一秒钟教会你如何 使用jfreechart制作图表,扇形图,柱形图,线型图,时序图,附上详细代码,直接看效果
今天有小伙伴问到我怎么使用jfreeChat生成图标,去年就有一个这方便的的总结,今天再遇到,就总结出来,供大家参考:
第一个:
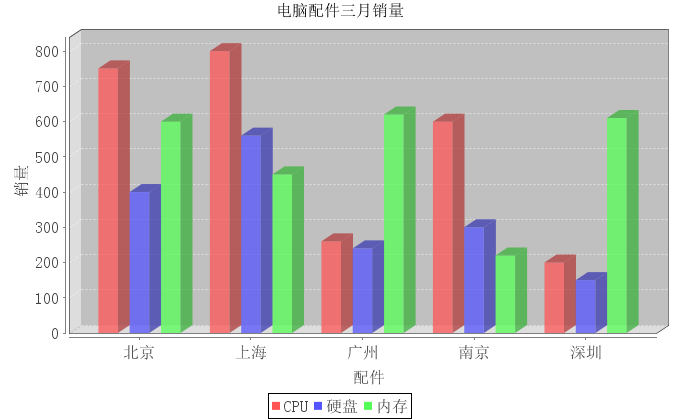
创建柱状图,效果图如下:
柱状图代码如下:
package cn.xfz.image; import java.awt.Color; import java.awt.Font; import org.jfree.chart.ChartFactory; import org.jfree.chart.ChartFrame; import org.jfree.chart.JFreeChart; import org.jfree.chart.axis.CategoryAxis; import org.jfree.chart.axis.ValueAxis; import org.jfree.chart.plot.CategoryPlot; import org.jfree.chart.plot.PlotOrientation; import org.jfree.chart.title.LegendTitle; import org.jfree.chart.title.TextTitle; import org.jfree.data.category.CategoryDataset; import org.jfree.data.general.DatasetUtilities; /** * 创建柱状图 * @author Administrator * */ public class CreateBarChartA { public static void main(String[] args) { //3D柱状图 makeBarChar3D(); } /** * 内部类 * 获得数据及 * @return */ public static CategoryDataset getDataset(){ //定义一个数组,声明每组要显示的数据 String [] rowKeys={"CPU","硬盘","内存"}; //定义显示多少组 String [] columnKeys={"惠州","上海","深圳","北京","云南"}; //定义一个二维数组 double [][] data=new double[][]{ {100,356,524,456,42}, {200,350,124,256,142}, {100,156,324,406,342} }; // DatasetUtilities 数据集的工具类 CategoryDataset(柱状图的数据集) /*CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys,data); return dataset; */ CategoryDataset dataset = DatasetUtilities.createCategoryDataset( rowKeys, columnKeys, data); return dataset; } /** * 生成立体柱状图 */ public static void makeBarChar3D(){ String title="电脑配件3月的销售量"; // 1.获得数据集 CategoryDataset dataset = getDataset(); JFreeChart chart = ChartFactory.createBarChart3D(title, "配件", //目录轴显示的标签 "销量", //数值轴显示的标签 dataset, PlotOrientation.VERTICAL, //图表显示的方向 true, //是否生成图例 true, //是否生成工具提示 true //是否生成链接路径 ); //设置标题字体 Font font = new Font("宋体",Font.BOLD,18); TextTitle textTitle = new TextTitle(); textTitle.setFont(font); chart.setTitle(textTitle); //设置背景颜色RGB格式 chart.setBackgroundPaint(new Color(255,255,255)); //获得柱状图的plot对象 CategoryPlot plot = chart.getCategoryPlot(); //取得X轴 CategoryAxis categoryAxis = plot.getDomainAxis(); //设置X轴显示的标签的字体 categoryAxis.setLabelFont(new Font("宋体", Font.BOLD, 16)); //设置X轴标记的字体 categoryAxis.setTickLabelFont(new Font("宋体",Font.TRUETYPE_FONT,16)); //取得Y轴 ValueAxis rangeAxis = plot.getRangeAxis(); //设置Y轴显示的标签的字体 rangeAxis.setLabelFont(new Font("宋体", Font.BOLD, 16)); //获得legend LegendTitle legend = chart.getLegend(); legend.setItemFont(new Font("宋体", Font.BOLD, 16)); //创建图标的窗体 ChartFrame frame = new ChartFrame(title, chart, true); //窗体大小设置为自动适应 frame.pack(); //设置为可见 frame.setVisible(true); } }
