android菜鸟学习笔记30----Android使用百度地图API(一)准备工作及在应用中显示地图
1.准备工作:
百度地图API是免费开放的,但是需要申请API Key:
1)先注册一个百度开发者帐号
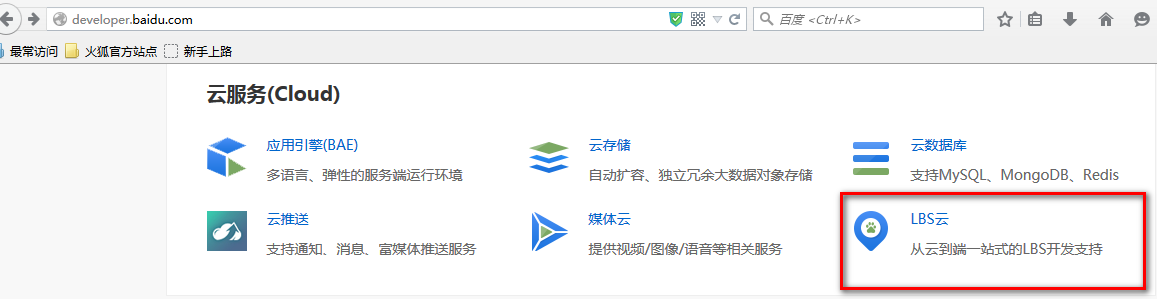
2)进入百度开放服务平台http://developer.baidu.com/

3)进入LBS云

4)点击右上角的API控制台,没有登录的话会先跳转到登录页面,登录成功之后就进入应用控制台了:

5)点击创建应用:

应用类型选择Android SDK,注意下面的安全码,格式是数字签名+应用包名,中间用分号分隔。数字签名的获得:
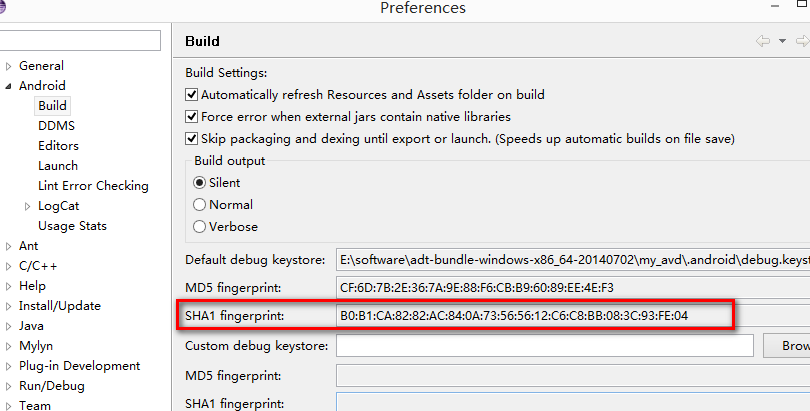
Eclipse中window->Preferences->Android->build:找到SHA1 fingerprint那一栏:

把后面的一长串复制出来就行了,测试就用这个数字签名。
然后是应用包名,随便给即将用到百度地图API的应用取个包名就好了,我取的是cn.csc.bm,两个拼接起来就是安全码了:
B0:B1:CA:82:82:AC:84:0A:73:56:56:12:C6:C8:BB:08:3C:93:FE:04;cn.csc.bm,然后点击提交:

这个就是上面安全码对应的API Key了。
获取API Key之后,就需要下载百度地图SDK了:


百度地图SDK升级到v3.5.0与之前2.x的使用有些不同,更加简便了。
到相关下载中下载即可:

根据需要选择下载内容,我这里直接点击了一键下载。
下载后的压缩包中:

Docs是帮助文档
Lib是使用百度地图API时需要引入的类库
Sample是一些API使用的示例
解压Lib包

把jar包复制到项目的libs目录下,右击这个jar包:

将其添加到build path中
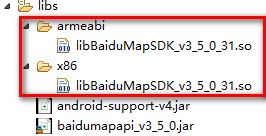
进入so目录把不同CPU版本的链接库连同目录一起复制到项目的libs目录下

如armeabi,则将目录连同里面的so链接库都复制到libs目录下,然后就可以在arm的模拟器上运行,这时,要注意的是:如果模拟器采用的CPU是x86的就会出现错误:

因为so链接库是用c/c++写的,然后根据特定的CPU平台编译为特定的版本,不同cpu的机器指令不同,肯定不能通用。这时,就应当把x86目录复制到libs目录。

这时,arm和x86的模拟器都能正常使用百度API了:

