【前端】Vue.js实现网格列表布局转换
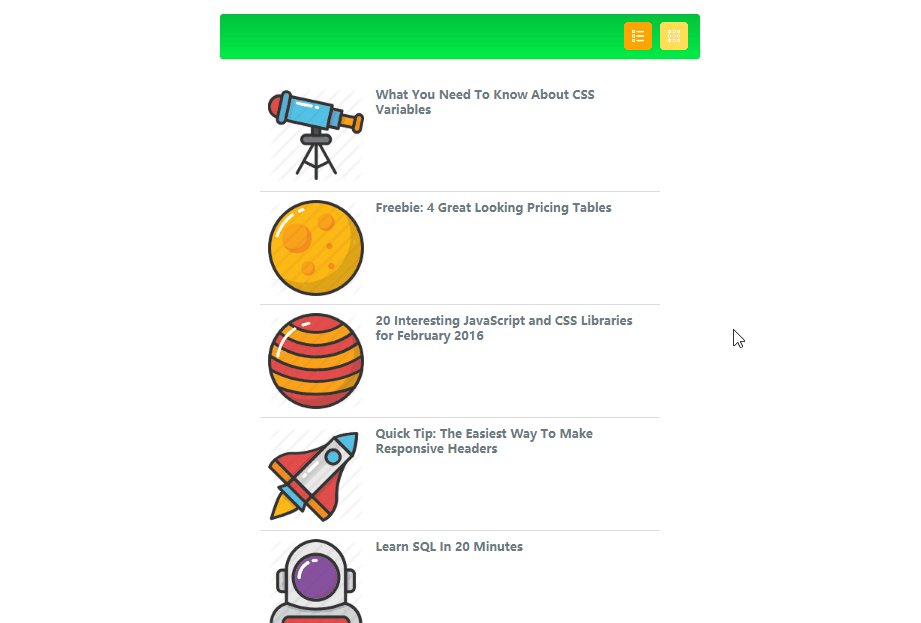
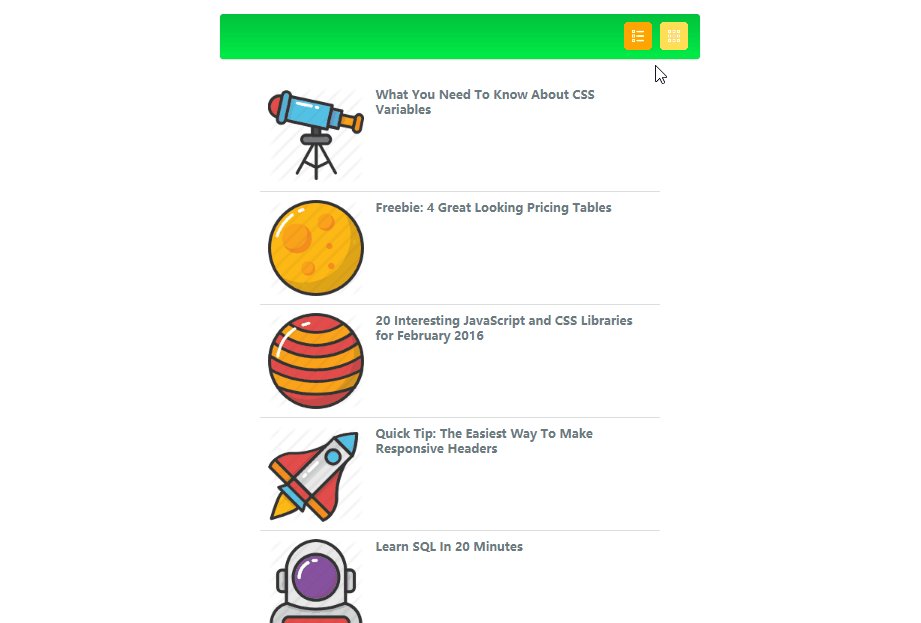
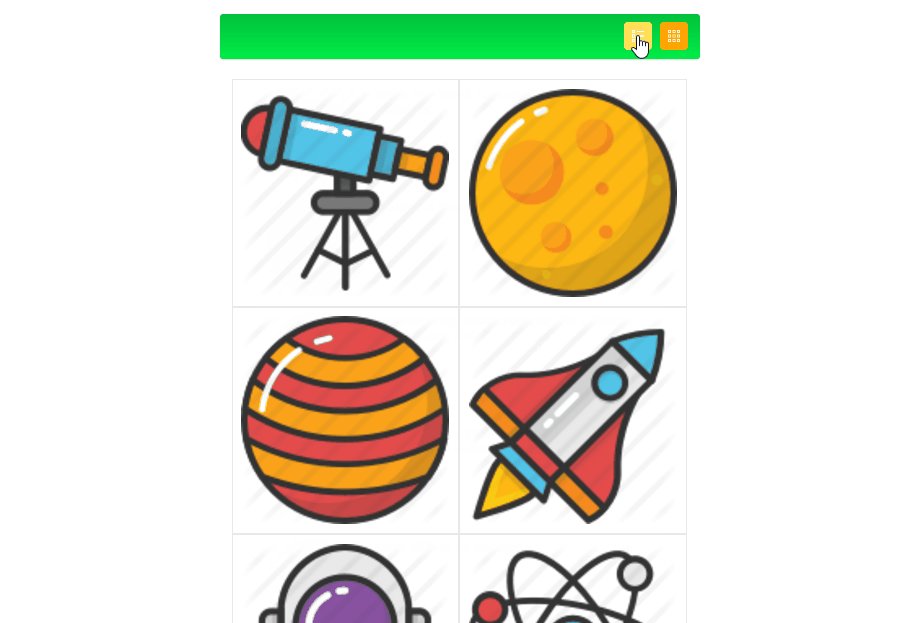
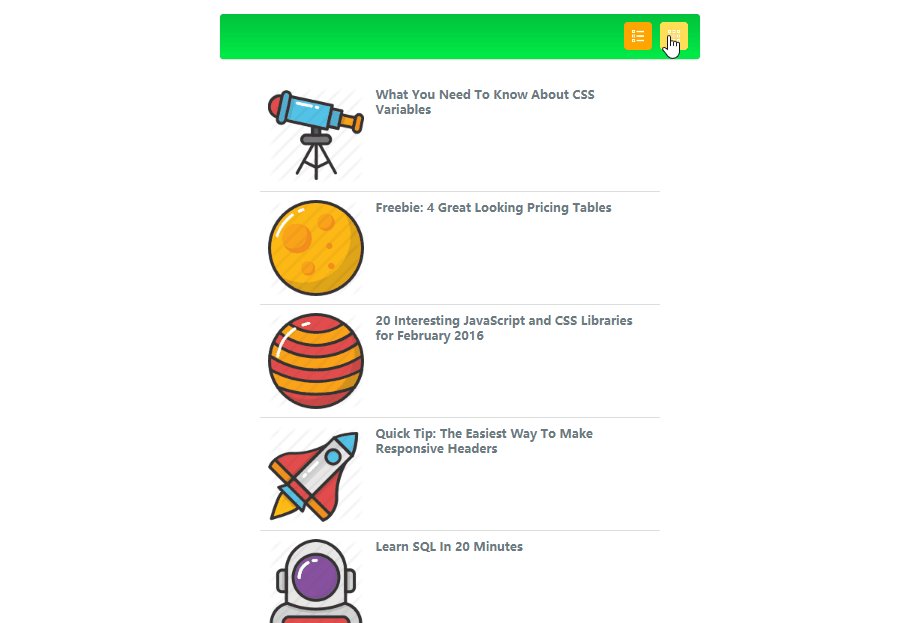
网格列表布局转换
实现效果:

实现代码及注释:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 | <!DOCTYPE html><html><head> <title>布局转换</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <style> /* Hide un-compiled mustache bindings until the Vue instance is ready */ [v-cloak] { display: none; } *{ margin:0; padding:0; } body{ font:15px/1.3 'Open Sans', sans-serif; color: #5e5b64; text-align:center; } a, a:visited { outline:none; color:#389dc1; } a:hover{ text-decoration:none; } section, footer, header, aside, nav{ display: block; } /*------------------------- 导航栏样式 --------------------------*/ .bar{ background-color:#03c03c; background-image:-webkit-linear-gradient(top, #03c03c, #00ed47); background-image:-moz-linear-gradient(top, #03c03c, #00ed47); background-image:linear-gradient(top, #03c03c, #00ed47); box-shadow: 0 1px 1px #ccc; border-radius: 5px; width: 580px; padding: 10px; margin: 45px auto 25px; position:relative; text-align:right; line-height: 1; } .bar a{ background: #ffe055 center center no-repeat; width:35px; height:35px; display:inline-block; text-decoration:none !important; margin-right:5px; border-radius:5px; cursor:pointer; } .bar a.active{ background-color:orange; } .bar a.list-icon{ background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkYzNkFCQ0ZBMTBCRTExRTM5NDk4RDFEM0E5RkQ1NEZCIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkYzNkFCQ0ZCMTBCRTExRTM5NDk4RDFEM0E5RkQ1NEZCIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6RjM2QUJDRjgxMEJFMTFFMzk0OThEMUQzQTlGRDU0RkIiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6RjM2QUJDRjkxMEJFMTFFMzk0OThEMUQzQTlGRDU0RkIiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz7h1bLqAAAAWUlEQVR42mL8////BwYGBn4GCACxBRlIAIxAA/4jaXoPEkMyjJ+A/g9MDJQBRhYg8RFqMwg8RJIUINYLFDmBUi+ADQAF1n8ofk9yIAy6WPg4GgtDMRYAAgwAdLYwLAoIwPgAAAAASUVORK5CYII=); } .bar a.grid-icon{ background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjBEQkMyQzE0MTBCRjExRTNBMDlGRTYyOTlBNDdCN0I4IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjBEQkMyQzE1MTBCRjExRTNBMDlGRTYyOTlBNDdCN0I4Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MERCQzJDMTIxMEJGMTFFM0EwOUZFNjI5OUE0N0I3QjgiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MERCQzJDMTMxMEJGMTFFM0EwOUZFNjI5OUE0N0I3QjgiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4MjPshAAAAXklEQVR42mL4////h/8I8B6IGaCYKHFGEMnAwCDIAAHvgZgRyiZKnImBQsACxB+hNoDAQyQ5osQZIT4gH1DsBZABH6AB8x/JaQzEig++WPiII7Rxio/GwmCIBYAAAwAwVIzMp1R0aQAAAABJRU5ErkJggg==); } .bar input{ background:#fff no-repeat 13px 13px; border: none; width: 100%; line-height: 19px; padding: 11px 0; border-radius: 2px; box-shadow: 0 2px 8px #c4c4c4 inset; text-align: left; font-size: 14px; font-family: inherit; color: #738289; font-weight: bold; outline: none; text-indent: 40px; } /*------------------------- 列表布局 --------------------------*/ ul.list{ list-style: none; width: 500px; margin: 0 auto; text-align: left; } ul.list li{ border-bottom: 1px solid #ddd; padding: 10px; overflow: hidden; cursor: pointer; } ul.list li img{ width:120px; height:120px; float:left; border:none; } ul.list li p{ margin-left: 135px; font-weight: bold; color:#6e7a7f; } /*------------------------- 网格布局 --------------------------*/ ul.grid{ list-style: none; width: 570px; margin: 0 auto; text-align: left; } ul.grid li{ padding: 1px; float:left; cursor: pointer; border: 1px solid #e8e8e8; box-sizing: border-box; } ul.grid li img{ width:280px; height:280px; object-fit: cover; display:block; border:none; padding: 10px; box-sizing: border-box; } </style></head><body><form id="main" v-cloak> <div class="bar"> <!-- 这两个按钮用于转换页面布局形式,使得UL布局正确显示 --> <a class="list-icon" v-bind:class="{ 'active': layout == 'list'}" v-on:click="layout = 'list'"></a> <a class="grid-icon" v-bind:class="{ 'active': layout == 'grid'}" v-on:click="layout = 'grid'"></a> </div> <!