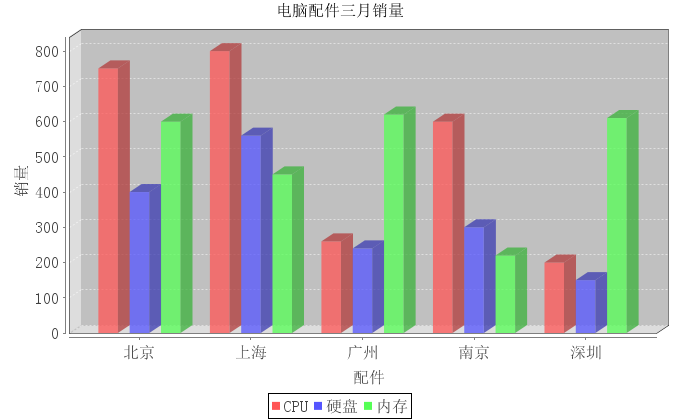
第二个:字体设置后的柱状图 ,效果图如下:

代码如下:
package cn.xfz.image; import java.awt.Color; import java.awt.Font; import org.jfree.chart.ChartFactory; import org.jfree.chart.ChartFrame; import org.jfree.chart.JFreeChart; import org.jfree.chart.StandardChartTheme; import org.jfree.chart.axis.CategoryAxis; import org.jfree.chart.axis.NumberAxis; import org.jfree.chart.plot.CategoryPlot; import org.jfree.chart.plot.PlotOrientation; import org.jfree.chart.title.LegendTitle; import org.jfree.chart.title.TextTitle; import org.jfree.data.category.CategoryDataset; import org.jfree.data.general.DatasetUtilities; /** * 创建柱状图 * */ public class CreateBarcharB { public static void main(String[] args) { //3D柱状图 makeBarChart3D(); } /** * 获得数据集。 * * @return org.jfree.data.category.CategoryDataset */ private static CategoryDataset getDataset() { // 定义一个数组声明每组需要体现的数据 String[] rowKeys = { "CPU", "硬盘", "内存" }; // 定义有多少组 String[] columnKeys = { "北京", "上海", "广州", "南京", "深圳" }; // 各个组的数据 double[][] data = new double[][] { { 751, 800, 260, 600, 200 }, { 400, 560, 240, 300, 150 }, { 600, 450, 620, 220, 610 } }; // DatasetUtilities 数据集的工具类 CategoryDataset(柱状图的数据集) CategoryDataset dataset = DatasetUtilities.createCategoryDataset( rowKeys, columnKeys, data); return dataset; } /** * 在工厂里直接设置字体 * 生成柱状图。 */ public static void makeBarChart3D() { String title = "电脑配件三月销量"; // 1.获得数据集 CategoryDataset dataset = getDataset(); //处理中文乱码 StandardChartTheme chartTheme = new StandardChartTheme("CN"); //标题 chartTheme.setExtraLargeFont(new Font("宋体",Font.PLAIN,16)); //图例 chartTheme.setRegularFont(new Font("宋体",Font.PLAIN,16)); //轴向字体 chartTheme.setLargeFont(new Font("宋体",Font.PLAIN,16)); ChartFactory.setChartTheme(chartTheme); // 2.创建一个柱状图 JFreeChart chart = ChartFactory.createBarChart3D(title, // 图表标题 "配件", // 目录轴的显示标签 "销量", // 数值轴的显示标签 dataset, // 数据集 PlotOrientation.VERTICAL, // 图表方向:水平、垂直 true, // 是否显示图例 legend true, // 是否生成工具(提示) 提示 true // 是否生成URL链接 ); // 创建图表的窗体 ChartFrame frame = new ChartFrame(title, chart, true); // 窗体的大小设置为自适应 frame.pack(); // 设置为可见 frame.setVisible(true); } }
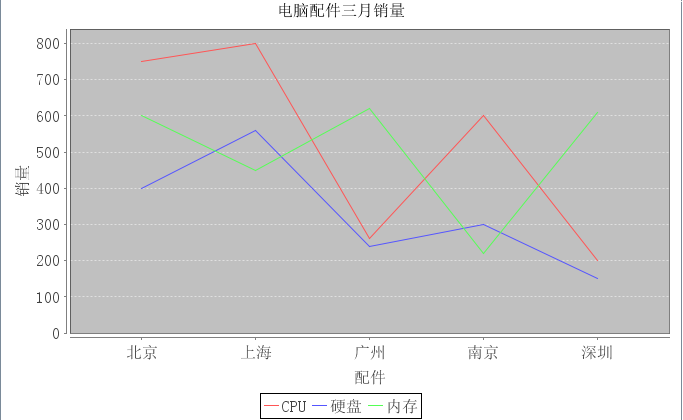
第三个:线型图,效果图如下

代码如下:
