animation CSS3动画总结
最近一个小游戏项目用到了CSS3的动画属性,例如transition、transform、animation。经过三个星期,终于做完了,利用周末好好梳理总结一下。
- keyframes
这个属性用来定义一系列关键帧。也就是在动画运行的全过程中的一个个中间点。
Internet Explorer 10、Firefox 以及 Opera 支持 @keyframes 规则和 animation 属性。
Chrome 和 Safari 需要前缀 -webkit-。
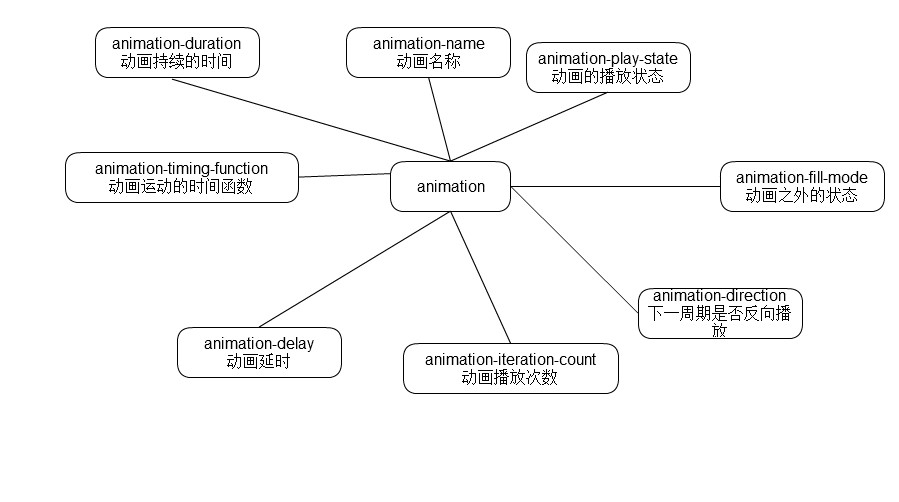
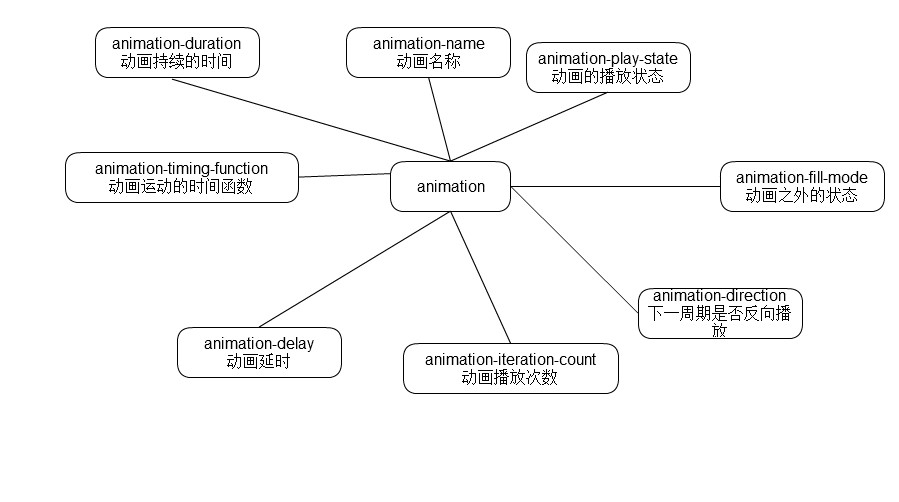
- animation的属性

- animation 缩写
animation: name duration timing-function delay iteration-count direction;
- 一些重点难点的理解
animation-delay
这个属性是规定动画开始前等待几秒才开始。本来是很好理解的,但是当时就有个疑问:假如我的动画是连续执行好多次的情况下的话,是第一次执行前才会延迟还是每次执行前都会延迟呢?答案是:只有第一次会。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>delay</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1" /> 7 8 <style type="text/css"> 9 @-webkit-keyframes delay{ 10 11 99%{ 12 -webkit-transform:translate(100px,0); 13 } 14 15 } 16 .delay{ 17 18 width:100px;height:100px; 19 background-color: #000; 20 -webkit-animation:delay 1s linear 2s infinite; 21 animation:delay 1s linear 2s infinite; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="delay"></div> 27 </body> 28 </html>
- animation-fill-mode
该属性有四个值
none:默认值。不设置对象动画之外的状态
forwards:设置对象状态为动画结束时的状态
backwards:设置对象状态为动画开始时的状态
both:设置对象状态为动画结束或开始的状态
一开始比较纠结着三个到底有什么区别。网上也找了,发现网上说的有点错误。起码我试了一下forwards和both的效果是一模一样的。都是动画运行完了停在哪里就是哪里。至于backwards,就是总停在一开始的状态。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>delay</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1" /> 7 8 <style type="text/css"> 9 @-webkit-keyframes delay{ 10 11 100%{ 12 -webkit-transform:translate(100px,0); 13 } 14 15 } 16 .delay{ 17 18 width:100px;height:100px; 19 background-color: #000; 20 -webkit-animation:delay 1s linear 2 forwards alternate; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="delay"></div> 26 </body> 27 </html>
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>delay</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1" /> 7 8 <style type="text/css"> 9 @-webkit-keyframes delay{ 10 11 100%{ 12 -webkit-transform:translate(100px,0); 13 } 14 15 } 16 .delay{ 17 18 width:100px;height:100px; 19 background-color: #000; 20 -webkit-animation:delay 1s linear 2 both alternate; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="delay"></div> 26 </body> 27 </html>
两段代码主要说明在forwards和both的情况下动画在设置了反向运行偶次数时,效果仍然一样。因为之前看到网上说的是forwards在偶次数反向是会停在关键帧的100%处,而不是0%处。
- iteration-count
运行次数。
这个本来没什么好说的,一目了然,但是无意中发现,有以下的特殊情况:
不能为负数
可以为0 为0的时候,按1来算
可以为小数 小数的时候,不会取整。而是多少就运行多少,比如 .5 就运行到50%的位置。 - 事件
在动画的世界里,总有这样的需求,就是某个动画结束了之后才进行下一个动画,这个时候就要知道上一个动画是什么时候结束的了。虽然可以用setTimeout来计时达到差不多的效果,但是总感觉不够精确。
还好,CSS3的动画有js事件。
开始:animationstart
迭代:animationiteration
结束:animationend
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>delay</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1" /> 7 8 <style type="text/css"> 9 @-webkit-keyframes delay{ 10 11 100%{ 12 -webkit-transform:translate(100px,0); 13 } 14 15 } 16 .delay{ 17 18 width:100px;height:100px; 19 background-color: #000; 20 -webkit-animation:delay 1s linear 2 both alternate; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="delay"></div> 26 <script type="text/javascript"> 27 window.onload = function(){ 28 var delay = document.getElementsByClassName('delay')[0], 29 time1, 30 time2; 31 delay.addEventListener('webkitAnimationStart',function(){ 32 time1 = new Date().getTime(); 33 time2 = time1; 34 console.log(time2-time1+'ms') 35 36 }) 37 delay.addEventListener('webkitAnimationIteration',function(){ 38 time2 = new Date().getTime(); 39 console.log(time2-time1+'ms') 40 }) 41 delay.addEventListener('webkitAnimationEnd',function(){ 42 time2 = new Date().getTime(); 43 console.log(time2-time1+'ms') 44 }) 45 } 46 </script> 47 </body> 48 </html>
从代码可以看出,iteration是在动画重复执行的时候触发的。