剖析简易计算器带你入门微信小程序开发
写在前面,但是重点在后面
这是教程,也不是教程。
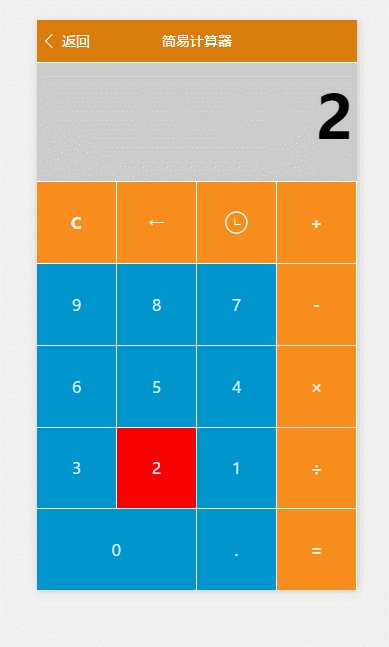
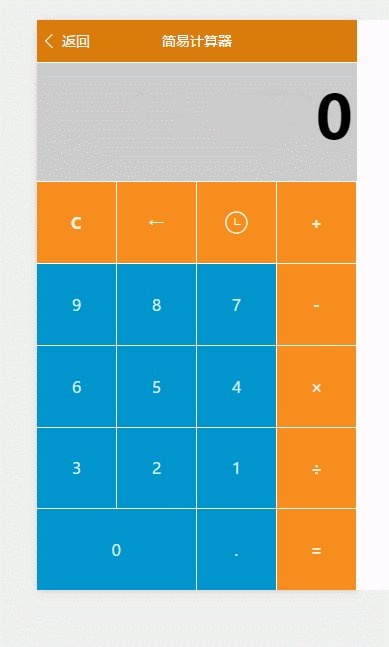
可以先看Demo的操作动图,看看是个什么玩意儿,GitHub地址(https://github.com/dunizb/wxapp-sCalc)
自从微信小程序内测以来,我的网络信息几乎被它刷屏,一瞬间,都不知道发生了什么。特别是当晚有人熬夜吐血出教程,我勒个去,这么拼,感觉不立马学习等会儿就会被别人踩死在这个行业。惶恐惶恐的过来几天,等到了国庆终于也可以跟风熬夜研究了。
好吧,来吧,所以说菜鸟只会写计算器。。。。嗯,是的,我想不出什么好创意。下面介绍一下这个简易计算器,以及开发过程中踩的一些坑吧。
首先,什么Web开发者工具之类的、文档之类的,网上多的是,我就不重复了,已经不需要什么破解了,微信官方已经修改验证机制,没有APPID也能玩了,只不过部分功能受限。
其次,微信小程序开发其实不难,在没掌握之前我也是不明觉厉,看似高大上。其实他相对我们传统的写法更简单,高度封装了,按照他们的规则和规范来,写起来体验还是很不错的。
但因为没有权限,目前的微信小程序都是在开发者工具的模拟器中运行的,不知道在微信上真实情况如何。
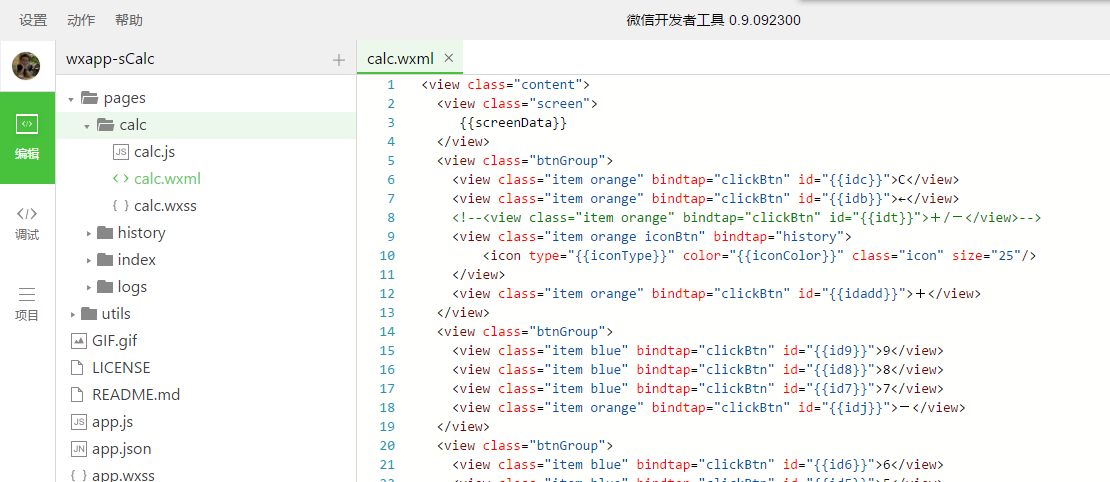
xxx.wxml文件和xxx.wxss文件
