react-native 项目常用的第三方组件有react-navigation redux react-redux
react-native-scrollable-tab-view 横向和纵向滑动Scrollow
react-native-check-box 复选框
react-native-easy-toast Toast提示
react-native-sortable-listview 可排序的listView
ac-qrcode:二维码插件
xmldom:网络请求xml转成json
react-native-sqlite-storage:数据库插件
根据项目需要设置屏幕横竖屏:
安卓在android/app/src/res/values/styles的styles标签里设置
<!-- 状态栏透明. -->
<item name="android:windowTranslucentStatus">true</item>
<!-- 隐藏标题栏 -->
<item name="android:windowNoTitle">true</item>
<!-- 隐藏状态栏 -->
<item name="android:windowFullscreen">true</item>
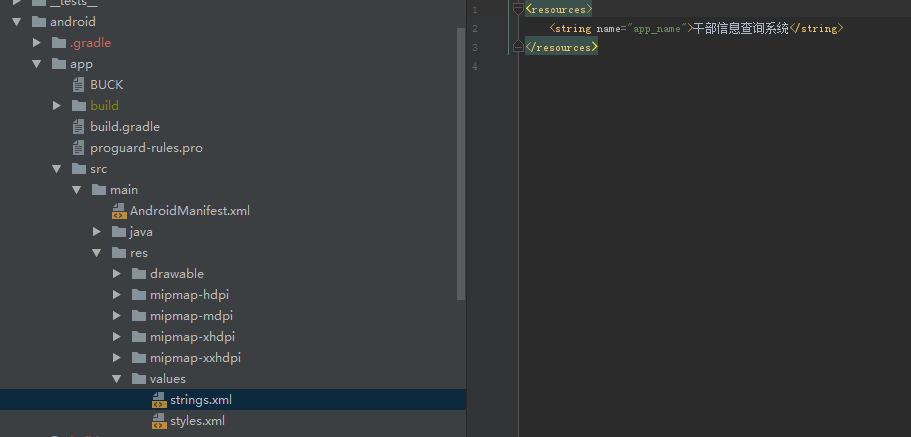
在安卓中设置app的名字是在android/app/src/res/values/strings里面设置
ios设置后续加上
增加项目中的文件:

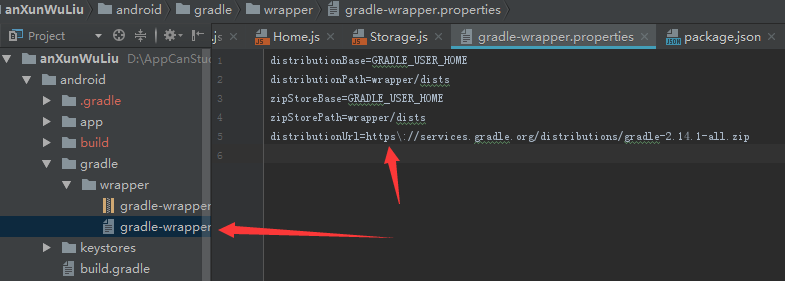
更改网络请求协议:http与https

设置屏幕为横屏:
android:screenOrientation="landscape"
设置屏幕为竖屏:
android:screenOrientation="portrait"
Android常用权限设置: http://blog.csdn.net/lib739449500/article/details/48316707
设置Android的app名字: