并发连接数对浏览器加载速度的测试
每款浏览器都有自己的默认并发连接数,而且浏览器默认对同一域下的资源,只保持一定的连接数,会阻塞过多的连接,这都会影响到浏览器对网页的加载速度。本文就简单的以不同的并发连接数来测试加载速度。先介绍下一些基本概念,浏览器获取页面显示请求页面的HTML代码,然后分析HTML代码,获取页面的组件(CSS文件、JS文件、图片等)。当然无论获取HTML代码还是组件都可能需要进行DNS解析。
其次这些组件一般都是顺序下载的,比如一个CSS文件100KB,一个JS文件1KB,浏览器往往需要下载完CSS文件,再下载JS文件(前提是CSS文件出现在JS文件前),这样网页显示会很慢会一直等待那个100K的CSS文件下载完。
当然目前浏览器都支持并发,这样就可以同时下载CSS文件和JS文件,在http1.1的协议中,IE5/6/7、firefox2最多支持2个并发数,IE8、firefox2最多支持6个并发数,opera和safari最多支持8个并发数,chrome最多支持4个并发数。有兴趣的用户可以阅读“IE和Firefox对同一域名进行请求的并发连接数限制”。
这个限制,对于普通的Web应用来讲,影响不算太大,毕竟正常的连接请求都会很快有返回结果的,但如果在Web中要是用长连接的话,就可能会有比较大的问题了,尤其是在IE6里面,长连接会一直占用一个连接数,如果你有2个长连接,那就更杯具了,浏览器这时将无法向同这个Server去request了。