wxml是微信自己开发的一套标记语言,你可以直接看做是HTML文件也没问题,因为我们的界面构建都是在这个文件里编写,只是没有HTMLb标签了,只有wxml标签了,而wxml标签数量也是很少的。
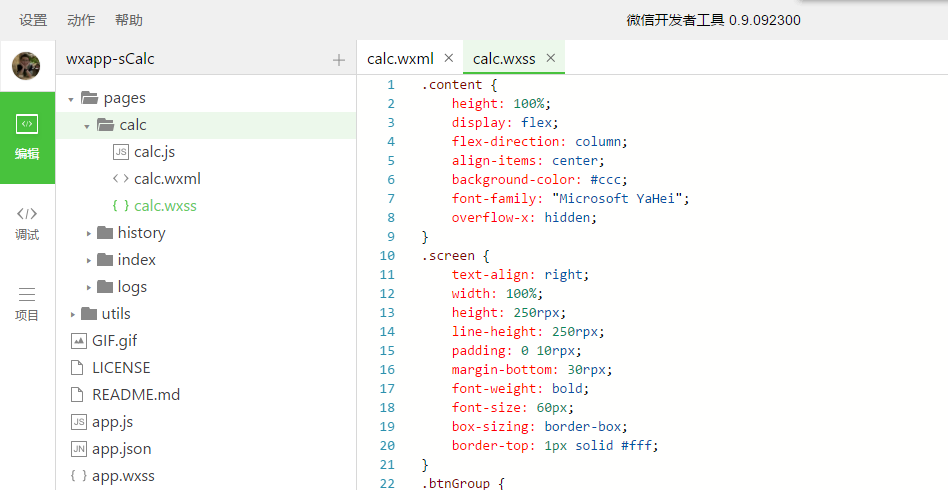
wxml是微信自己开发的一套样式文件格式,等同于我们的CSS文件,写法也是一样的,只是换了个文件后缀,以前我们怎么写CSS的在微信小程序中我们依然怎么写。
wxml加上wxss我们就可以构建出我们想要的界面UI了。
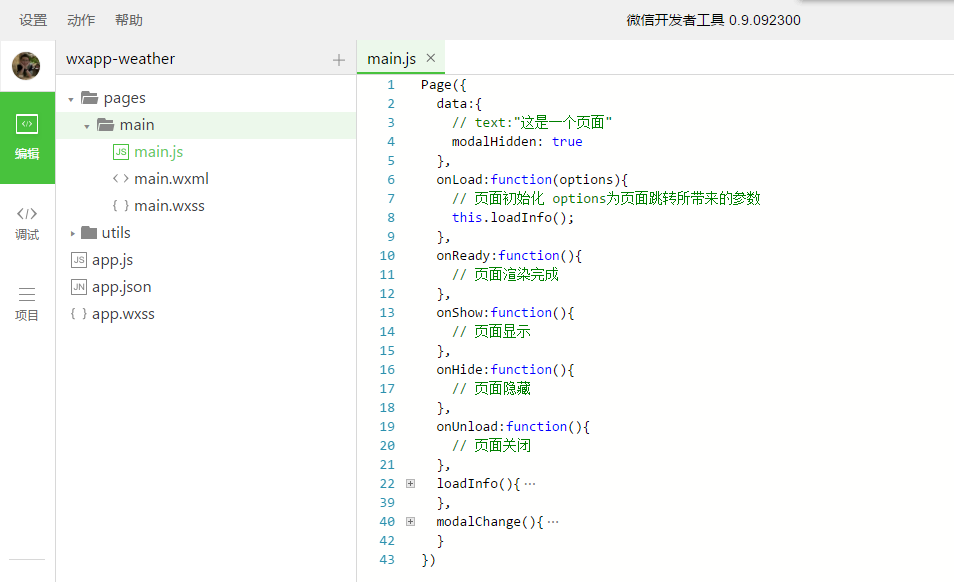
xxx.js和xxx.json文件
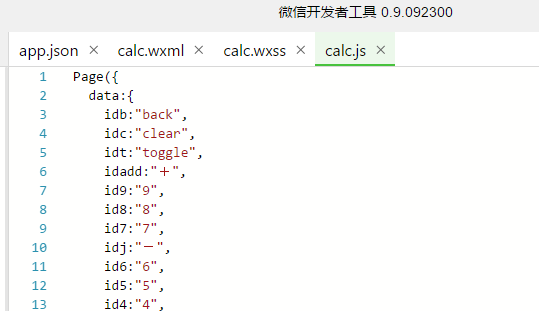
xxx.js文件就是写JS的地方,每个xxx.js对应一个同名的xxx.wxml文件,xxx.js文件必须有Page对象,哪怕该页面没有任何业务逻辑。输入Page微信Web开发者工具会自动生成一些列空方法待你实现,当然你可以不实现,只是把你把骨架搭好而已。
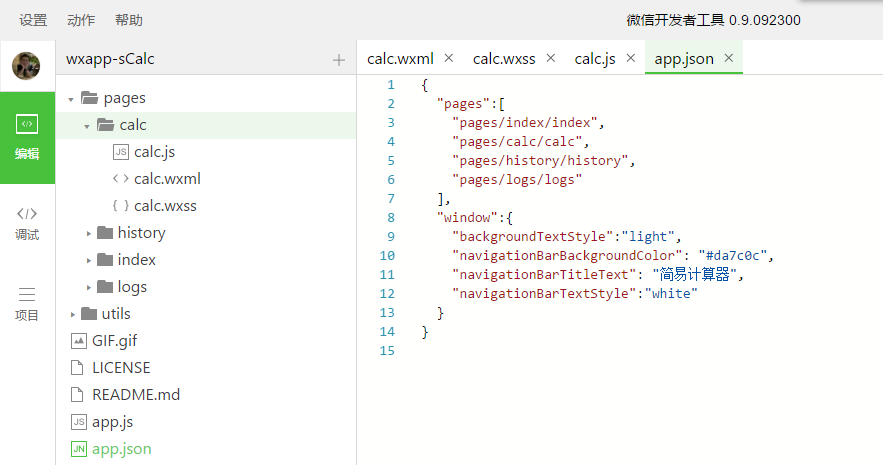
xxx.josn文件就是配置文件,一般是全局配置才用,比如根目录的app.josn,定义了小程序由哪些页面构成,小程序导航Bar样式等,属性看名字就知道什么意思了。
pages属性配置的是页面,第一个就是启动页,所有页面都必须在这里配置,如果你建了一个页面忘记在这里添加了,那么你会很郁闷的,应为到时候页面跳转的时候onLoad方法不会执行,我就被这个浪费好多时间抓耳饶腮好奇不断。
整体结构
