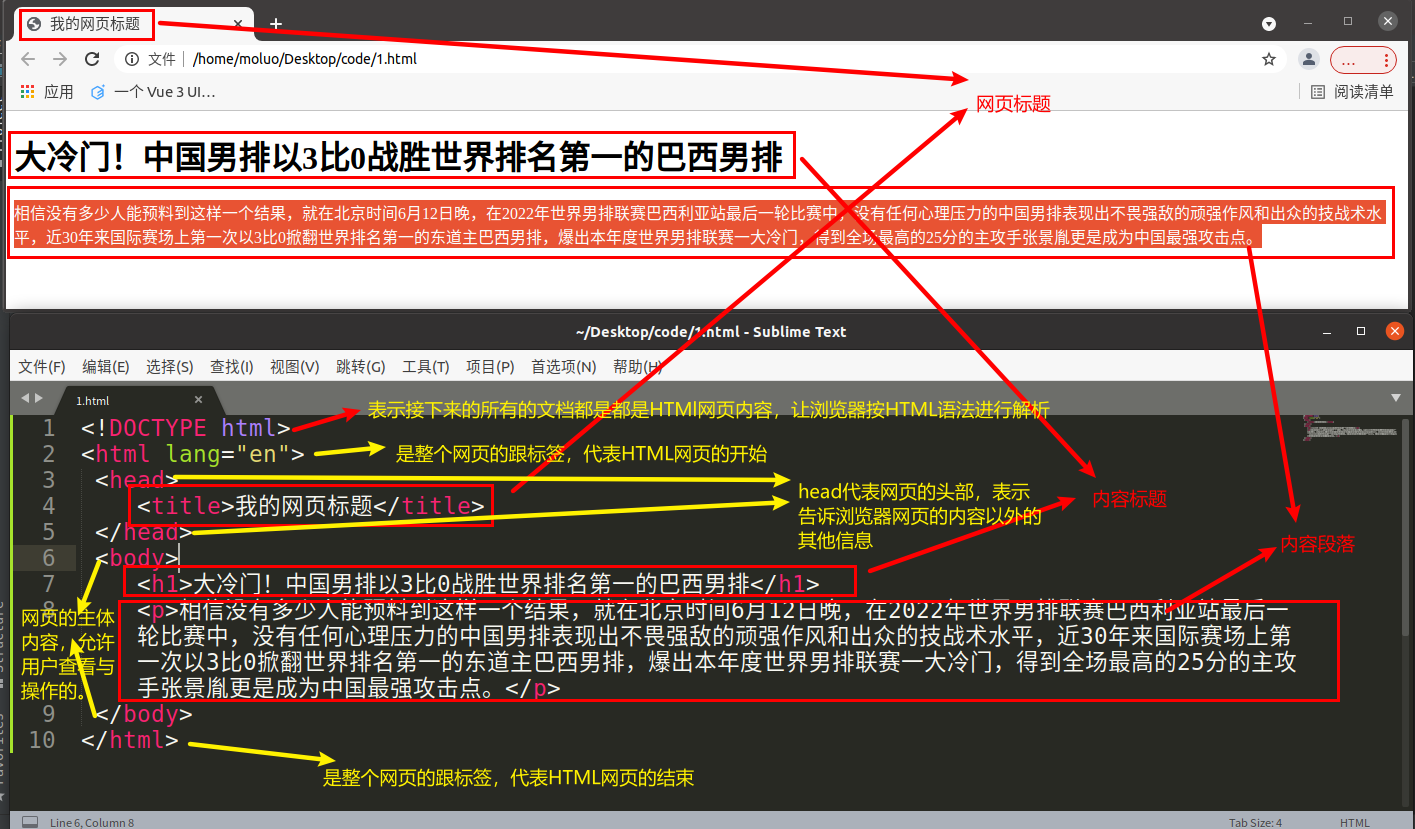
1-html-第一个网页.html,代码:
-
代码说明:
标签名 类型 描述 <!DOCTYPE html>单标签 告诉浏览器接下来所有的内容是HTML代码, 需要使用HTML解析器来识别。 <html></html>双标签 告诉浏览器,这对html标签里面的内容就是网页内容。 <head></head>双标签 告诉浏览器,这是html网页的头部信息,例如:网页标题,编码类型,网页关键字等.... <body></body>双标签 告诉浏览器,这是html网页的正文内容。 <title></title>双标签 属于head的子标签,告诉浏览器,这是html网页的网页标题。 <meta charset="UTF-8" />单标签 告诉浏览器,这是一个utf-8编码的网页。
1.2 语法
-
HTML中的语法有2种:
-
标签
-
注释
-
1.2.1 注释
-
不会被用户所看到,但是可以在浏览器中,通过鼠标右键->查看网页源代码,让开发人员查看。
1.2.2 HTML和XML语言的区别
1.2.2.1html的语法是不严格的
-
在页面可以正常显示且不报错
-
代码:
-
效果
-
显示的是乱码,所以加入新的语句声明编码格式
-
代码:
-
效果
-
加入
网页标题 声明网页标题-
代码
-
效果
-
- 总结:即使代码有所缺少,有所改变,网页的显示也并没有改变。
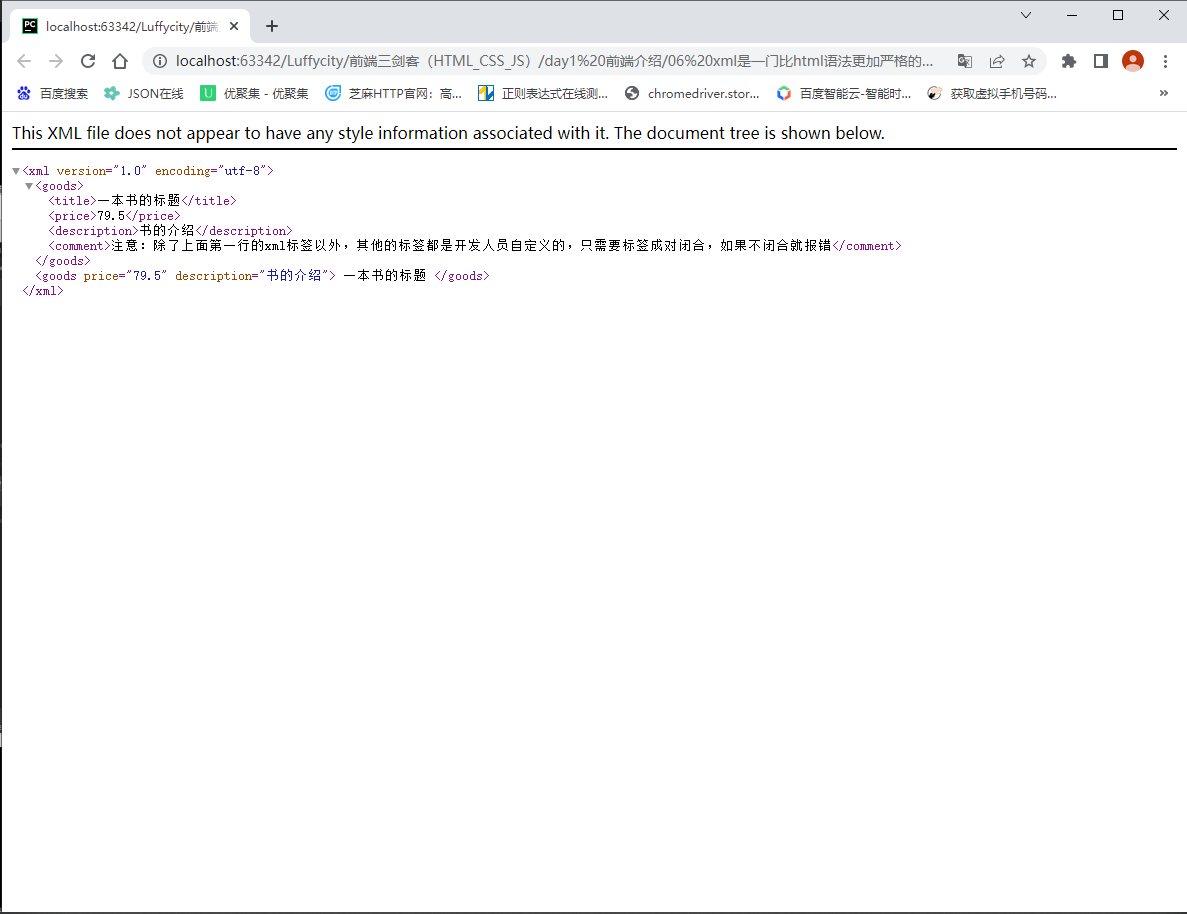
