1,目标
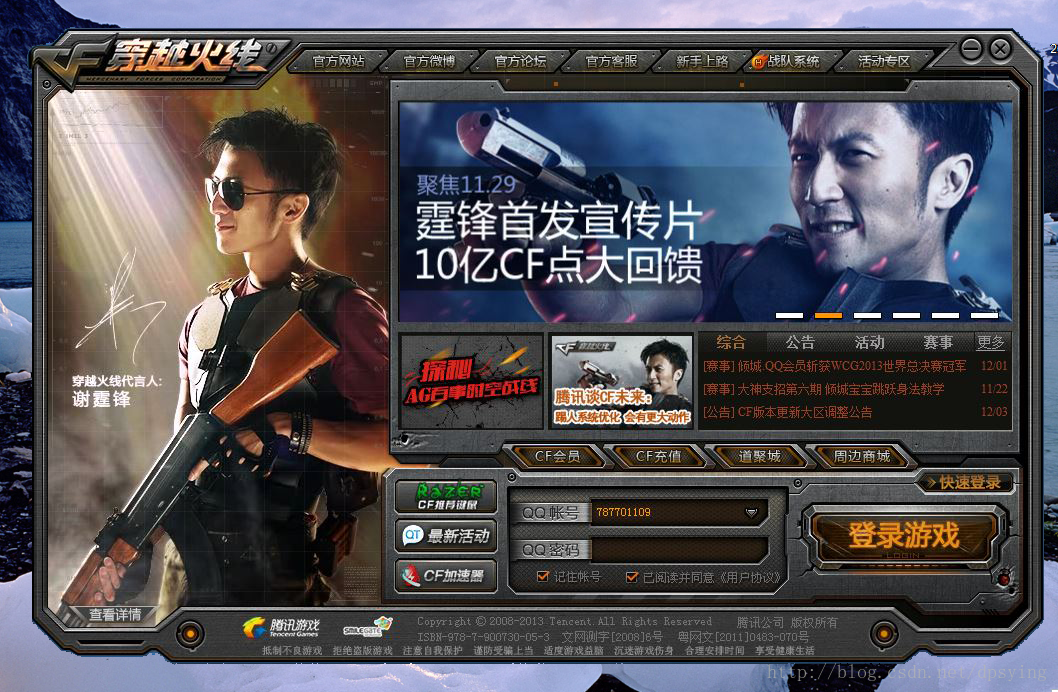
实现形状不规则的窗口,例如CF登陆窗口。
可以看到,窗口不是死板的矩形,而是带突出带凹陷的不规则形状。(PS:谢霆锋代言CF,还真是霸气测漏啊……)
2,原理
查询CWnd接口,有一个叫SetWindowRgn的方法,可以设置窗口显示的区域。
函数原型 int
SetWindowRgn(HRGN hRgn,BOOL bRedraw);
hRgn代表一个区域,这个HRGN结构有一些生成的方法,其中有通过矩形、多边形、椭圆来创建一个HRGN,更奇妙的是可以2个HRGN相加或相减生成一个新的HRGN。所以需要求出不透明区域的HRGN,思路是用Photoshop制作一张与背景图同样大小的双色图片,其中不透明区域设为一种颜色(如白色),透明区域设为黑色,通过遍历像素将白色区域的HRGN全部加和,后得到显示的区域。(或者求出黑色区域,用总区域减掉它)
3,实现
①得到CF登陆界面的截图,如上图。(为了在PS中选中方便,这里最好把桌面背景换成单色)
②用PS将多余部分改成黑色,注意:代码中是以像素RGB值做判断的,这里一定要和代码中做筛选的RGB值相对应,我在PS中用的(0,0,0)的纯黑色。反选,将显示部分改成其他颜色(由于本示例代码是求出黑色部分做减法,所以要显示的部分只要不是黑色就行)如图:其余部分我改成了绿色。

③新建MFC对话框程序,清空对话框上的控件,把对话框的属性中的边框设为无(有标题栏和边框的话,图片显示位置会不对)。导入登陆界面截图和双色图,ID分别设为IDB_BITMAP_CF,IDB_BITMAP_AREA。注意两张图大小一样(应该直接用前一张图制作双色图)。
④给dlg类添加成员函数SetRegion,实现如下:
void CFDlg::SetRegion(CDC* pDC, UINT BackBitmapID, COLORREF TransColor)
{
CDC dcMem;
if(!dcMem.CreateCompatibleDC(pDC))
{
MessageBox(_T("创建兼容DC失败!"));
}
CBitmap bitmap;
if(!bitmap.LoadBitmap(BackBitmapID))
{
MessageBox(_T("加载位图失败!"));
}
if(!dcMem.SelectObject(&bitmap))
{
MessageBox(_T("选进设备描述表失败!"));
}
BITMAP bitmapinfo;
bitmap.GetBitmap(&bitmapinfo);
//把窗口设为图片的大小,去掉这个的话,那么程序分割会不正确
MoveWindow(0,0,bitmapinfo.bmWidth,bitmapinfo.bmHeight,true);
//整体区域
CRgn rgn;
CRgn tmpRgn;
rgn.CreateRectRgn(0,0,bitmapinfo.bmWidth,bitmapinfo.bmHeight);
//从整体区域中剔除所有黑色像素区域
for(int i=0;i<bitmapinfo.bmWidth;i++)
{
for(int j=0;j<bitmapinfo.bmHeight;j++)
{
COLORREF cl=dcMem.GetPixel(i,j);
if(cl== TransColor)
{
