【jQuery EasyUI系列】 创建展开行明细编辑表单的CRUD应用

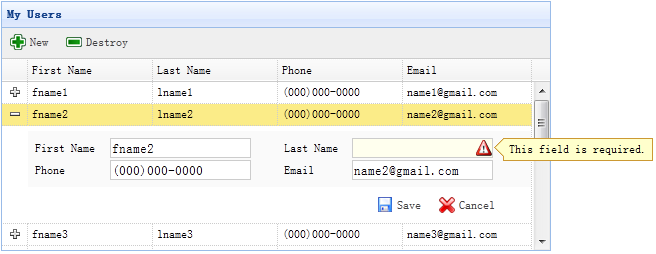
当切换数据网络格局(datagrid view)到detailview,用户可以展开一行来显示一些行的明细在行下面,这个功能允许您为防止在明细行面板中的编辑表单提供一些合适的布局。
步骤1、在HTML标签中定义数据网格DataGrid
1 <table id="dg" title="My Users" style="width:550px;height:250px" 2 url="get_users.php" 3 toolbar="#toolbar" 4 fitColumns="true" singleSelect="true"> 5 <thead> 6 <tr> 7 <th field="firstname" width="50">First Name</th> 8 <th field="lastname" width="50">Last Name</th> 9 <th field="phone" width="50">Phone</th> 10 <th field="email" width="50">Email</th> 11 </tr> 12 </thead> 13 </table> 14 <div id="toolbar"> 15 <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()">New</a> 16 <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()">Destroy</a> 17 </div>
步骤2、为数据网格应用明细视图
1 $('#dg').datagrid({ 2 view: detailview, 3 detailFormatter:function(index,row){ 4 return '<div class="ddv"></div>'; 5 }, 6 onExpandRow: function(index,row){ 7 var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv'); 8 ddv.panel({ 9 border:false, 10 cache:true, 11 href:'show_form.php?index='+index, 12 onLoad:function(){ 13 $('#dg').datagrid('fixDetailRowHeight',index); 14 $('#dg').datagrid('selectRow',index); 15 $('#dg').datagrid('getRowDetail',index).find('form').form('load',row); 16 } 17 }); 18 $('#dg').datagrid('fixDetailRowHeight',index); 19 } 20 });
为了为数据网格(DataGrid)应用明细视图,在 html 页面头部引入 'datagrid-detailview.js' 文件。
我们使用 'detailFormatter' 函数来生成行明细内容。 在这种情况下,我们返回一个用于放置编辑表单(form)的空的 <div>。 当用户点击行展开按钮('+')时,'onExpandRow' 事件将被触发,我们将通过 ajax 加载编辑表单(form)。 调用 'getRowDetail' 方法来得到行明细容器,所以我们能查找到行明细面板(panel)。 在行明细中创建面板(panel),加载从 'show_form.php' 返回的编辑表单(form)。
步骤3、创建编辑表单Form
1 <form method="post"> 2 <table class="dv-table" style="width:100%;background:#fafafa;padding:5px;margin-top:5px;"> 3 <tr> 4 <td>First Name</td> 5 <td><input name="firstname" class="easyui-validatebox" required="true"></input></td> 6 <td>Last Name</td> 7 <td><input name="lastname" class="easyui-validatebox" required="true"></input></td> 8 </tr> 9 <tr> 10 <td>Phone</td> 11 <td><input name="phone"></input></td> 12 <td>Email</td> 13 <td><input name="email" class="easyui-validatebox" validType="email"></input></td> 14 </tr> 15 </table> 16 <div style="padding:5px 0;text-align:right;padding-right:30px"> 17 <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php echo $_REQUEST['index'];?>)">Save</a> 18 <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php echo $_REQUEST['index'];?>)">Cancel</a> 19 </div> 20 </form>
步骤4.保存或取消编辑
1 function saveItem(index){ 2 var row = $('#dg').datagrid('getRows')[index]; 3 var url = row.isNewRecord ? 'save_user.php' : 'update_user.php?id='+row.id; 4 $('#dg').datagrid('getRowDetail',index).find('form').form('submit',{ 5 url: url, 6 onSubmit: function(){ 7 return $(this).form('validate'); 8 }, 9 success: function(data){ 10 data = eval('('+data+')'); 11 data.isNewRecord = false; 12 $('#dg').datagrid('collapseRow',index); 13 $('#dg').datagrid('updateRow',{ 14 index: index, 15 row: data 16 }); 17 } 18 }); 19 }
决定要回传哪个URL,然后查找表单对象,并调用submit方法提交表单数据,当保存数据成功后,折叠并更新行数据
1 function cancelItem(index){ 2 var row = $('#dg').datagrid('getRows')[index]; 3 if (row.isNewRecord){ 4 $('#dg').datagrid('deleteRow',index); 5 } else { 6 $('#dg').datagrid('collapseRow',index); 7 } 8 }


