Vue-cli 搭建 Demo
Vue-cli 搭建 Demo
-
安装 Node.js
- Node.js 下载链接 https://nodejs.org/zh-cn/download/
- 安装 https://blog.csdn.net/chanyeolchichi/article/details/121348541
## 命令行输入 node -v 返回版本号表示 Node 安装成功 C:\Users\admin>node -v v16.14.0 ## npm 为包管理器,随 node 附带安装,命令行输入 npm -v 返回版本号表示安装成功 C:\Users\admin>npm -v 8.3.1 -
Npm 换源
由于 npm 默认源地址在国外,由于网络因素国内使用可能下载缓慢或失败
## 命令行输入以下命令换用taobao源 # 暂时使用,重启命令行失效 npm install --registry=https://registry.npm.taobao.org # 检查 npm get registry # 持久使用 npm config set registry https://registry.npm.taobao.org # 检查 npm config get registry -
使用 npm 安装 Vue CLI
## 在你的项目工作区中打开命令行执行 -g 表示全局安装 npm install -g @vue/cli # 检查 vue --version -
使用 Vue 创建项目
## 在你的项目工作区中打开命令行执行,创建 hello-world 项目 vue create hello-world # 安装依赖 cd hello-world npm install图形化创建
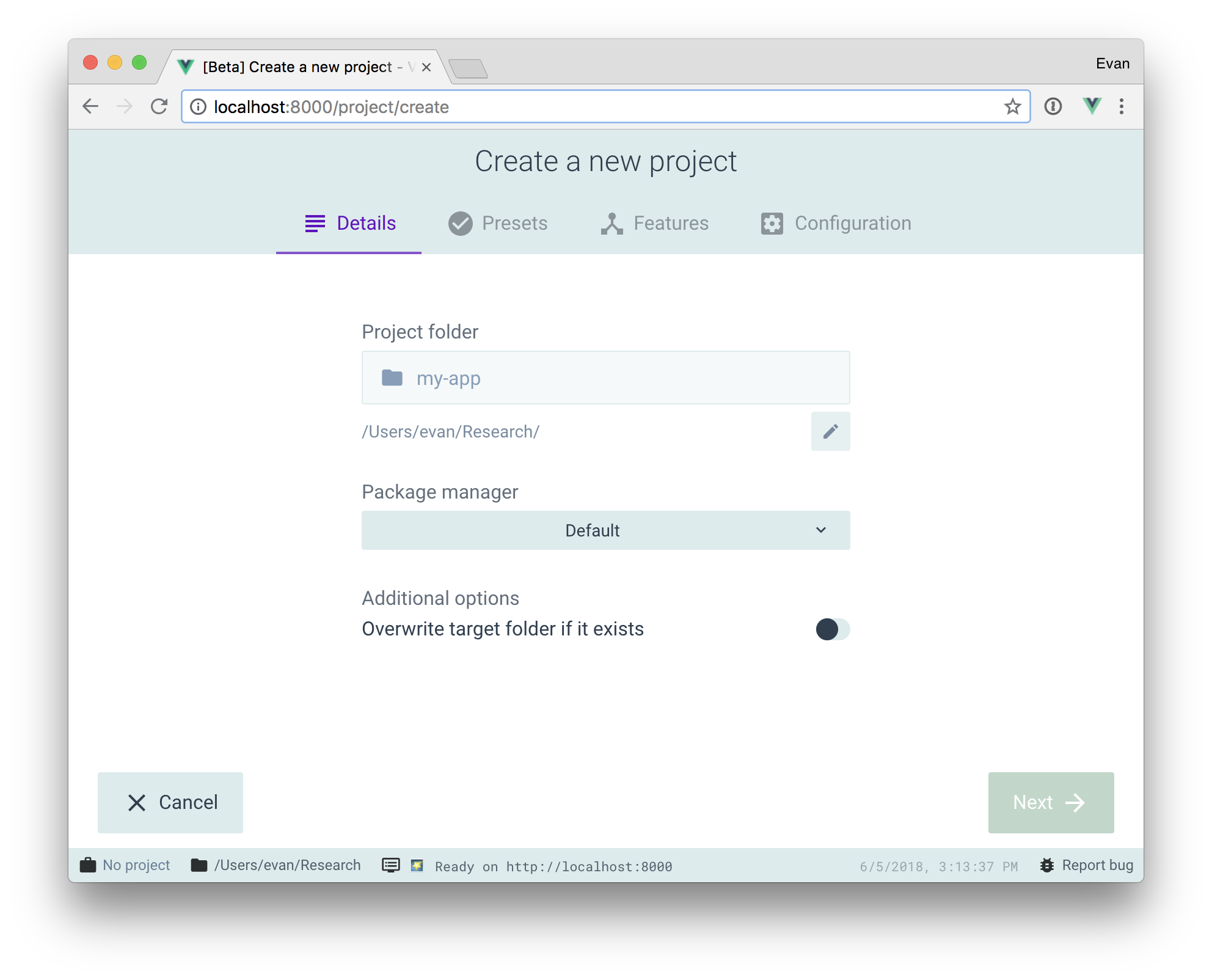
## cmd执行 会在默认浏览器打开图形化界面 vue ui