tmpRgn.CreateRectRgn(i,j,i+1,j+1);
rgn.CombineRgn(&rgn,&tmpRgn,RGN_XOR);
tmpRgn.DeleteObject();
}
}
}
//设置窗口显示区域
SetWindowRgn(rgn,true);
}⑤在dlg类OnInitDialog方法中调用SetRegion.
BOOL CFDlg::OnInitDialog()
{
CDialog::OnInitDialog();
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
//根据双色图片设置窗口形状(非黑色区域有效)
SetRegion(GetDC(),IDB_BITMAP_AREA,RGB(0,0,0));
//居中
CenterWindow();
//播放背景音乐
sndPlaySound(TEXT("cf_bgm.wav"),SND_ASYNC);
return TRUE; // return TRUE unless you set the focus to a control
}#include "mmsystem.h"
#pragma comment(lib,"winmm.lib")void CFDlg::OnPaint()
{
if (IsIconic())
{
CPaintDC dc(this); // device context for painting
SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);
// Center icon in client rectangle
int cxIcon = GetSystemMetrics(SM_CXICON);
int cyIcon = GetSystemMetrics(SM_CYICON);
CRect rect;
GetClientRect(&rect);
int x = (rect.Width() - cxIcon + 1) / 2;
int y = (rect.Height() - cyIcon + 1) / 2;
// Draw the icon
dc.DrawIcon(x, y, m_hIcon);
}
else
{
CPaintDC dc(this);
CRect rect;
GetWindowRect(&rect);
CDC dcMem;
dcMem.CreateCompatibleDC(&dc);
CBitmap bmpBackground;
bmpBackground.LoadBitmap(IDB_BITMAP_CF); //背景图
BITMAP bitmap;
bmpBackground.GetBitmap(&bitmap);
CBitmap *pbmpOld=dcMem.SelectObject(&bmpBackground);
dc.StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,bitmap.bmWidth,bitmap.bmHeight,SRCCOPY);
}
}这是绘制我们那张背景图,其中边缘外的部分由于窗口大小关系被截掉,所以看不到了。
4,效果

边缘有点毛边,这个得靠PS处理的仔细程度了,我只是用魔棒工具简单的选择了下范围。
5,源码
附本文VC6+vs2008 MFC工程源码下载:






