html与css制作表单注册页面个人理解
常用的表单注册页面
1. 第一个注册页面

我的分析思路:
-
整个内容时居中的,所以需要有一个版心,根据ps测量,内容宽度是1200px,所以我设置版心(.w)为1200px(一般的内容的版心为1200px),再设置居中的属性margin: 100px auto;
-
整个框架如上图所示,这样就很容易写出代码

-
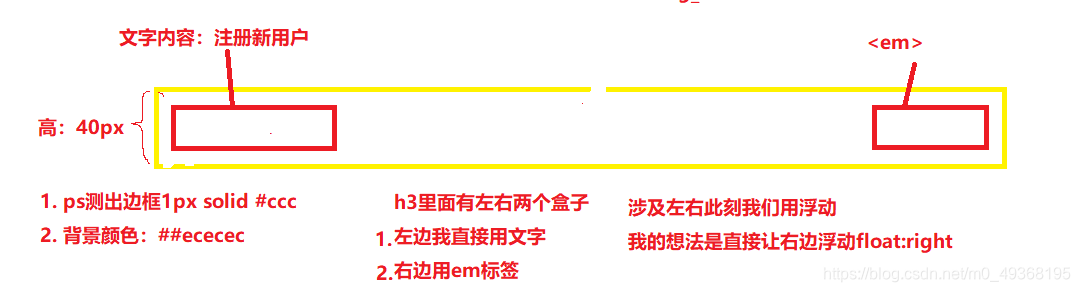
接下来,我们来研究h3里面的内容

一般样式:
*号一般设置(margin,padding)取消标签与标签的间隙
a标签一帮设置(color:#666, text-decoration:none) 取消a自带的下划线
em标签一般设置(font-style:normal)取消他的斜线的效果
具体样式:
位置,字体颜色,垂直居中,字体粗细,字体大小等
- 分析
.reg_form里面的内容

.reg_form,宽600px,高400px,水平居中:margin:40px auto 0;
.reg_form里面嵌套这form
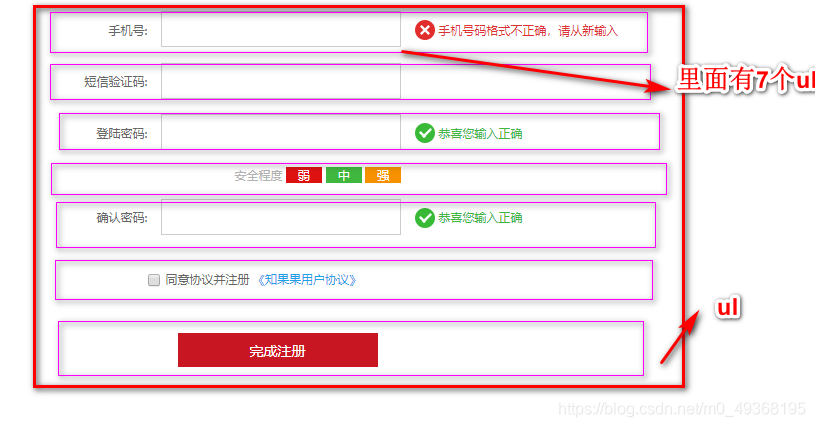
-
分析form里面的内容

form里面有一个ul,ul下面嵌套这7个li,因为li有默认样式,需要取消li的默认样式,设置li的样式(list-style:none),而且li与li上下有间隙,所以设置他的样式为(margin-bottom:15px)
-
分析li里面的内容

为了让li与li之间对齐,让label变为行内块元素,设置label的高度,宽度,文字靠右对齐(display:inline-block ,width: 100px,height:36px,line-height:36px,text-align:right)
input 标签 设置宽高,边框,左右位置(margin-left:15px)
input 设置一般样式(outline:none)
-
分析span标签里面的内容
i标签和文字
 i标签和文字
i标签和文字 -
分析li里面的特殊
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GM3IZfLu-1600089640715)(F:\CSDN\前端\常用的表单注册样式.assets\image-20200914204034725.png)]](https://img-blog.csdnimg.cn/20200914212908716.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L20wXzQ5MzY4MTk1,size_16,color_FFFFFF,t_70#pic_center)
-
分析li里面的特殊
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vMq8VwAx-1600089640717)(F:\CSDN\前端\常用的表单注册样式.assets\image-20200914205036140.png)]](https://img-blog.csdnimg.cn/20200914212919764.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L20wXzQ5MzY4MTk1,size_16,color_FFFFFF,t_70#pic_center)
- 具体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html {
font: 12px/1.5 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif;
color: #666;
}
a {
color: #666;
text-decoration: none;
}
input {
outline: none;
}
em {
font-style: normal;
}
li {
list-style: none;
}
.w {
width: 1200px;
margin: 100px auto 0;
}
.register_area {
height: 520px;
border: 1px solid #ccc;
}
.register_area h3 {
height: 40px;
line-height: 40px;
border: 1px solid #ccc;
background: #ececec;
padding: 0 10px;
font-weight: 400;
font-size: 18px;
}
.register_area h3 em {
font-size: 14px;
float: right;
}
.register_area h3 em a {
color: #c81623;
}
.reg_form {
width: 600px;
height: 400px;
margin: 40px auto 0;
}
.reg_form ul li {
margin-bottom: 15px;
}
.reg_form ul li label {
display: inline-block;
width: 100px;
height: 36px;
line-height: 36px;
text-align: right;
}
.reg_form ul li input {
margin-left: 10px;
width: 238px;
height: 34px;
border: 1px solid #ccc;
}
.reg_form .errorMsg {
margin-left: 10px;
color: #df3033;
}
.reg_form .successMsg {
margin-left: 10px;
color: #40b83f;
}
.reg_form .error_icon,
.success_icon {
display: inline-block;
width: 20px;
height: 20px;
vertical-align: middle;
margin-top: -2px;
background: url("img/error.png") no-repeat;
}
.reg_form .success_icon {
background: url("img/success.png") no-repeat;
}
.reg_form .safe {
padding-left: 187px;
color: #b2b2b2;
}
.reg_form .safe em {
padding: 0 12px;
color: #fff;
}
.reg_form .safe .rou {
background-color: #de1111;
}
.reg_form .safe .zhong {
background-color: #40b83f;
}
.reg_form .safe .qiang {
background-color: #f79100;
}
.reg_form .agree {
padding-left: 100px;
margin-top: 20px;
}
.reg_form .agree input {
width: 15px;
height: 15px;
vertical-align: middle;
margin-top: -3px;
}
.reg_form .agree a {
color: #1ba1e6;
}
.reg_form .over {
width: 200px;
height: 34px;
background: #c81623;
color: #fff;
line-height: 34px;
font-size: 14px;
margin: 30px 0 0 130px;
}
</style>
</head>
<body>
<!-- -->
<div class="w">
<div class="register_area">
<h3>
注册新用户
<em>
我有账号,去<a href="#">登陆</a>
</em>
</h3>
<div class="reg_form">
<form action="">
<ul>
<li>
<label for="">手机号:</label>
<input type="text">
<span class="errorMsg">
<i class="error_icon"></i>
手机号码格式不正确,请从新输入
</span>
</li>
<li>
<label for="">短信验证码:</label>
<input type="text">
<span class="errorMsg">
</span>
</li>
<li>
<label for="">登陆密码:</label>
<input type="password">
<span class="successMsg">
<i class="success_icon"></i>
恭喜您输入正确
</span>
</li>
<li class="safe">
安全程度
<em class="rou">弱</em>
<em class="zhong">中</em>
<em class="qiang">强</em>
</li>
<li>
<label for="">确认密码:</label>
<input type="text">
<span class="successMsg">
<i class="success_icon"></i>
恭喜您输入正确
</span>
</li>
<li class="agree">
<input type="checkbox"> 同意协议并注册
<a href="#">《知果果用户协议》</a>
</li>
<li>
<input type="submit" value="完成注册" class="over">
</li>
</ul>
</form>
</div>
</div>
</div>
</body>
</html>



