【前端】Vue.js实现实例搜索应用
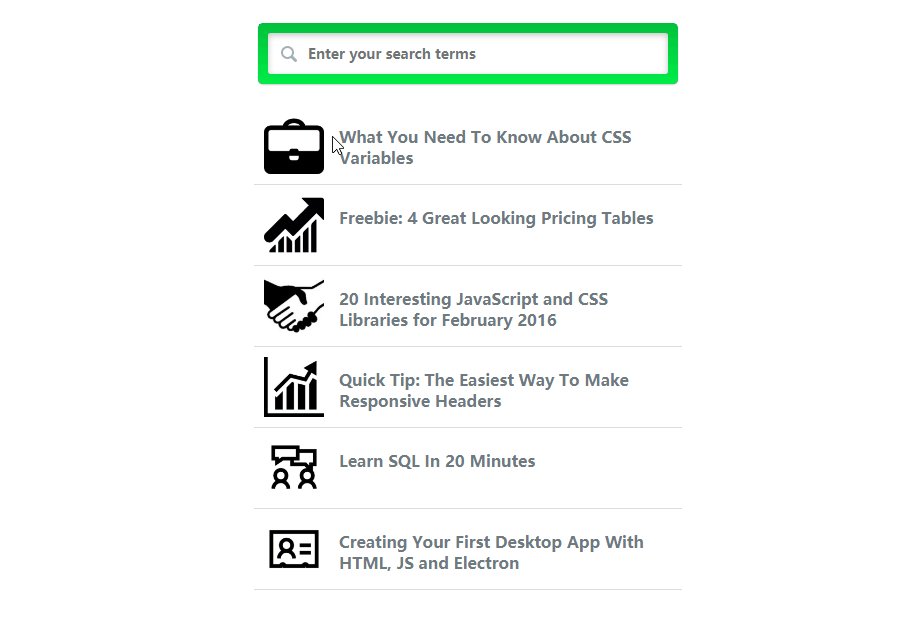
实例搜索应用
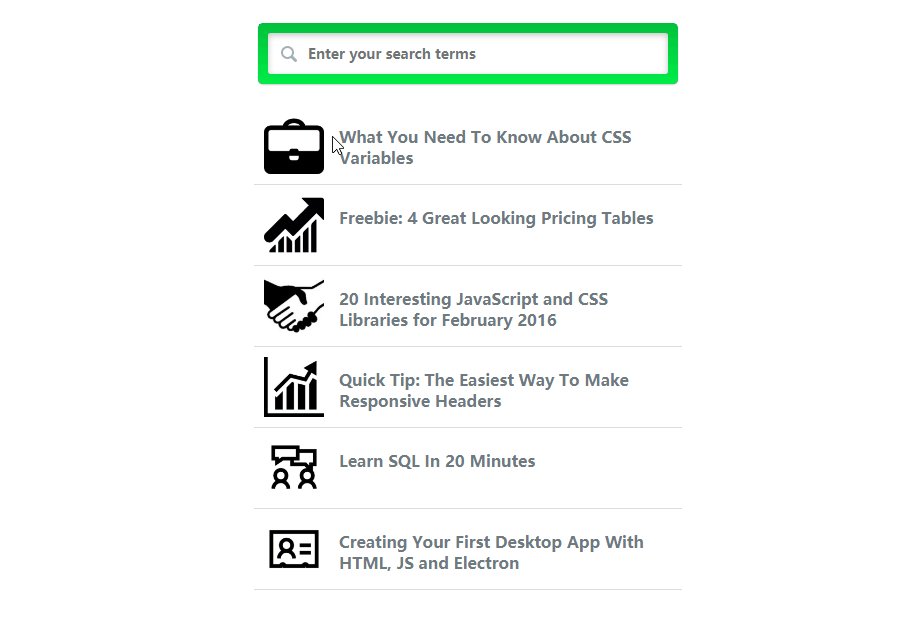
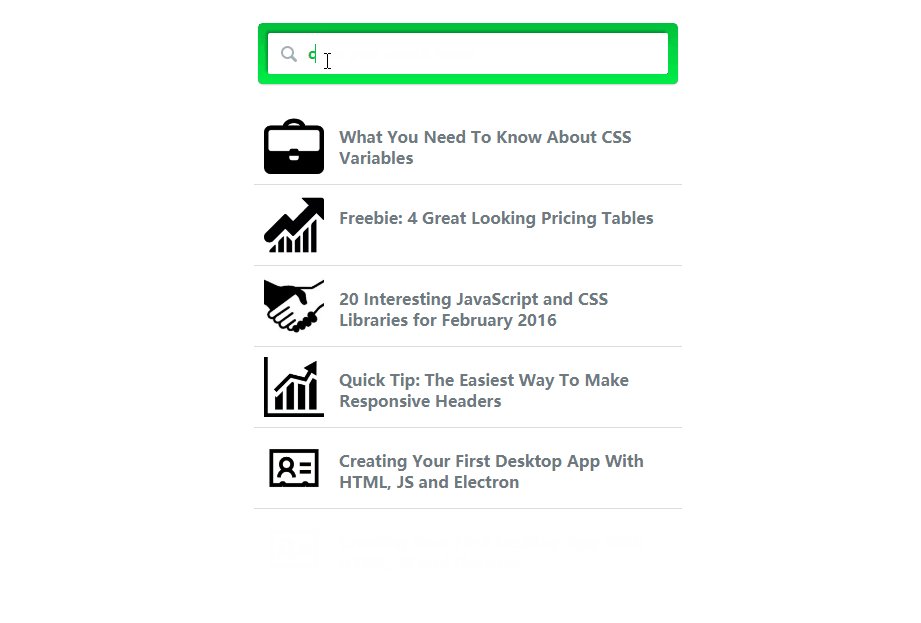
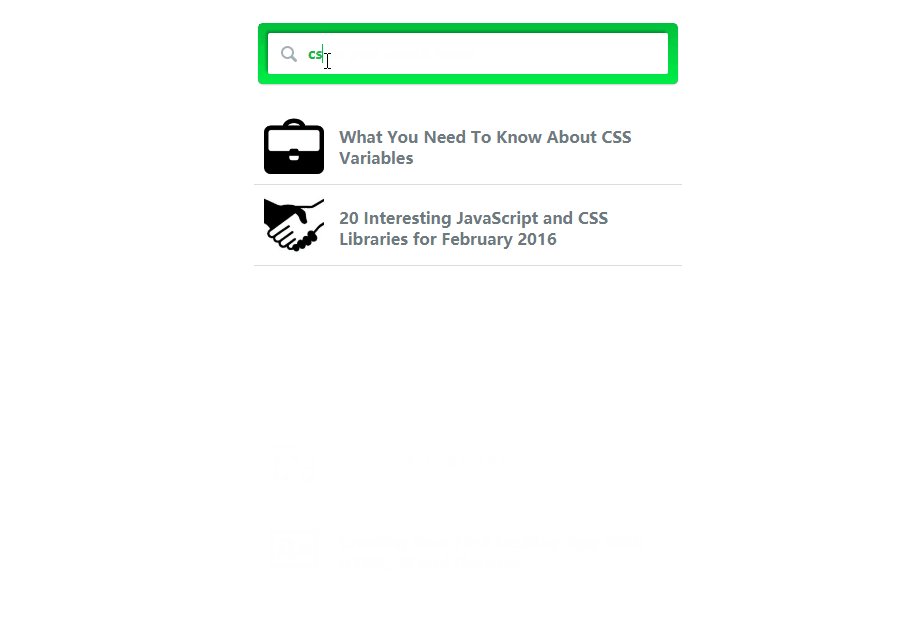
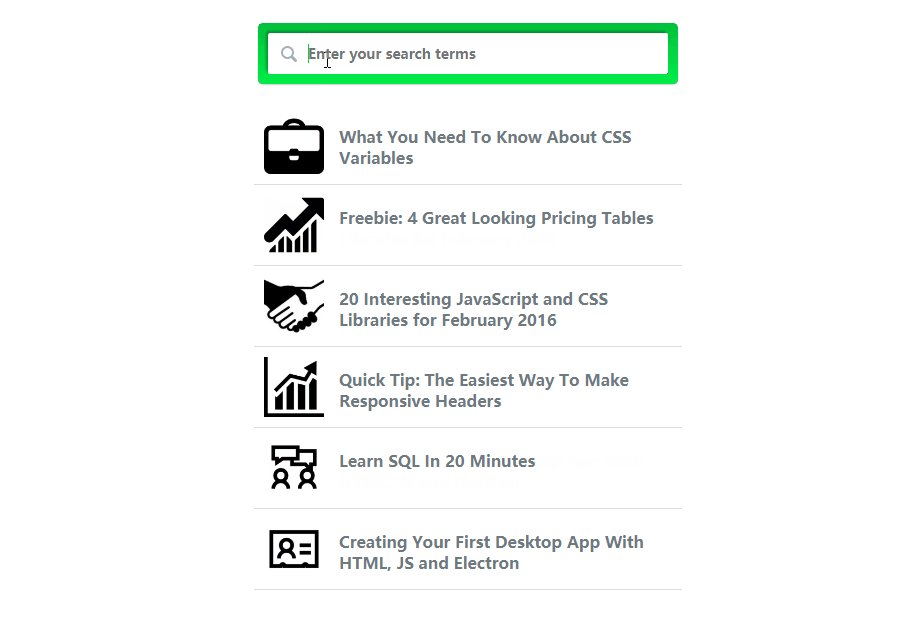
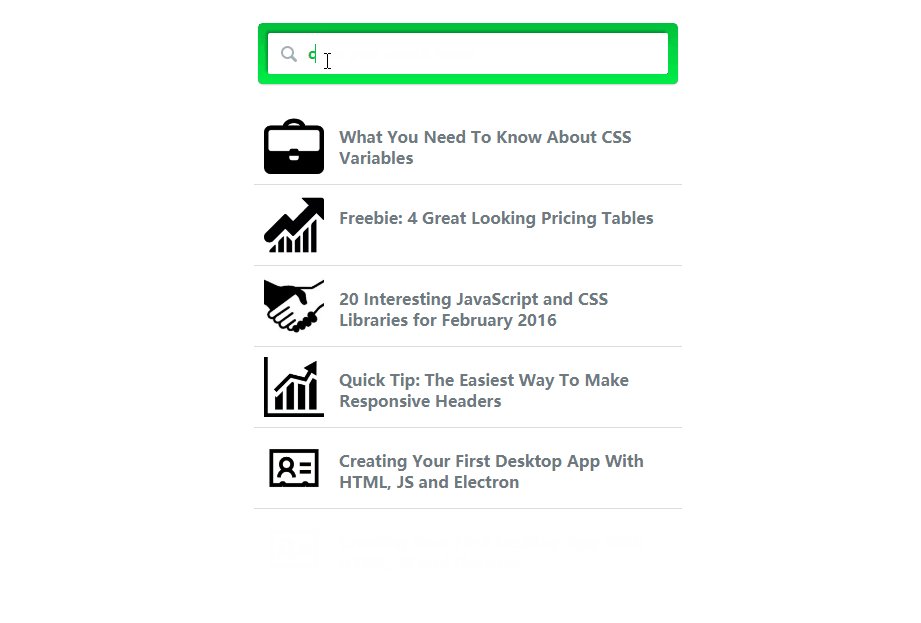
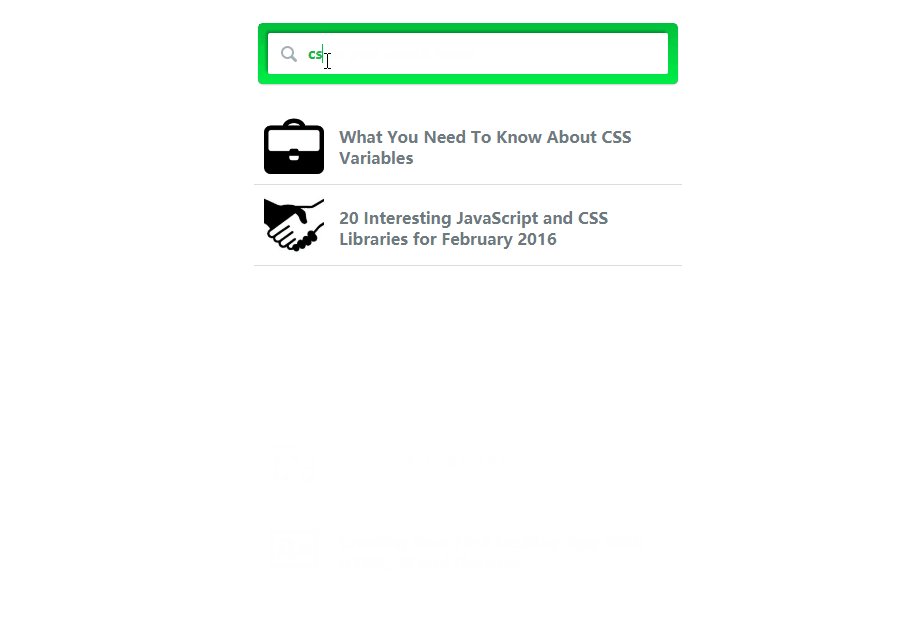
实现效果:

实现代码与注释:
<!DOCTYPE html>
<html>
<head>
<title>实例搜索</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
/* 隐藏没有绑定未编译的数据绑定,直到Vue实例加载 */
[v-cloak]{
display: none;
}
*{
padding: 0;
margin: 0;
}
body{
font: 15px/1.3 'Open Sans' sans-serif;
color: #03c03c;
text-align: center;
}
a, a:visited{
outline: none;
color: 389dc1;
}
a:hover{
text-decoration: none;
}
section,footer,header, aside, nav{
display: block;
}
/* 搜索表单样式 */
.bar{
background-color: #03c03c;
background-image:-webkit-linear-gradient(top, #03c03c, #00ed47);
background-image:-moz-linear-gradient(top, #03c03c, #00ed47);
background-image:linear-gradient(top, #03c03c, #00ed47);
box-shadow: 0 1px 1px #ccc;
border-radius: 5px;
width: 400px;
padding: 10px;
margin: 45px auto 20px;
position: relative;
}
.bar input{
