基于长连接简单聊天
一、由来
最近,公司需要一个即时聊天功能。为此,曾尝试SignalR,Tencent Mars,重点研究了下mars项目,该项目支持Android,iOS端通信,并能对网络进行优化处理,是微信内部运行架构。服务端是基于Netty框架通信,数据通过protobuf封装,并自定义了一套通信协议。客户端通信,通过封装好的类库进行调用。因此,对于项目较急的,上线快速,此方案研究耗时较长,不满足现状。因此,在此先试用简单长连接,并设置好接口,以备后续直接切换成成熟框架。
作为研究学习记录,对简单长连接做一番记录。
二、实现原理
客户端发起请求,当有可用消息时,直接返回所请求的消息。如果没有可用消息,则等待30秒。请求超时后,继续发起请求。
三、实例
1.服务端,主要基于.net core api,实现Send(发送消息),Receive(接收消息)业务
服务端主要实现逻辑:
1 [HttpPost] 2 public IActionResult Send([FromBody] Message message) 3 { 4 if (message == null) 5 return Content(""); 9 lock (_messages) 10 { 11 _messages.Add(new Message 12 { 13 QueueID = _messages.Count > 0 ? _messages.Max(q => q.QueueID) + 1 : 1, 14 From = message.From, 15 FromName = _users.FirstOrDefault(u => u.Id == message.From).UserName, 16 To = message.To, 17 ToName = _users.FirstOrDefault(u => u.Id == message.To).UserName, 18 Content = message.Content 19 }); 20 } 21 return Content(""); 22 } 23 24 public IActionResult Receive(long userId, long queueId) 25 { 26 Message retMsg = null; 27 int seconds = 0; 28 do 29 { 30 lock (_messages) 31 { 32 retMsg = _messages.Where(m => (m.To == userId || m.To == 0) && m.From != userId && queueId < m.QueueID).FirstOrDefault(); 33 } 34 if (retMsg == null) 35 { 36 Thread.Sleep(1000); // 5s 37 seconds += 1; 38 } 39 } while (retMsg == null && seconds < 30); 40 return Json(retMsg); 41 }
2.Web客户端,封装对服务端Send,Receive的调用,并基于Web展示,ajax异步接收
3.Win客户端,封装对服务端Send,Receive的调用
4.Android客户端,封装对服务端Send,Receive的调用
具体效果:
1.Web客户,为了方便通信,先实现简单登录账号操作

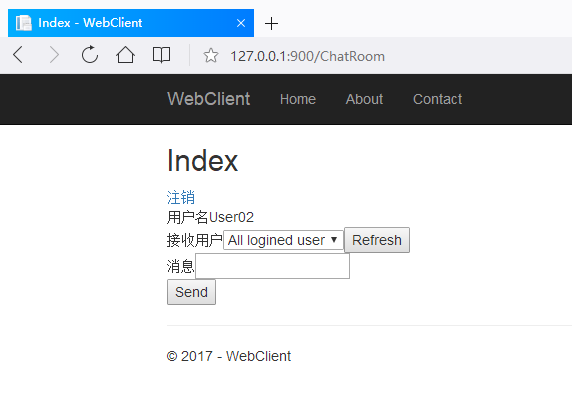
2.Web登录后效果,简单选择接收用户,实现发送及接收。在此,为了简单起见,以0用户作为群聊标识

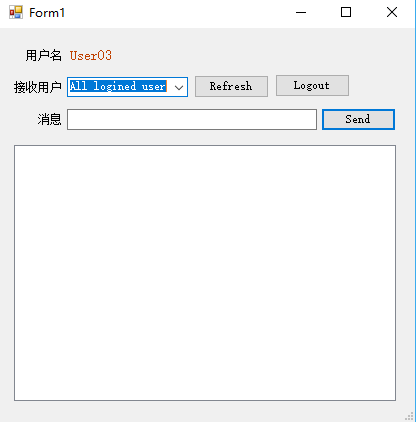
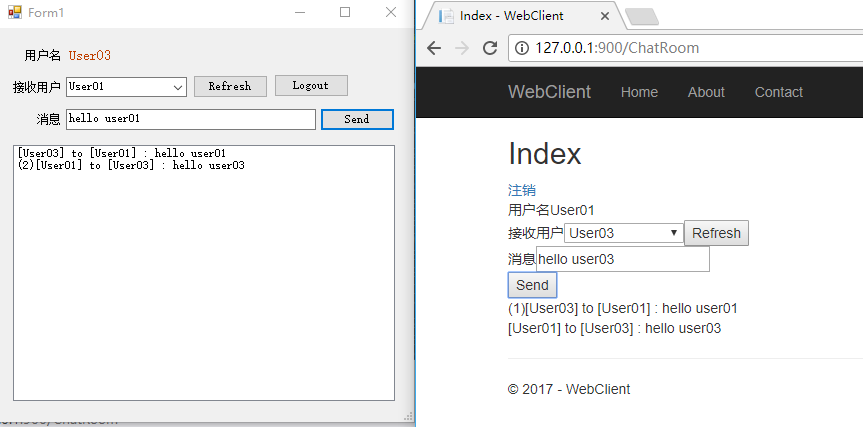
3.Win端简单按照web端逻辑,展示不同,实现差不多