-- 现在有两种布局形式,选择哪种布局取决于 layout绑定 --> <ul v-if="layout == 'grid'" class="grid"> <!-- 这种布局只显示缩略图片不显示文字 --> <li v-for="a in articles"> <a v-bind:href="a.url" target="_blank"><img v-bind:src="a.image.large" /></a> </li> </ul> <ul v-if="layout == 'list'" class="list"> <!-- 这种布局显示小图片和文字 --> <li v-for="a in articles"> <a v-bind:href="a.url" target="_blank"><img v-bind:src="a.image.small" /></a> <p>{{a.title}}</p> </li> </ul></form><script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.0.5/vue.min.js"></script><script type="text/javascript"> var demo = new Vue({ el: '#main', data: { // 布局形式可能的值为grid或者list layout: 'grid', articles: [{ "title": "What You Need To Know About CSS Variables", // "url": "image": { "large": "https://cdn4.iconfinder.com/data/icons/space-1/48/46-128.png", "small": "https://cdn4.iconfinder.com/data/icons/space-1/48/46-128.png" } }, { "title": "Freebie: 4 Great Looking Pricing Tables", "image": { "large": "https://cdn4.iconfinder.com/data/icons/space-1/48/22-128.png", "small": "https://cdn4.iconfinder.com/data/icons/space-1/48/22-128.png" } }, { "title": "20 Interesting JavaScript and CSS Libraries for February 2016", "image": { "large": "https://cdn4.iconfinder.com/data/icons/space-1/48/10-128.png", "small": "https://cdn4.iconfinder.com/data/icons/space-1/48/10-128.png" } }, { "title": "Quick Tip: The Easiest Way To Make Responsive Headers", "image": { "large": "https://cdn4.iconfinder.com/data/icons/space-1/48/24-128.png", "small": "https://cdn4.iconfinder.com/data/icons/space-1/48/24-128.png" } }, { "title": "Learn SQL In 20 Minutes", "image": { "large": "https://cdn4.iconfinder.com/data/icons/space-1/48/15-128.png", "small": "https://cdn4.iconfinder.com/data/icons/space-1/48/15-128.png" } }, { "title": "Creating Your First Desktop App With HTML, JS and Electron", "image": { "large": "https://cdn4.iconfinder.com/data/icons/space-1/48/25-128.png", "small": "https://cdn4.iconfinder.com/data/icons/space-1/48/25-128.png" } }] } });</script></body></html> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)