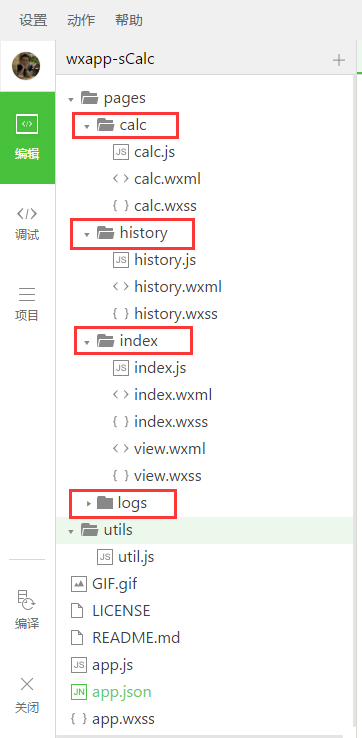
看看下面的项目结构图,一个页面是一个文件夹,一个面通常都有js、wxml、wxss,wxml和js文件是必须的,可以有没有样式。
calc(计算器页面)、history(历史记录)、index(小程序首页、启动页)、logs(日志信息)、utils(js工具类),logs和utils是自带的,可以有可以没有。
源码分析
这个简易计算器界面布局依然延续祖制,采用CSS Flexbox布局,貌似微信官方也是这么推荐的(官方文档中就是使用Flexbox)。
计算器的按键,都是用<text>标签来做的,加上wxss样式即可,当然也可以直接用button组件。
wxml:
<viewclass="btnGroup"><viewclass="item blue"bindtap="clickBtn"id="{{id9}}">9</view><viewclass="item blue"bindtap="clickBtn"id="{{id8}}">8</view><viewclass="item blue"bindtap="clickBtn"id="{{id7}}">7</view><viewclass="item orange"bindtap="clickBtn"id="{{idj}}">-</view></view>这里bindtap,看名字就知道是用来绑定事件的,跟我们在HTML中使用onclick一个道理。id={{id9}} 双大括号中的值来自js文件中data属性定义的同名属性
