CoffeeScript和Sass提高Web开发效率
如果您是一位每天都要编写JavaScript和Css的Web前端开发人员,可能您已经开始感觉到JavaScript的关键字 var, function, {} 要被您每天敲击若干遍。是否可以省掉这些重复的敲击。编写Css,先要一层一层的选到元素,然后开始写样式,如果要写下一层的样式,又要重复的选一次父层元素然后再到子层,Css是否可以嵌套呢。
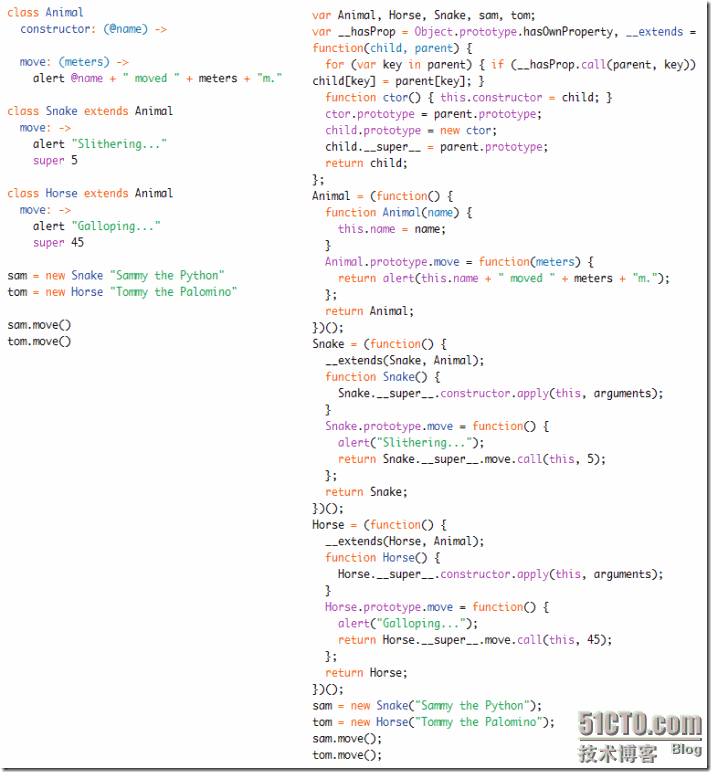
下面是同样功能的CoffeeScript和JavaScript的代码对比:
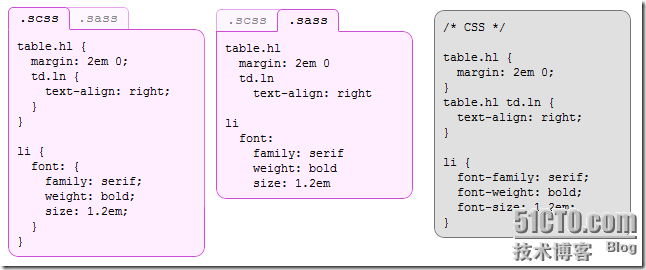
同样功能的Sass代码和Css代码的对比:
是不是CoffeeScript和Sass更加的简洁易懂,同时又省了很多代码? CoffeeScript和Sass都采用了简洁的Ruby语法风格,都是用代码生成代码,即用右边的CoffeeScript代码生成左边的JavaScript代码,用Sass/Scss代码生成Css代码。这两个Library的作者都想用新的代码方式来省去一些重复的,有些"铺张"的代码。
CoffeScript:
http://jashkenas.github.com/coffee-script/
CoffeeScript的一些有用特性:
1. Lexical Scoping and Variable Safety
2. If, Else, Unless, and Conditional Assignment
3. The Existential Operator
4. Classes, Inheritance, and Super
5. Function binding
6. Extended Regular Expressions
Sass:
http://sass-lang.com/
Sass 的一些有用特性:
1. Variables: 变量以$开始,它能定义 颜色,数字,或者文字。
2. Nesting: 嵌套,将选择器嵌入到其他层级的选择器。
3. Mixins: 混合类型,允许抽象出性质的共同点,然后命名并且加入到选择器中。
4. Selector Inheritance: 继承,继承其它选择器的属性。
5. Functions: 函数,支持简单的算术操作,如+-×/,及函数。如:将某颜色亮度增加10%: lighten(red, 10%)。
posted on 2012-07-02 09:52 dragonstreak_1 阅读(194) 评论(0) 编辑 收藏 举报