defineEmits-自定义事件

使用 defineEmits()函数,定义一个事件,比如 send-toy。
触发该事件的条件是,使用@click 调用事件函数,并传入相应的值,如:@click="emit('emit('send-toy',value)')"
以上为子组件中的内容
父组件中,只需要在子组件标签中写上自定义事件,并调用本组件的函数即可获取子组件传过来的值。如:
<Child @send-toy="saveToy"/>
function saveToy(value: string){
... 获取value即可
}
mitt

1. 安装mitt
npm i mitt
2. 引入mitt ,创建 mitt 对象实例 emitter,
并默认暴露 export default emitter
3. 子组件01 ,引入 暴露出来的emitter,
创建点击事件,@click="emitter.emit('send-toy',toy)"
4. 子组件03,引入 暴露出来的emitter,
绑定事件send-toy,
最后利用vue3生命周期卸载钩子函数,进行解绑事件
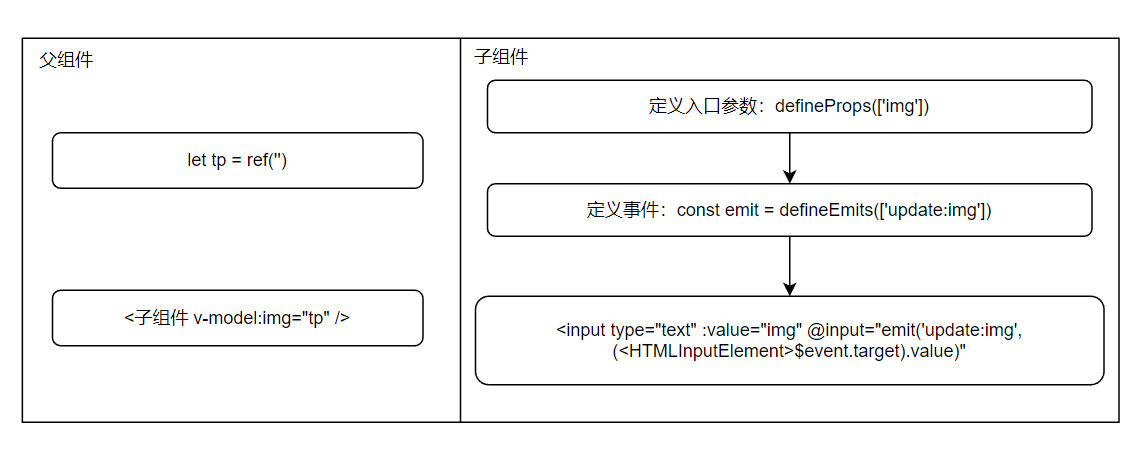
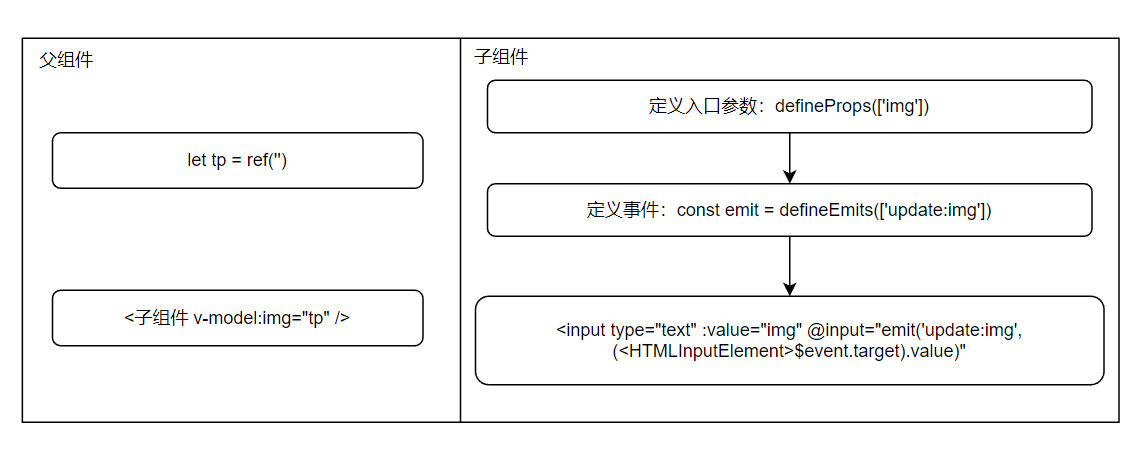
v-model的通信方式

1. 子组件中定义入口参数
2. 定义事件
3. 在 input组件中 写入 事件并传值
4. 父组件 使用 v-model:img="tp" 即可实现v-model的组件中的通信
$attrs

1. 分为三个组件,分别为祖父组件、父组件、子组件
2. 子组件定义入口参数
3. 父组件使用单项绑定v-bind="$attrs"
4. 祖父组件引入他的子组件 并传入 孙组件的入口参数即可
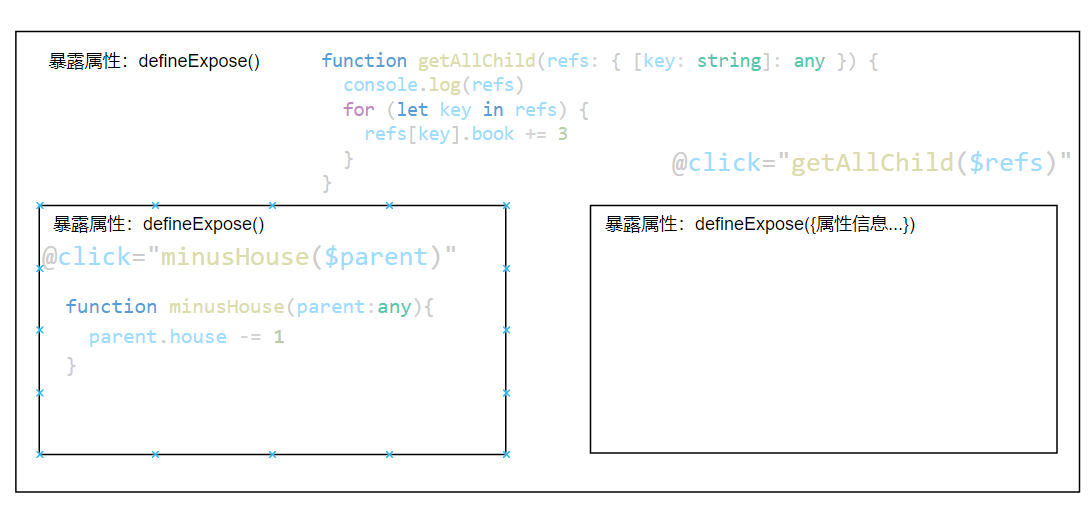
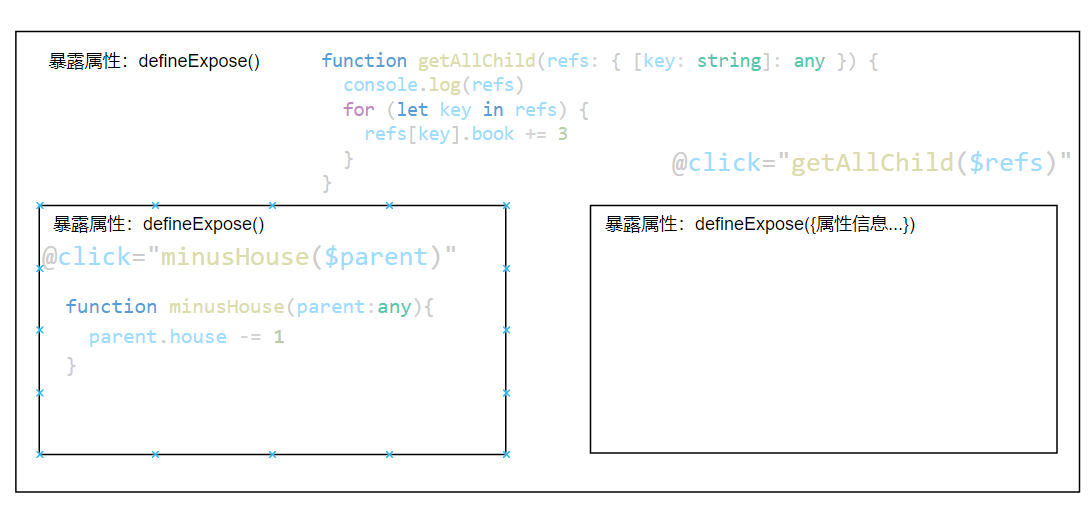
$refs和$parent

1. 组件之间传值,要使用defineExpose({...})暴露当前组件中的属性
2. 若子组件获取父组件暴露出的属性,需要使用$parent来获取信息
3. 若父组件获取子组件暴露出的属性,则需要使用$refs来获取信息
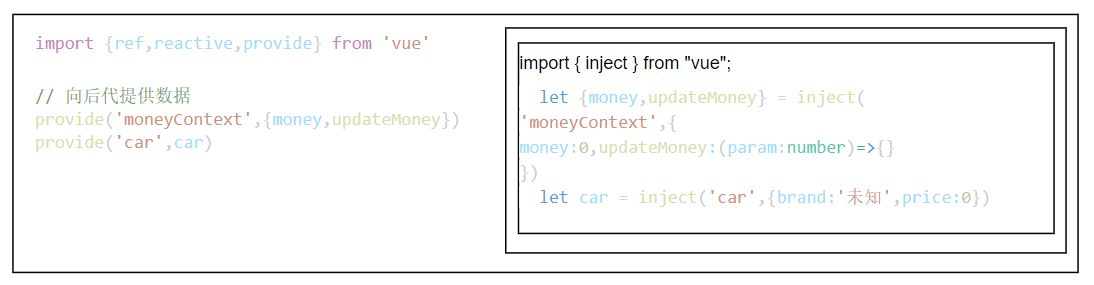
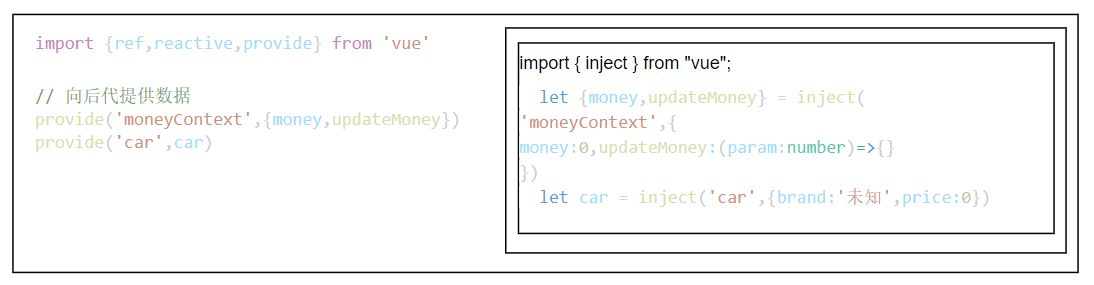
provide、inject

1. 在祖先组件中通过provide配置向后代组件提供数据
2. 在后代组件中通过inject配置来声明接收数据
3. 父组件中,使用provide提供数据
4. 孙组件中使用inject配置项接受数据









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库