background: #fff no-repeat 13px 13px;
/* search bar */
background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkU5NEY0RTlFMTA4NzExRTM5RTEzQkFBQzMyRjkyQzVBIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkU5NEY0RTlGMTA4NzExRTM5RTEzQkFBQzMyRjkyQzVBIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6RTk0RjRFOUMxMDg3MTFFMzlFMTNCQUFDMzJGOTJDNUEiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6RTk0RjRFOUQxMDg3MTFFMzlFMTNCQUFDMzJGOTJDNUEiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4DjA/RAAABK0lEQVR42pTSQUdEURjG8dOY0TqmPkGmRcqYD9CmzZAWJRHVRIa0iFYtM6uofYaiEW2SRJtEi9YxIklp07ZkWswu0v/wnByve7vm5ee8M+85zz1jbt9Os+WiGkYdYxjCOx5wgFeXUHmtBSzpcCGa+5BJTCjEP+0nKWAT8xqe4ArPGEEVC1hHEbs2oBwdXkM7mj/JLZrad437sCGHOfUtcziutuYu2v8XUFF/4f6vMK/YgAH1HxkBYV60AR31gxkBYd6xAeF3VzMCwvzOBpypX8V4yuFRzX2d2gD/l5yjH4fYQEnzkj4fae5rJulF2sMXVrAsaTWttRFu4Osb+1jEDT71/ZveyhouTch2fINQL9hKefKjuYFfuznXWzXMTabyrvfyIV3M4vhXgAEAUMs7K0J9UJAAAAAASUVORK5CYII=);
border: none;
width: 100%;
line-height: 19px;
padding: 11px 0;
border-radius: 2px;
box-shadow: 0 2px 8px #c4c4c4 inset;
text-align: left;
font-size: 14px;