package cn.xfz.image; import java.awt.Font; import org.jfree.chart.ChartFactory; import org.jfree.chart.ChartFrame; import org.jfree.chart.JFreeChart; import org.jfree.chart.StandardChartTheme; import org.jfree.chart.plot.PlotOrientation; import org.jfree.data.category.CategoryDataset; import org.jfree.data.general.DatasetUtilities; /** * 创建线型图 * */ public class CreateLineChart { public static void main(String[] args) { //折线图 makeLineChart(); } /** * 获得数据集。 * * @return org.jfree.data.category.CategoryDataset */ private static CategoryDataset getDataset() { // 定义一个数组声明每组需要体现的数据 String[] rowKeys = { "CPU", "硬盘", "内存" }; // 定义有多少组 String[] columnKeys = { "北京", "上海", "广州", "南京", "深圳" }; // 各个组的数据 double[][] data = new double[][] { { 751, 800, 260, 600, 200 }, { 400, 560, 240, 300, 150 }, { 600, 450, 620, 220, 610 } }; // DatasetUtilities 数据集的工具类 CategoryDataset(柱状图的数据集) CategoryDataset dataset = DatasetUtilities.createCategoryDataset( rowKeys, columnKeys, data); return dataset; } /** * 生成折现图 */ public static void makeLineChart(){ String title = "电脑配件三月销量"; // 1.获得数据集 CategoryDataset dataset = getDataset(); //处理中文乱码 StandardChartTheme chartTheme = new StandardChartTheme("CN"); //标题 chartTheme.setExtraLargeFont(new Font("宋体",Font.PLAIN,16)); //图例 chartTheme.setRegularFont(new Font("宋体",Font.PLAIN,16)); //轴向字体 chartTheme.setLargeFont(new Font("宋体",Font.PLAIN,16)); ChartFactory.setChartTheme(chartTheme); JFreeChart chart = ChartFactory.createLineChart(title, "配件", // 目录轴的显示标签 "销量", // 数值轴的显示标签 dataset, // 数据集 PlotOrientation.VERTICAL, // 图表方向:水平、垂直 true, // 是否显示图例 legend true, // 是否生成工具(提示) 提示 false // 是否生成URL链接 ); // 创建图表的窗体 ChartFrame frame = new ChartFrame(title, chart, true); // 窗体的大小设置为自适应 frame.pack(); // 设置为可见 frame.setVisible(true); } }
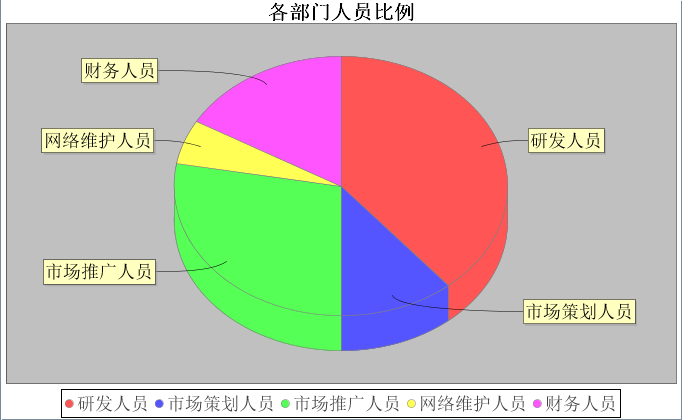
第四个:扇形图,效果图如下

代码如下:
package cn.xfz.image; import java.awt.Font; import org.jfree.chart.ChartFactory; import org.jfree.chart.ChartFrame; import org.jfree.chart.JFreeChart; import org.jfree.chart.StandardChartTheme; import org.jfree.data.general.DefaultPieDataset; /** * 生成扇形图 * */ public class CreatePieChart { public static void main(String[] args) { //生成扇形图 makePieChart3D(); } /** * 获取结果集 * @return */ public static DefaultPieDataset getDataset(){ DefaultPieDataset dataset = new DefaultPieDataset(); dataset.setValue("研发人员", 35); dataset.setValue("市场策划人员", 10); dataset.setValue("市场推广人员", 25); dataset.setValue("网络维护人员", 