wxss:
.btnGroup {
display: flex;
flex-direction: row;
flex:1;
width:100%;
background-color:#fff;}.item {
width:25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top:1px;
margin-right:1px;}.item:active {
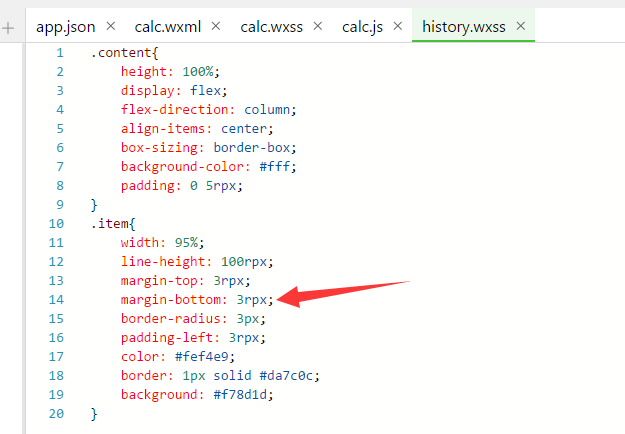
background-color:#ff0000;}css就没什么好说的了,唯一需要注意的是微信提供了一个尺寸单位rpx,responsive pixel ,可以根据屏幕宽度进行自适应,官网文档有详细解析。我在计算器的history页面也有使用:
主要涉及组件
- view、text,大部分页面都是它俩哥们。
-
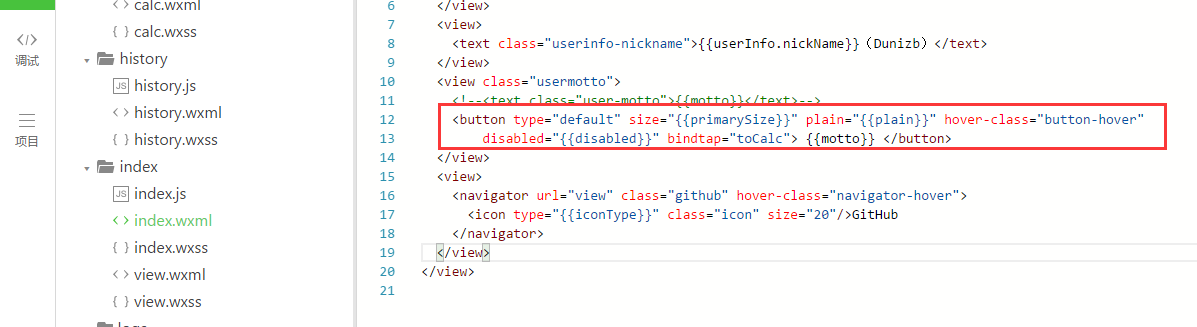
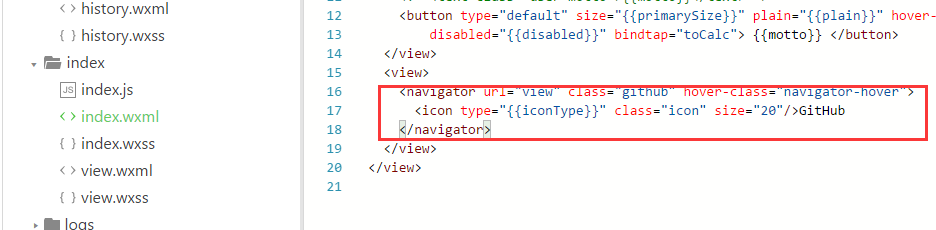
按钮(button),index页面的按钮“简易计算器”

-
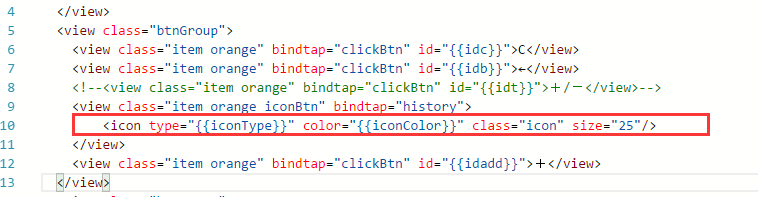
图标(icon),计算机的历史记录安静使用的就是icon自带的图标之一。

-
标记方式调整页面(navigator)

-
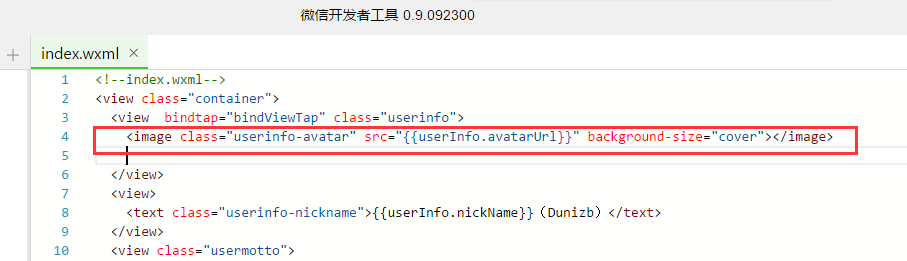
图片(Image),首页头像

