【CSS系列】height:100%设置div的高度
一、div设置百分百高度实现描述
在html布局中body内第一个div盒子对象设置100%高度height样式,是无法成功显示100%高度的。这个是因为body高度默认值为自适应的,所以及时设置body第一个布局div高度为百分比也是无效的,因为div解析上级高度为0,自然div height 100%实际高度也为0。
浏览器根本就不计算内容的高度,除非内容超出了视窗范围(导致滚动条出现)。或者你给整个页面设置一个绝对高度。否则,浏览器就会简单的让内容往下堆砌,页面的高度根本就无需考虑。
因为页面并没有缺省的高度值,所以,当你让一个元素的高度设定为百分比高度时,无法根据获取父元素的高度,也就无法计算自己的高度。换句话说,父元素的高度只是一个缺省值:height: auto;。当你要求浏览器根据这样一个缺省值来计算百分比高度时,只能得到undefined的结果。也就是一个null值,浏览器不会对这个值有任何的反应。
如果想让一个元素的百分比css高度height: 100%;起作用,你需要给这个元素的所有父元素的高度设定一个有效值。
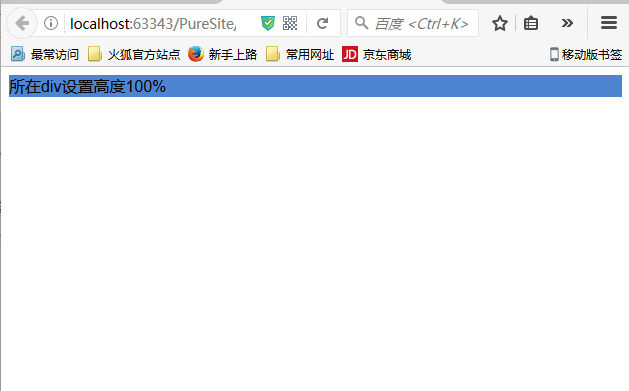
二、未实现div height 100%示例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>未成功设置100%高度</title> 6 </head> 7 <body> 8 <div style="height: 100%;background-color: #4d85d1"> 9 所在div设置高度100% 10 </div> 11 </body> 12 </html>

div有两个父元素html和body,如果想让div的百分比高度起作用的话就要为html和body设置高度
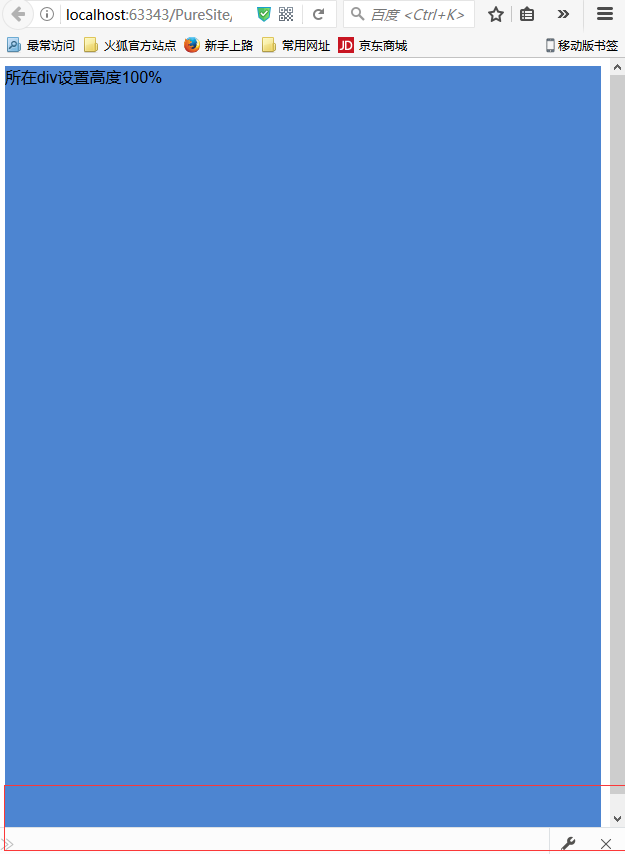
三、实现div高度100%的示例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>成功设置100%高度</title> 6 <style type="text/css"> 7 html,body{ 8 height: 100%; 9 } 10 </style> 11 </head> 12 <body> 13 <div style="height: 100%;background-color: #4d85d1"> 14 所在div设置高度100% 15 </div> 16 </body> 17 </html>

以上虽然实现了div的高度为100%,但是右侧出现了滚动条,这是因为body有一定的margin,也就是body默认有margin-top和margin-bottom所以设置100%高度之后body多余的margin值显示不完整,出现下拉滚动条,要想正确显示的话就要对body设置margin为0.
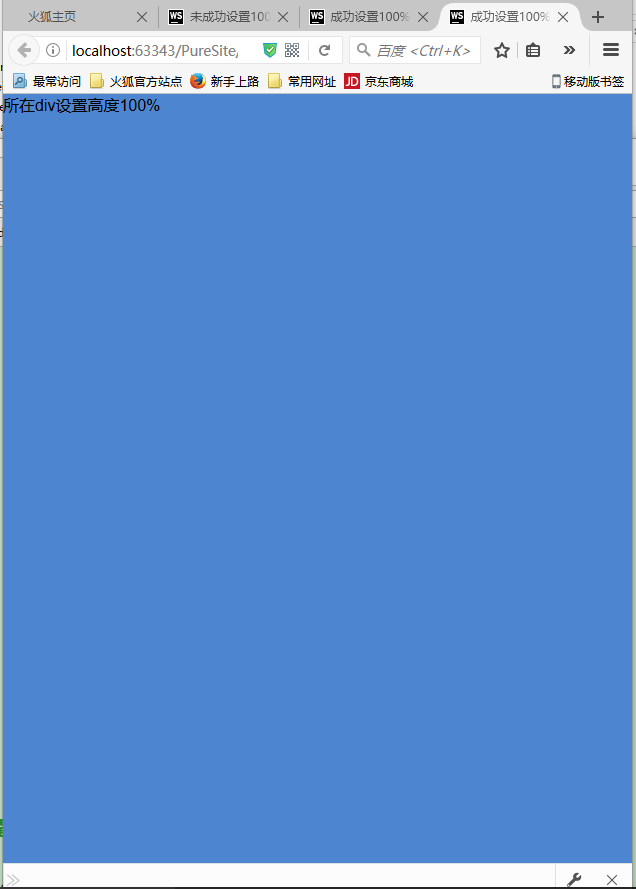
四、这是高度100%生效,去掉滚动条
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>成功设置100%高度去除滚动条</title> <style type="text/css"> html,body{ height: 100%; } body{ margin: 0; } </style> </head> <body> <div style="height: 100%;background-color: #4d85d1"> 所在div设置高度100% </div> </body> </html>

五、总结
要实现最外层div高度为100%(百分之百),关键对html和body要设置高度100%,如果只设置html和body标签其中一个高100%,也是无法实现body内第一个盒子高度100%的。但犹豫body默认有一定margin值,但设置body高度height 100%后,浏览器就会出现滚动条,所以可以对body设置margin为零,去除间距实现div height 100%也无滚动条效果。