5); dataset.setValue("财务人员", 15); return dataset; } /** * 生成扇形图 */ public static void makePieChart3D(){ String title = "各部门人员比例"; // 获得数据集 DefaultPieDataset dataset = getDataset(); // 处理中文乱码 StandardChartTheme chartTheme = new StandardChartTheme("CN"); // 标题 chartTheme.setExtraLargeFont(new Font("宋体", Font.BOLD, 20)); // legend chartTheme.setRegularFont(new Font("宋体", Font.PLAIN, 18)); // 轴向字体 chartTheme.setLargeFont(new Font("宋体", Font.PLAIN, 16)); ChartFactory.setChartTheme(chartTheme); JFreeChart chart = ChartFactory.createPieChart3D( title, //标题 dataset, // 图表数据集 true, // 是否显示图例 false, // 是否生成工具(提示) false // 是否生成URL链接 ); // 创建图表的窗体 ChartFrame frame = new ChartFrame(title, chart, true); // 窗体的大小设置为自适应 frame.pack(); // 设置为可见 frame.setVisible(true); } }
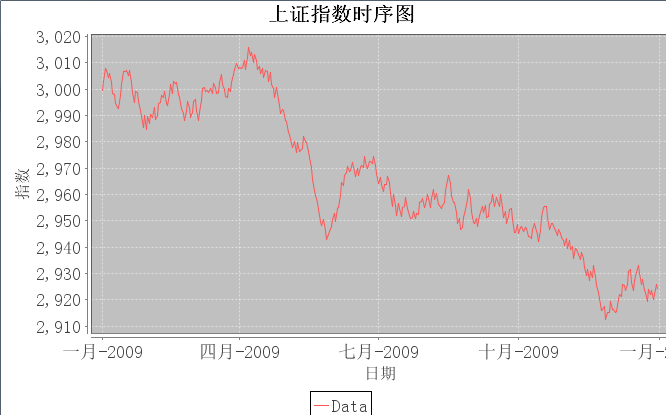
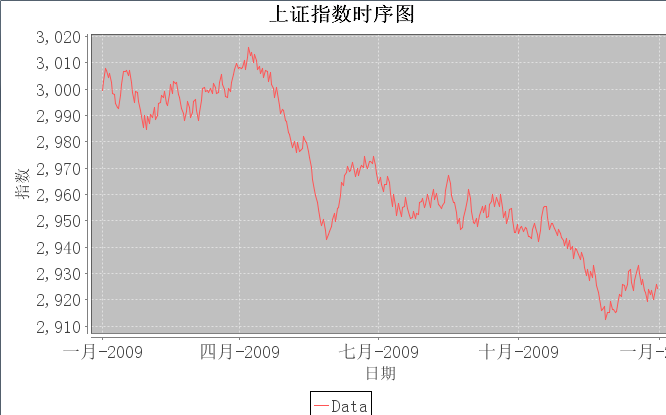
第五个:时序图,效果图如下


代码如下:
package cn.xfz.image; import java.awt.Font; import java.text.SimpleDateFormat; import java.util.Date; import org.jfree.chart.ChartFactory; import org.jfree.chart.ChartFrame; import org.jfree.chart.JFreeChart; import org.jfree.chart.StandardChartTheme; import org.jfree.data.time.Day; import org.jfree.data.time.TimeSeries; import org.jfree.data.time.TimeSeriesCollection; public class CreateTimeSeriesChart { public static void makeTimeSeriesChart() { // 实例化TimeSeries对象 TimeSeries timeseries = new TimeSeries("Data"); // 实例化Day Day day = new Day(1,1,2009); double d = 3000D; // 添加一年365天的数据 for(int i = 0 ; i < 365 ; i++){ // 创建随机数据 d = d+(Math.random() - 0.5) * 10; // 向数据集合中添加数据 timeseries.add(day,d); day = (Day)day.next();//下一天 } // 创建TimeSeriesCollection集合对象(数据集) TimeSeriesCollection dataset = new TimeSeriesCollection(timeseries); // 处理中文乱码 StandardChartTheme chartTheme = new StandardChartTheme("CN"); // 标题 chartTheme.setExtraLargeFont(new Font("宋体", Font.BOLD, 20)); // legend chartTheme.setRegularFont(new Font("宋体", Font.PLAIN, 18)); // 轴向字体 chartTheme.setLargeFont(new Font("宋体", Font.PLAIN, 16)); ChartFactory.setChartTheme(chartTheme); // 生成时序图 JFreeChart chart = ChartFactory.createTimeSeriesChart("上证指数时序图",//标题 "日期", //时间轴标签 "指数", //数据轴标签 dataset,//数据集合 true, //是否显示图例标识 true, //是否显示tooltips false); //是否支持超链接 ChartFrame cf = new ChartFrame("时序图", chart); cf.pack(); cf.setVisible(true); } public static void main(String[] args) { // 时序图 makeTimeSeriesChart(); } }
今天就到这了,也没有太多的废话,不懂得朋友直接@我微信:qh2827