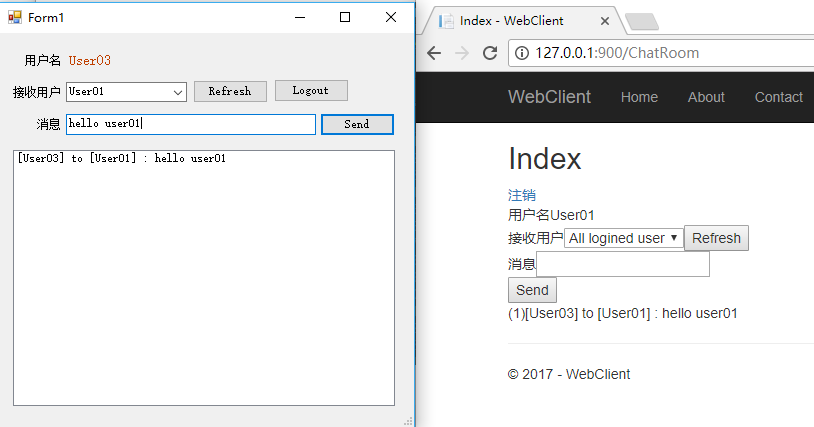
4.Win及Web端通信


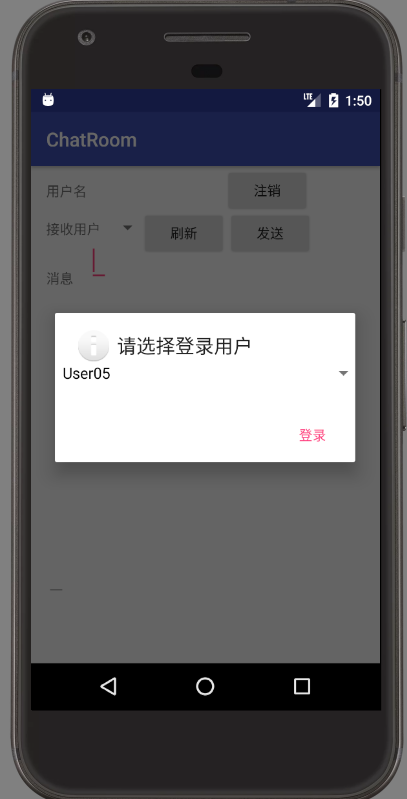
5.Android端简单登录