也许你会觉得并发数对于浏览器浏览网页的速度提高不是很明显,我们可以通过实际测试来说明问题,使用在线浏览器并发测试工具,地址:http://site-perf.com/
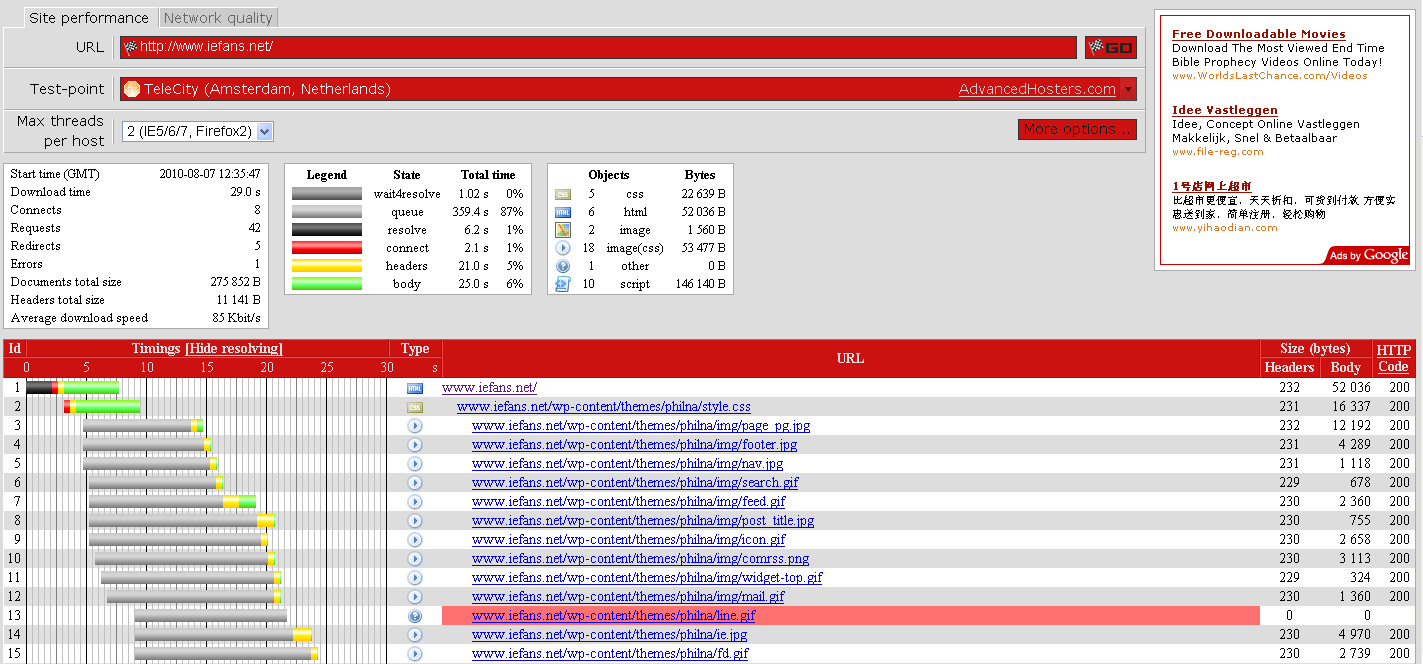
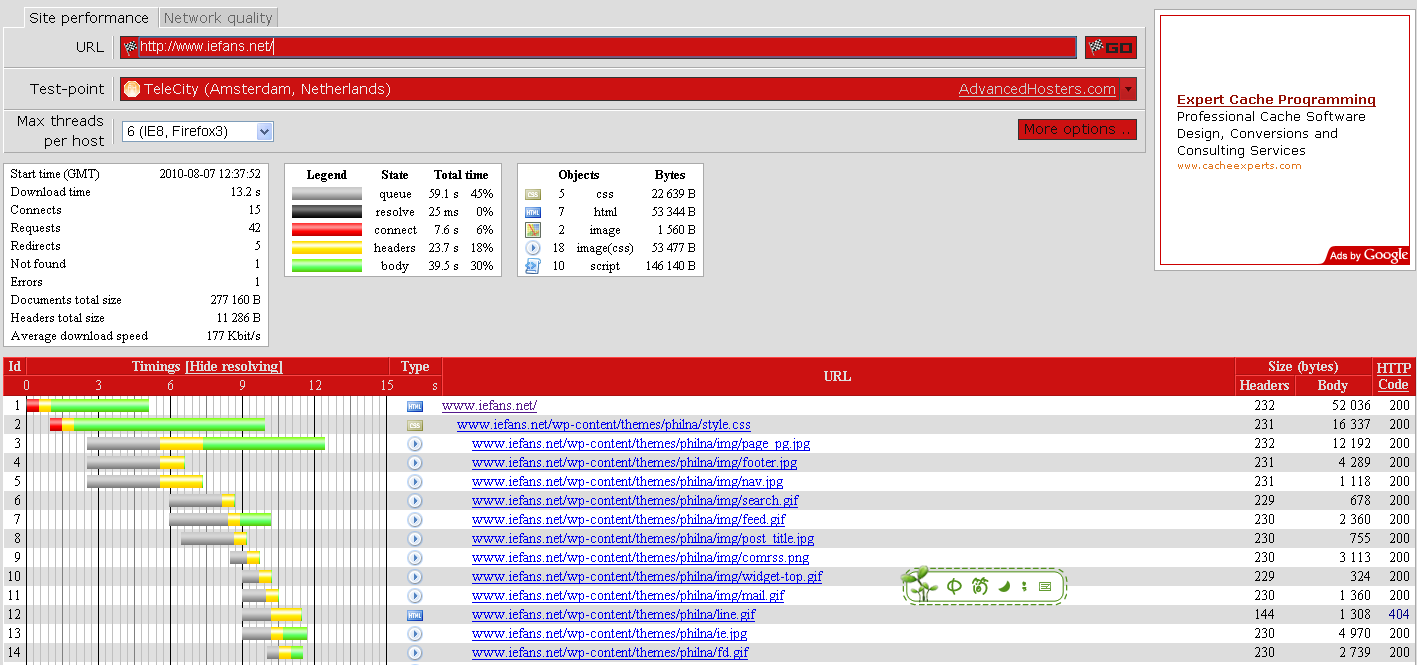
以http://www.iefans.net为例,分别使用2个并发数和6个并发数进行测试,结果如下:
2个并发数的加载时间为29秒(国外网站访问国内网站的速度比较慢)
6个并发数的加载时间为13.2秒
通过对比可发现在相同条件下,6个并发数的浏览器比2个并发数的浏览器快了15.8秒,其中等待时间从87%下降到45%,这也是并发数度的好处(既在下载100K的CSS文件也同时可以下载1K的JS文件。)
当然这只是最肤浅得分析,如果要研究网站的性能就尽量使等待时间下降到0,通常合并JS、CSS等文件(同样100MB的1个文件进行复制速度肯定比100个1MB要快,因为IO读取写入耗时比传输大),同样网站为了负载均衡,将不同的文件放置于不同的域名机器下,这样导致了解析域名时间加长,反而影响加载速度。
修改IE8浏览器的最大连接数,参见以下文章:
IE8浏览器速度变慢的解决方案 中的第三个步骤。