5554使用的是arm的CPU,5556使用的是X86cpu,都能正常运行。
2.在应用中使用百度地图API:
新版本的百度地图SDK的使用方式与之前的采用BMapManager的方式有所不同,具体操作如下:
1)在清单文件中application节点中添加开发密钥,即上面申请的API Key:
1 <application> 2 3 <meta-data 4 5 android:name="com.baidu.lbsapi.API_KEY" 6 7 android:value="API key" /> 8 9 </application>
2)在清单文件中添加百度地图SDK所用到的权限:
1 <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> 2 3 <uses-permission android:name="android.permission.INTERNET"/> 4 5 <uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" /> 6 7 <uses-permission android:name="android.permission.WAKE_LOCK"/> 8 9 <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> 10 11 <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> 12 13 <uses-permission android:name="android.permission.GET_TASKS" /> 14 15 <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> 16 17 <uses-permission android:name="android.permission.WRITE_SETTINGS" />
3)在布局文件中添加显示地图的控件:
1 <com.baidu.mapapi.map.MapView 2 3 android:id="@+id/mv" 4 5 android:layout_width="match_parent" 6 7 android:layout_height="match_parent" 8 9 android:clickable="true" />
4)在应用程序创建时初始化 SDK引用的Context 全局变量:
1 public class MainActivity extends Activity { 2 3 @Override 4 5 protected void onCreate(Bundle savedInstanceState) { 6 7 super.onCreate(savedInstanceState); 8 9 SDKInitializer.initialize(getApplicationContext()); 10 11 setContentView(R.layout.activity_main); 12 13 } 14 15 }

注意,初始化工作一定要在setContentView()之前完成,因为初始化工作中会自动获取布局文件中的MapView()进行填充,之后加载布局文件才能正常显示地图。
这样,就能在应用中显示百度地图了,但是出于资源等方面的考虑,还需要将地图控件的生命周期与Activity生命周期进行绑定:
5)修改MainActivity.java代码:
1 public class MainActivity extends Activity { 2 3 private MapView mv; 4 5 @Override 6 7 protected void onCreate(Bundle savedInstanceState) { 8 9 super.onCreate(savedInstanceState); 10 11 SDKInitializer.initialize(getApplicationContext()); 12 13 setContentView(R.layout.activity_main); 14 15 mv = (MapView) findViewById(R.id.mv); 16 17 } 18 19 @Override 20 21 protected void onResume() { 22 23 // TODO Auto-generated method stub 24 25 super.onResume(); 26 27 mv.onResume(); 28 29 } 30 31 @Override 32 33 protected void onPause() { 34 35 // TODO Auto-generated method stub 36 37 super.onPause(); 38 39 mv.onPause(); 40 41 } 42 43 @Override 44 45 protected void onDestroy() { 46 47 // TODO Auto-generated method stub 48 49 super.onDestroy(); 50 51 mv.onDestroy(); 52 53 } 54 55 }
在Activity对应的生命周期回调方法中调用MapView的对应方法即可。
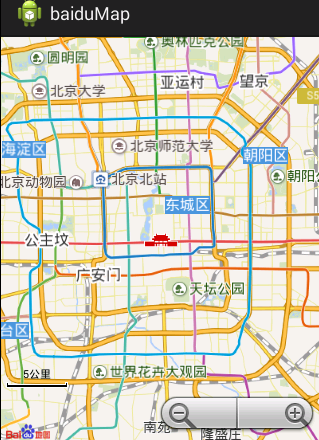
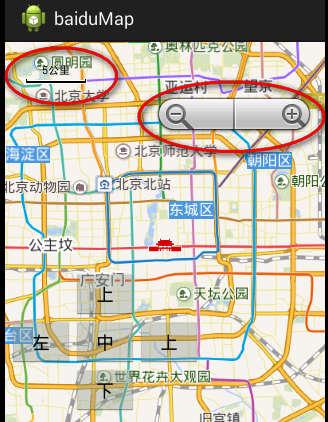
6)运行结果:

上面这个简单的程序中只用到了两个类:

用于初始化 SDK context 全局变量,指定 sdcard 路径
常用方法:

用于初始化上下文环境,必须在用到百度地图SDK各个组件如MapView之前被调用。

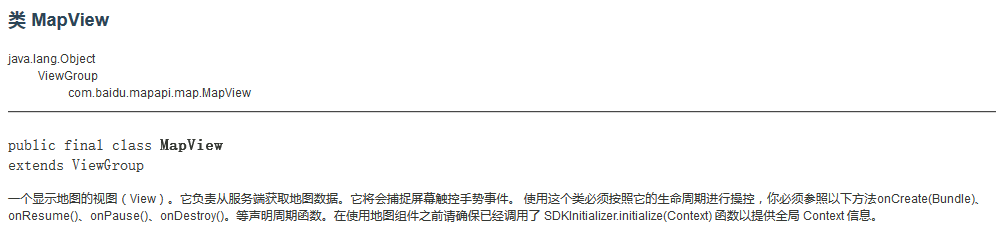
MapView继承自ViewGroup。
方法有:

因为继承自ViewGroup,所以有addView()和removeView()方法,可以用来添加个删除子控件。
onDestroy()、onPause()、onResume()分别对应生命周期的回调。
showScaleControl(boolean)和showZoomControls(boolean)用于控制是否显示比例尺控件及缩放控件
setScaleControlPosition()和setZoomControlsPosition()用于设置这两个控件的显示位置
getMap()用于获取地图控制器对象。
简单测试下几个方法的效果:
1)addView():
新建一个direction.xml的布局文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 3 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 5 android:layout_width="match_parent" 6 7 android:layout_height="match_parent" > 8 9 <Button 10 11 android:id="@+id/btn_cent" 12 13 android:layout_width="wrap_content" 14 15 android:layout_height="wrap_content" 16 17 android:text="中" 18 19 android:layout_centerInParent="true" 20 21 /> 22 23 <Button 24 25 android:id="@+id/btn_up" 26 27 android:layout_width="wrap_content" 28 29 android:layout_height="wrap_content" 30 31 android:text="上" 32 33 android:layout_above="@id/btn_cent" 34 35 android:layout_alignLeft="@id/btn_cent" 36 37 /> 38 39 <Button 40 41 android:id="@+id/btn_down" 42 43 android:layout_width="wrap_content" 44 45 android:layout_height="wrap_content" 46 47 android:text="下" 48 49 android:layout_below="@id/btn_cent" 50 51 android:layout_alignLeft="@id/btn_cent" 52 53 /> 54 55 <Button 56 57 android:id="@+id/btn_left" 58 59 android:layout_width="wrap_content" 60 61 android:layout_height="wrap_content" 62 63 android:text="左" 64 65 android:layout_toLeftOf="@id/btn_cent" 66 67 android:layout_alignTop="@id/btn_cent" 68 69 /> 70 71 <Button 72 73 android:id="@+id/btn_down" 74 75 android:layout_width="wrap_content" 76 77 android:layout_height="wrap_content" 78 79 android:text="上" 80 81 android:layout_toRightOf="@id/btn_cent" 82 83 android:layout_alignTop="@id/btn_cent" 84 85 /> 86 87 </RelativeLayout>
用于显示上中下左右五个按钮
修改MainActivity.java:
1 protected void onCreate(Bundle savedInstanceState) { 2 3 super.onCreate(savedInstanceState); 4 5 SDKInitializer.initialize(getApplicationContext()); 6 7 setContentView(R.layout.activity_main); 8 9 mv = (MapView) findViewById(R.id.mv); 10 11 View view = getLayoutInflater().from(this).inflate(R.layout.direction, null); 12 13 Builder builder = new MapViewLayoutParams.Builder(); 14 15 MapViewLayoutParams params = builder.point(new Point(100,450)).width(300).height(300).build(); 16 17 mv.addView(view,params); 18 19 }
注意:addView()方法的第二个参数必须是MapViewLayoutParams类型的,查看说明文档该类型的实例可以通过其内部类Builder设置各种属性,并最终创建出。
如:上面代码中通过MapViewLayoutParams.Builder对象设置了子控件显示位置、宽度、高度等,最后调用build()方法获取MapViewLayoutParams对象。
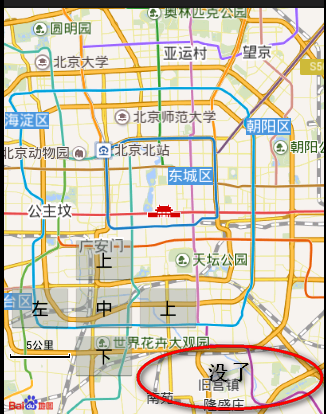
运行结果:

可以看到,自定义的控件被放在地图之上了,虽然这个控件没有任何作用。
2)showZoomControls():
默认是显示这个控件的,不需要时,可以调用该方法传入false即可。

3)showScaleControl():
默认显示,就是上面那个5公里的东东,要不显示就调用该方法,传入false。

4)修改控件的显示位置:
setZoomControlsPosition();
setScaleControlPosition();
但是,直接调用:
mv.setScaleControlPosition(new Point(20,20));
mv.setZoomControlsPosition(new Point(150,50));
位置并没有发生改变,文档中说明:

这个onMapLoaFinish到底在哪呢……
MapView中没有这个方法,只好先搁置,测试下一个方法:
5)getMap():
用于获取地图控制器。
BaiduMap map = mv.getMap();//返回类型是BaiduMap,与之前的版本的控制器有所不同。
BaiduMap这个类的方法很多,看来要慢慢学下,但是,在帮助文档中注意到这样一个方法,现在应该能用到:

设置地图加载完成的回调,上面那个设置位置的方法说是要在地图加载完成之后生效,是不是就要在这个回调里设置,简单测试下:
1 BaiduMap map = mv.getMap(); 2 3 map.setOnMapLoadedCallback(new OnMapLoadedCallback() { 4 5 6 7 @Override 8 9 public void onMapLoaded() { 10 11 // TODO Auto-generated method stub 12 13 mv.setScaleControlPosition(new Point(20,20)); 14 15 mv.setZoomControlsPosition(new Point(150,50)); 16 17 } 18 19 });
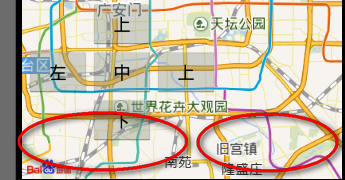
运行结果:

果然生效了……汗,帮助文档敢不敢再模糊点儿,还要自己摸索……
先学到这……
毕竟周末了,下午先去看个电影,其他的API晚上回来再接着学习……