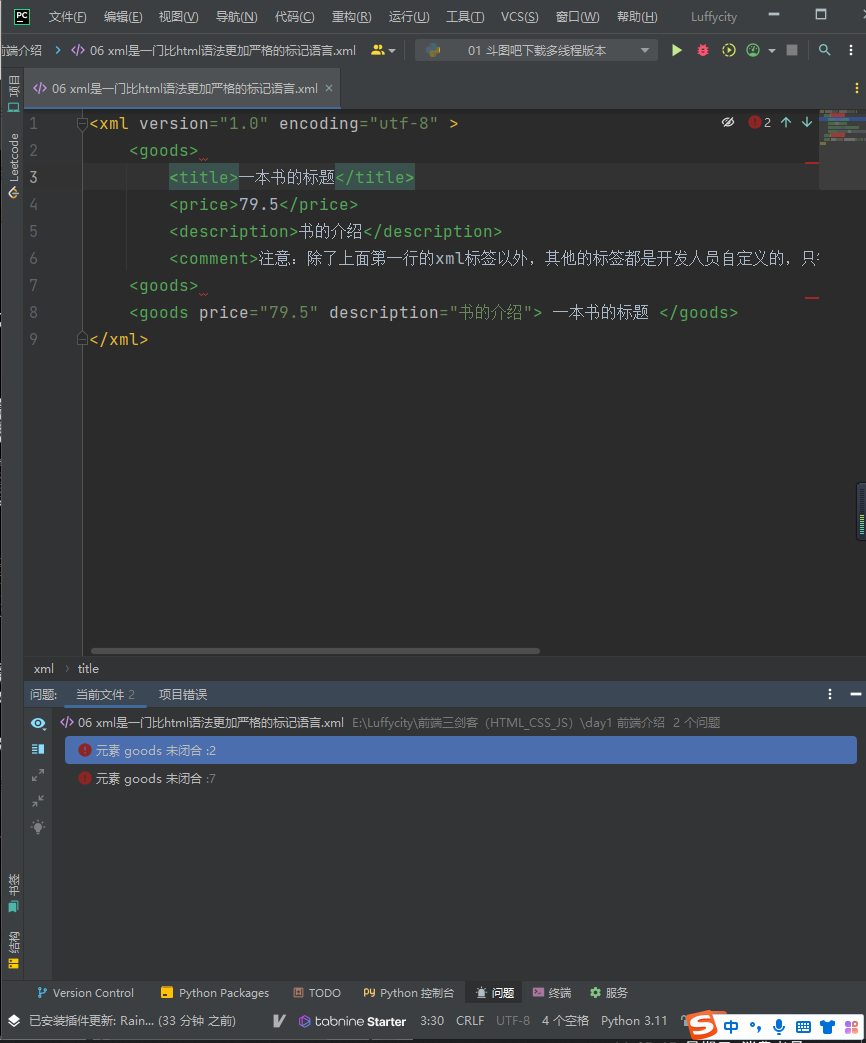
1.2.2.2xml是一门比html语法更加严格的标记语言
- 如果代码没有闭合就会报错
1.2.3 标签
- 标签[Tag],表示HTML网页内容的一个最基本的组织单元,类似语文里面的标点符号,
-
标签的作用就是告诉浏览器当前标签中的内容是有什么作用,要以什么格式进行展示的。
-
标签从书写结构上分2种:
-
单标签,格式:
<标签名>或者<标签名 />。 -
双标签。格式:
<标签名>标签内容</标签名>。
-
-
标签从组织结构上分2种:内容标签和结构标签。
-
内容标签:主要包含和展示内容的,部分标签可以包含其他的内容标签。
-
结构标签:主要用于包含其他标签,一般结构标签内部不会直接包含网页内容[文本、图片、视频、音频等]。
-
-
1.2.3.1 标签之单标签
-
只有1个标签名的标签,就是单标签。
- 书写格式:
-
常见的单标签
标签名 描述 <meta>元信息标签 <link>css外观样式的外链引入标签,类似python中的import,可以导入css代码到html文档中 <img>图片标签 <input>输入框标签 <br />换行标签,浏览器默认是不识别HTML源码文件中的换行与空格的,所以需要使用br标签告诉浏览器在什么位置需要换行。 <hr>分割线标签,代表分割内容的一条横线,代表前面的内容已经结束了,横线下方的内容与上方内容没有关联。
1.2.3.2 标签之双标签
-
成对标签名出现,有开始标签与结束标签的,就是双标签。
- 书写格式:
-
常见的双标签
标签名 描述 <h1></h1>网页的一级标题 <h2></h2>网页的二级标题 ... <h6></h6>网页的六级标题 <p></p>网页的段落 <a></a>网页超链接 <div></div>块级结构标签 <span></span>行级结构标签 <form></form>表单标签,表示网页的一个提供给用户输入数据的表单 <ul></ul>无序列表结构标签,表示网页的一个内容列表 <li></li>列表项目标签 <table></table>表格标签,表示网页的一个表格
1.3 常见标签使用
1.3.1 标题和段落
1.3.2 标签的属性
-
标签的作用就是用于展示内容,但是内容有时候并非文本,而且文本的展示需要附加一些额外效果时,就需要使用标签的属性来声明。
-
不管是什么标签,都有属性[Attribute]。
-
标签的属性有两种:
-
普通属性:
属性与属性值使用 = 号关联 ,属性值使用单引号或双引号圈住,建议使用双引号。
-
布尔属性:
只有属性名,没有属性值。当标签里面写上这个属性名,则其值就是True,标签没有属性名,则为False
-
1.3.3 换行、分割与超链接
- 换行:
<br />- 换行标签,浏览器默认是不识别HTML源码文件中的换行与空格的,所以需要使用br标签告诉浏览器在什么位置需要换行。
- 分割:
<hr>- 分割线标签,代表分割内容的一条横线,代表前面的内容已经结束了,横线下方的内容与上方内容没有关联。
- 超链接:
- 超链接标签:页面跳转、下载文件、调用或唤醒系统程序(少见)
- 超链接有2种常用用法:
- 页面跳转
- 下载文件
实际上页面跳转也是属于下载文件。因为用户能在浏览器里面看到的所有内容,实际上都是经过浏览器下载到本地,用户才能看到的。我们可以通过 F12 -> 打开开发者工具 -> network(网络)
1.3.4 列表标签
1.3.5 表单标签
1.3.6 表格标签
1.3.7 媒体标签
- img 图片
- audio 音频
- video 视频
1.3.8 实体字符
| 实体符号 | 实体编码 |
|---|---|
| < | < |
| > | > |
| 空格 | |
| & | & |
| " | " |
| × | × |
| ÷ | ÷ |
| © | © |
| ® | ® |
w3c中文网:
__EOF__

本文链接:https://www.cnblogs.com/dream-ze/p/17524689.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文来自博客园,作者:Chimengmeng,转载请注明原文链接:https://www.cnblogs.com/dream-ze/p/17524689.html









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~