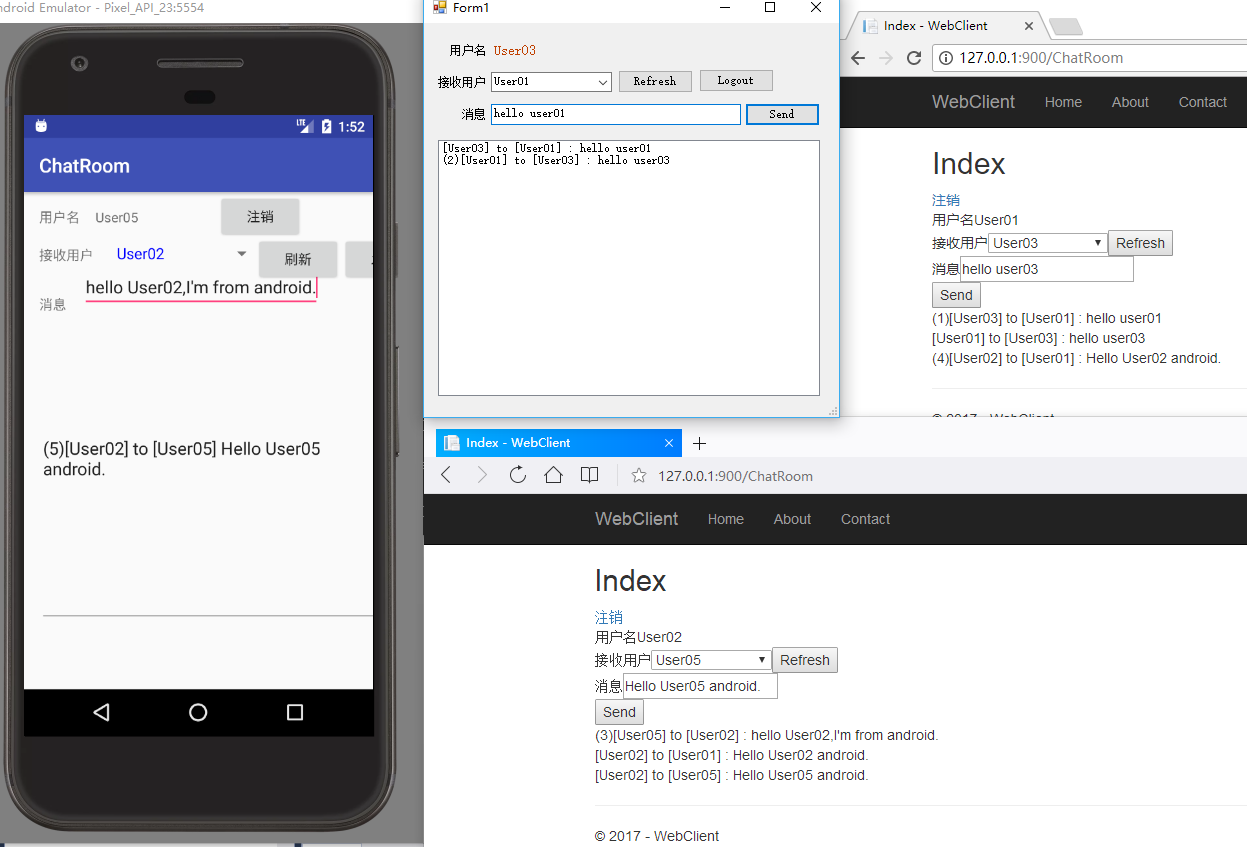
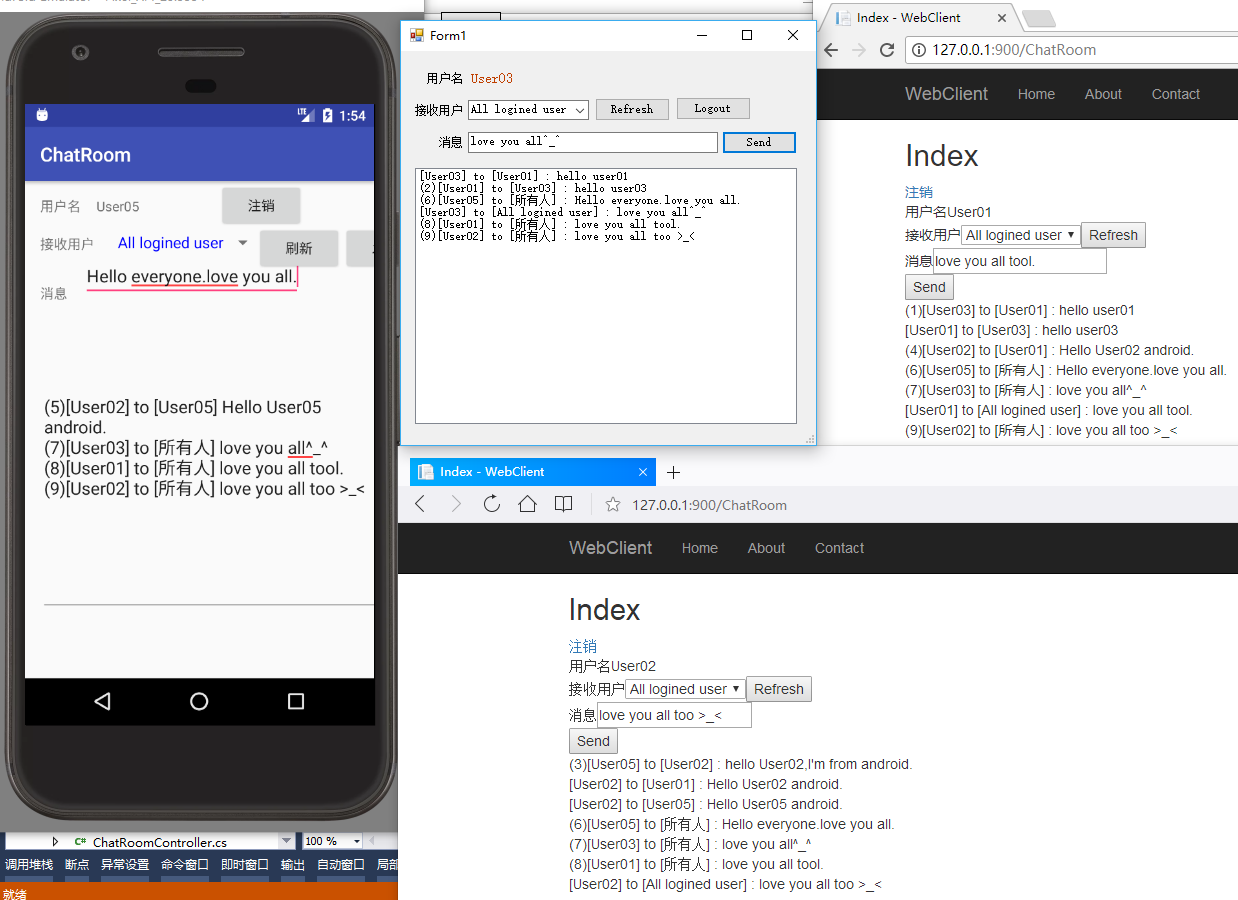
6.实现的三端通信效果


作为简单示例,重在实现。而对界面只做了简单显示。
源代码:见github