font-family: inherit;
color: #03c03c;
font-weight: bold;
text-indent: 40px;
outline: none;
}
input:focus{
box-shadow: -2px -2px 3px hsla(100, 0%, 0%, 0.3)
}
ul{
list-style: none;
width: 428px;
margin: 0 auto;
text-align: left;
}
ul li{
border-bottom: 1px solid #ddd;
padding: 10px;
overflow: hidden;
}
ul li img{
width:60px;
height:60px;
float:left;
border:none;
}
ul li p{
margin-left: 75px;
font-weight: bold;
padding-top: 12px;
color:#6e7a7f;
}
</style>
</head>
<body>
<form id="main" v-cloak>
<div class="bar">
<!-- Create a binding between the searchString model and the text field -->
<input type="text" v-model="searchString" placeholder="Enter your search terms" />
</div>
<ul>
<!-- Render a li element for every entry in the computed filteredArticles array. -->
<li v-for="article in filteredArticles">
<a v-bind:href="article.url"><img v-bind:src="article.image" /></a>
<p>{{article.title}}</p>
</li>
</ul>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.0.5/vue.min.js"></script>
<script>
var demo = new Vue({
el: '#main',
data: {
searchString: "",
// The data model. These items would normally be requested via AJAX,
// but are hardcoded here for simplicity.
articles: [
{
"title": "What You Need To Know About CSS Variables",
"url": "http://tutorialzine.com/2016/03/what-you-need-to-know-about-css-variables/",
"image": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQmBuM7hlJpdELwq0BSo01For8Ed0wCXQAHV9jHq-_PzRH6wF91"
},
{
"title": "Freebie: 4 Great Looking Pricing Tables",
"url": "http://tutorialzine.com/2016/02/freebie-4-great-looking-pricing-tables/",
"image": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTbH-xAQQDlwpR_Nig66fspeYA2QvSAoZmwn6RNgIk7aigHxBEi"
},
{
"title": "20 Interesting JavaScript and CSS Libraries for February 2016",
"url": "http://tutorialzine.com/2016/02/20-interesting-javascript-and-css-libraries-for-february-2016/",
"image": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQWIbs1cmJ4QeVKRQE4c_A_RZ_HJvkHRKudCBcTgerI7kmw0yPjSg"
},
{
"title": "Quick Tip: The Easiest Way To Make Responsive Headers",
"url": "http://tutorialzine.com/2016/02/quick-tip-easiest-way-to-make-responsive-headers/",
"image": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQltg_0PzWsXoBeIg7iqNwbruKI9WgXT2AzhR1BZM7Mim2TMdH0cA"
},
{
"title": "Learn SQL In 20 Minutes",
"url": "http://tutorialzine.com/2016/01/learn-sql-in-20-minutes/",
"image": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRZaAHyHFL4NobdtmsGDoEUovpEptRWqTlvmiUCyf0jfG4bW-Pa4A"
},
{
"title": "Creating Your First Desktop App With HTML, JS and Electron",
"url": "http://tutorialzine.com/2015/12/creating-your-first-desktop-app-with-html-js-and-electron/",
"image": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQApR5hqB7iBddDFcXRprwlk60yfBk9dOxpAHcAC_4rDl27sYj-"
}
]
},
computed: {
// A computed property that holds only those articles that match the searchString.
filteredArticles: function () {
var articles_array = this.articles,
searchString = this.searchString;
if(!searchString){
return articles_array;
}
searchString = searchString.trim().toLowerCase();
articles_array = articles_array.filter(function(item){
if(item.title.toLowerCase().indexOf(searchString) !== -1){
return item;
}
})
// Return an array with the filtered data.
return articles_array;;
}
}
});
</script>
</body>
</html>