- for循环,历史记录显示页面用到了,得从Storage中读取数据展示,而Storage中保存就是一个数组
<blockwx:for="{{logs}}"wx:for-item="log"><viewclass="item">{{log}}</view></block>
主要涉及API
-
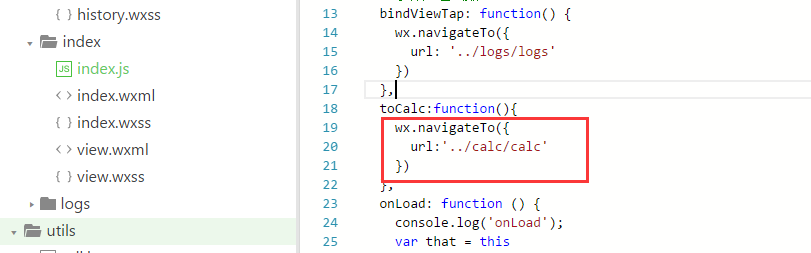
wx.navigateTo,导航,跳转,在当前页面打开新页面

- Storage,本地存储,保存计算历史记录用到了它
有setStorage、getStorage,同时还有带Sync结尾的异步方法
注意事项
-
每新建一个页面一定要记得去app.josn的pages属性中添加,不然的话使用
navigateTo跳转到新页面后新页面的onLoad方法不会执行。 -
微信小程序中没有window等JavaScript对象,所以在写JS前想好替代方案,比如本计算器就被坑大了,本来使用
eval函数可以方便的计算表达式,结果没法用,绕了好大的弯。 -
微信小程序中的JS并不是真正的JS,wxss也并不是真正的CSS,所以写的时候还是要注意一下。
- 本计算器存在不完善和bug,因为重点不是实现全部功能,而是搞清楚微信小程序开发方法,所以非关注点不用在意。
微信小程序总体来说不难,官方的文档也写的非常好,认真阅读官方文档就好。
最后,欢迎小伙伴star或fork【微信小程序版简易计算器】进行参考和学习,由于本人水平有限,程序中或博客中如有不对或错误之处请留言指出,谢谢!



