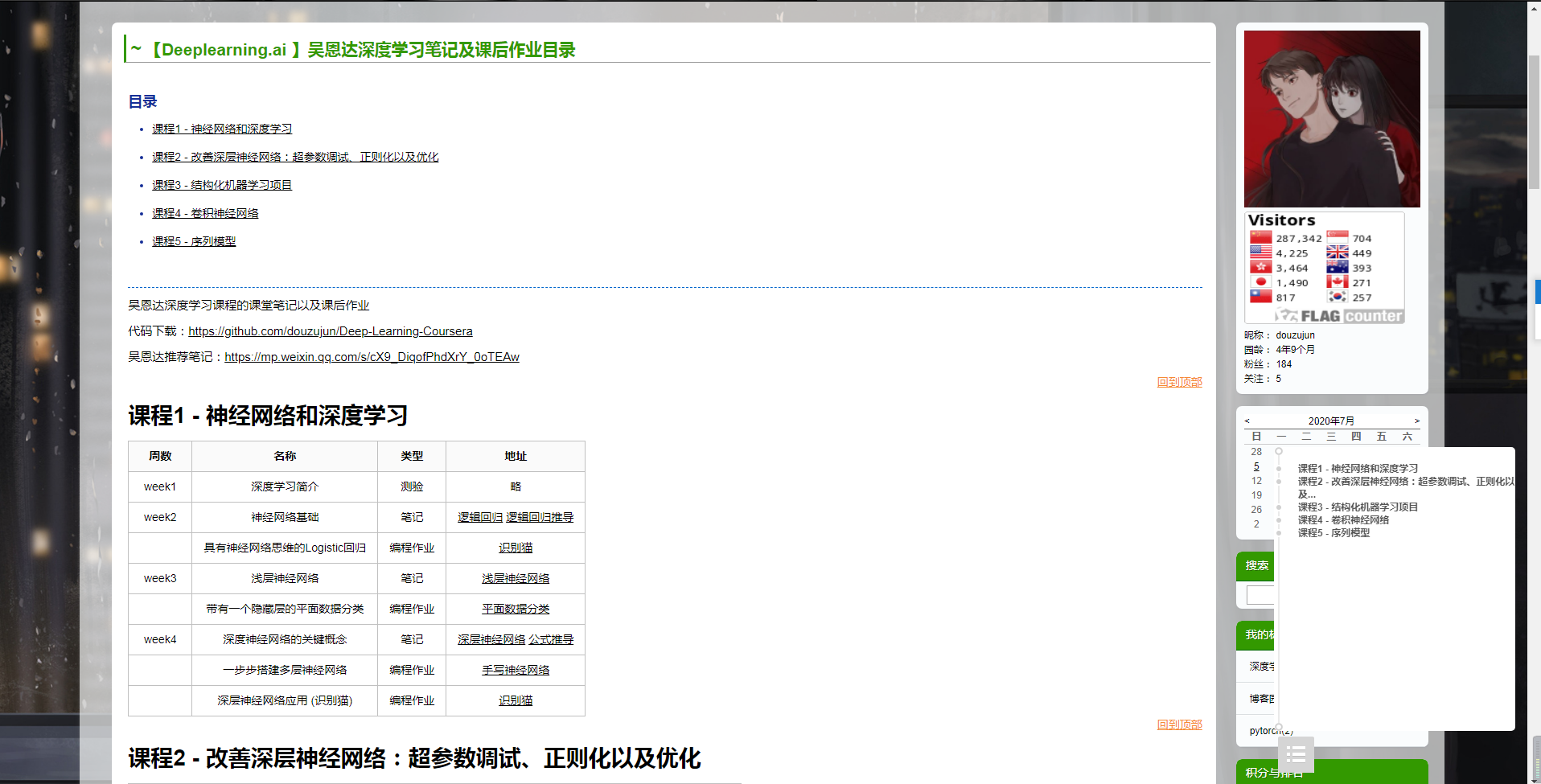
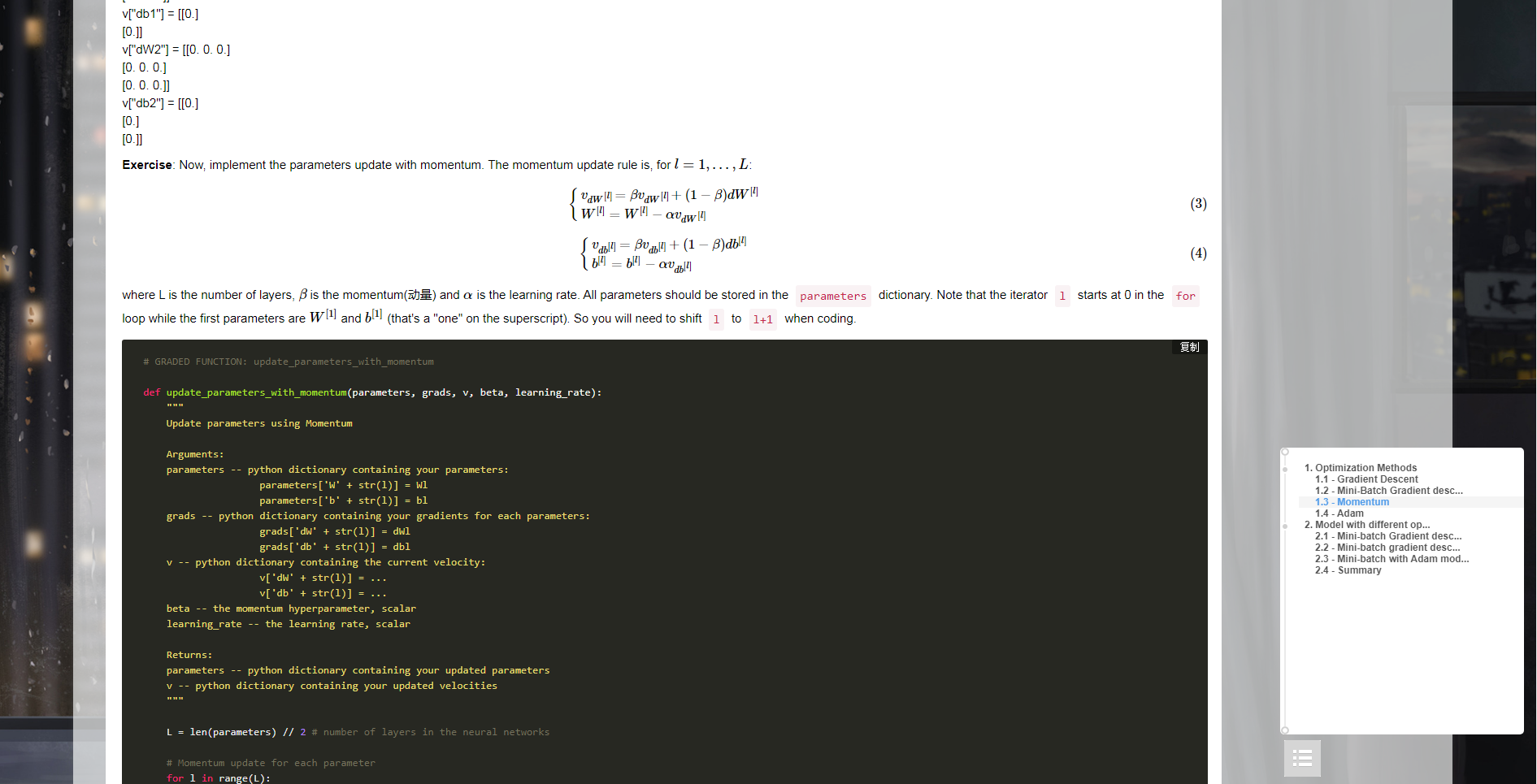
我的自定义博客园样式(设置背景/GitHub链接/去广告/目录/侧边栏目录/markdown代码高亮/)


页面定制css
@charset "utf-8";
/* CSS Document */
/**************************************************
第一部分:所有的模板都使用的公共样式。公告样式是为了更好的向前和向后兼容。
如果不符合你皮肤的要求,你可以在后面通过更高的优先级覆盖着这些样式,但是
你不能删除这些样式。
**************************************************/
#EntryTag {
margin-top: 20px;
font-size: 9pt;
color: gray;
}
.topicListFooter {
text-align: right;
margin-right: 10px;
margin-top: 10px;
}
#divRefreshComments {
text-align: right;
margin-right: 10px;
margin-bottom: 5px;
font-size: 9pt;
}
/*****第一部分结束*******************************/
/**************************************************
第二部:公共样式(全局样式)。公共会对所有页面的标签都起作用。这个部分你
可以随意的更改,并不会牵扯到其他的皮肤模板。但是每次更改都要注意你的皮肤
模板所有页面的变化。因为它们是全局的。
**************************************************/
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
color: #000;
background: url(https://img2020.cnblogs.com/blog/817161/202006/817161-20200620235547657-1299763316.jpg) fixed;
background-size: cover;
background-repeat: no-repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
body.night{
background-color: #263238;
color: #aaa;
}
body.night img {
filter: brightness(30%);
}
table {
border-collapse: collapse;
border-spacing: 0;
}
fieldset,
img {
border: 0;
}
ul {
word-break: break-all;
}
li {
list-style: none;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%;
font-weight: normal;
}
a {
outline: none;
}
a:link {
color: black;
text-decoration: none;
}
a:visited {
color: black;
text-decoration: none;
}
a:hover {
color: #F60;
text-decoration: none;
}
a:active {
color: black;
text-decoration: none;
}
.clear {
clear: both;
}
/*****第二部分结束*******************************/
/*****home和头部开始**************************/
#home {
margin: 0 auto;
width: 86%;
min-width: 950px;
background-color: rgba(253, 255, 253, 0.66);
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
#header {
padding-bottom: 5px;
margin-top: 10px;
}
/************blogTitle******************/
#blogTitle {
height: 0px;
clear: both;
}
#blogLogo {
float: right;
}
fieldset, img {
border: 0;
}
#blogTitle h1 {
font-size: 50px;
font-weight: bold;
line-height: 1.5em;
margin-top: 10px;
height: 110px;
}
#blogTitle h1 a {
color: #05086ee6;
font-family: "Comic Sans MS";
}
#blogTitle h2 {
font-weight: normal;
font-size: 15px;
line-height: 2.5;
color: rgb(152, 36, 36);
float: left;
margin-top: -150px;
}
#navigator {
font-size: 15px;
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
height: 59px;
clear: both;
margin-top: 25px;
}
#navList {
min-height: 30px;
float: left;
}
#navList li {
float: left;
margin: 0 40px 0 0;
}
li {
list-style: none;
}
.blogStats {
float: right;
color: #757575;
margin-top: 19px;
margin-right: 2px;
text-align: right;
}
/*****home和头部结束**************************/
/*****侧边栏大小******/
#sideBar {
width: 239px;
min-height: 200px;
padding: 0 0 0 5px;
float: left;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-all;
}
/*****主页文章列表开始**************************/
#main {
width: 100%;
text-align: left;
margin-top: 30px;
}
#mainContent {
min-height: 200px;
padding: 0px 0px 10px 0;
*padding-top: 10px;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
overflow: hidden;
float: left;
margin-left: -22em;
width: 100%;
}
#mainContent .forFlow {
margin-left: 22em;
float: none;
width: auto;
}
.day {
min-height: 10px;
_height: 10px;
margin-bottom: 20px;
padding-bottom: 5px;
position: relative;
}
.dayTitle {
//display: none;
border: 1px solid #DA12B4;
background: azure;
border-radius: 50%;
font-size: 12px;
height: 65px;
line-height: 1.5;
margin: 15px;
text-align: center;
width: 63px;
margin-left: -100px;
clear: both;
position: absolute;
top: -15px;
}
.dayTitle a {
display: inline-block;
color: #DA12B4;
margin-top: 15px;
width: 60px;
}
.postTitle {
border-left: 3px solid #339900;
margin-bottom: 10px;
font-size: 20px;
float: right;
width: 100%;
clear: both;
}
.day .postTitle a {
padding-left: 0px;
}
.postTitle::before,
.entrylistPosttitle::before {
content: '~';
color: #339900;
font-size: 1.3rem;
font-weight: 900;
display: inline-block;
}
.postTitle a,
.entrylistPosttitle a {
text-decoration: none;
font-size: 1.3rem;
color: #339900;
transition: margin-left 0.4s;
}
.postTitle a:hover {
margin-left: 1.2rem;
}
.postCon {
float: right;
line-height: 1.5em;
width: 100%;
clear: both;
padding: 10px 0;
}
.c_b_p_desc {
font-size: 14px;
line-height: 1.7;
}
.c_b_p_desc {
word-wrap: break-word;
word-break: break-all;
overflow: hidden;
line-height: 1.5;
}
.postCon a:link, .postCon a:visited, .postCon a:active {
text-decoration: underline;
}
.c_b_p_desc_readmore {
padding-left: 5px;
}
.postDesc {
font-size: 13px;
color: #757575;
float: left;
width: 100%;
clear: both;
text-align: left;
padding-left: 20px;
padding-right: 5px;
margin-top: 20px;
line-height: 1.5;
}
.topicListFooter {
text-align: right;
margin-right: 10px;
margin-top: 10px;
}
/*****主页文章列表结束**************************/
/**************************************************
第五部分:响应式视图布局。
**************************************************/
@media screen and (max-width:1200px) {
#navigator {
width: 100%;
overflow: scroll;
}
#navList {
margin: 0;
width: max-content;
}
#blogTitle h1,
#blogTitle h2 {
margin-left: 2rem;
width: max-content;
}
#main {
width: 100%;
padding: 0 1rem;
box-sizing: border-box;
}
.dayTitle,
#comment_form_container > p:nth-last-child(2),
.postText2 {
display: none;
}
#mainContent,
#sideBar,
.day,
.feedback_area_title,
.entrylistTitle,
.myposts_title,
.feedbackItem,
#post_detail,
#comment_form_container,
#divCommentShow > div,
#under_post_news,
#under_post_kb,
.entrylistItem,
#myposts,
#comment_nav,
#ad_t2 {
width: 100% !important;
}
#green_channel {
width: max-content;
float: none;
right: 0;
}
#div_digg {
position: inherit;
}
#blogCalendar td.CalTodayDay {
background-color: teal;
}
#blogCalendar td.CalTodayDay::before {
display: none;
}
#commentform_title {
width: calc(100% + 2rem);
}
#tbCommentBody {
width: calc(100% - 0.5rem);
}
.commentbox_title {
width: 300px;
}
.commentbox_title_right {
float: none;
}
.PostList {
padding: 0.5rem 0.5rem 0;
}
.postDesc2 {
display: block;
margin-top: 1rem;
}
}
@media screen and (max-width:1200px) and (min-width:900px) {
#main,
#mainContent,
#sideBar,
#blogTitle h1,
#blogTitle h2 {
width: 900px;
}
}
/*****第五部分结束*******************************/
/****去广告****/
#ad_t2 ,#ad_c1,#under_post_news,#ad_c2,#under_post_kb,.postSeparator,.dayTitle{
display:none;
}
/*********代码高亮**********/
/*代码高亮部分 非markdown代码高亮,此处已注释
.cnblogs_code{
border:none;
background:none;
padding:0;
}
#cnblogs_post_body ol {
padding-left:7px;
}
.cnblogs_code div{
display:none;
}
.postBody li, .postCon li{
margin-bottom:0;
}
.prettyprint, pre.prettyprint{
margin:0 !important;
}
.cnblogs_code span{
font-size:14px !important;
}
*/
/******博客园markdown字体大小设置*******/
#cnblogs_post_body {
font-size: 14px;
}
#cnblogs_post_body p {
margin: 10px auto;
text-indent: 0;
font-size: 15px;
}
/*
使用了Monokai Sublime的黑色主题皮肤,但是还存在样式冲突,需要自己修改
这个样式只适合使用makedown编写的博客
Monokai Sublime style. Derived from Monokai by noformnocontent http://nn.mit-license.org/
*/
pre {
/*控制代码不换行*/
white-space: pre;
word-wrap: normal;
}
.cnblogs-markdown .hljs {
display: block;
overflow: auto;
padding: 1.3em 2em !important;
font-size: 13px !important;
font-family: Consolas !important;
background: #272822 !important;
color: #eaeaea;
max-height: 1500px;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #75715e;
}
/* 黑色主题makedown代码结束 */
/*makedown行间代码样式 */
.cnblogs-markdown code {
color: #c7254e;
border: none !important;
font-size: 1em !important;
background-color: #f9f2f4 !important;
font-family: Consolas !important;
}
/*markdown代码复制按钮**/
/*添加按钮*/
.cnblogs-markdown pre {
position: relative;
}
.cnblogs-markdown pre > span {
position: absolute;
top: 0;
right: 0;
border-radius: 2px;
padding: 0 10px;
font-size: 12px;
background: rgba(0, 0, 0, 0.4);
color: #fff;
cursor: pointer;
display:none;
}
.cnblogs-markdown pre:hover > span {
display:block;
}
.cnblogs-markdown pre > .copyed {
background: #67c23a;
}
博客侧边栏公告(支持HTML代码)
<img src="https://pic.cnblogs.com/avatar/817161/20200620132305.png" alt="豆子" class="img_avatar" width="220px" style="border-radius:0%"> <!--外网链接,蝴蝶图片--> <a href="http://s11.flagcounter.com/more/JaV"><img src="http://www.harlanc.vip/generatepic?userid=703e6f60-4305-4071-88e7-2b6ddb02d00e" alt="Flag Counter" border="0" width="200px" height="140px" align="center"></a> <!--无链接,外网图片--> <a href=""><img src="http://s11.flagcounter.com/count2/JaV/bg_FFFFFF/txt_000000/border_CCCCCC/columns_2/maxflags_10/viewers_0/labels_0/pageviews_0/flags_0/percent_0/" alt="Flag Counter" border="0" width="200px" height="140px" align="center"></a> <!-- 可以用的计数器--> <!-- <a href="http://www.harlanc.vip/"><img src="http://www.harlanc.vip/generatepic?userid=703e6f60-4305-4071-88e7-2b6ddb02d00e" alt="Page Counter" border="0"></a> --> <script src="http://cdn.bootcss.com/jquery/2.2.0/jquery.min.js"></script> <a href="https://github.com/douzujun"><img style="position: absolute; top: 0; left: 0; border: 0;" src="https://s3.amazonaws.com/github/ribbons/forkme_left_darkblue_121621.png" alt="Fork me on GitHub"></a> <!---markdown代码复制---> <script src="https://blog-static.cnblogs.com/files/douzujun/clipboard.min.js"></script> <script src="https://blog-static.cnblogs.com/files/douzujun/cp.js"></script> <!--代码折叠-->
页首 HTML 代码
<script type="text/x-mathjax-config"> MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}}); </script> <script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"> </script>
页脚 HTML 代码
<script language="javascript" type="text/javascript"> // 生成目录索引列表 // ref: http://www.cnblogs.com/wangqiguo/p/4355032.html // modified by: zzq function GenerateContentList() { var mainContent = $('#cnblogs_post_body'); var h1_list = $('#cnblogs_post_body h1');//如果你的章节标题不是h1,只需要将这里的h1换掉即可 if(mainContent.length < 1) return; if(h1_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory" style="color:#152e97;">'; content += '<p style="font-size:18px;"><b>目录</b></p>'; content += '<ul>'; for(var i=0; i<h1_list.length; i++) { var go_to_top = '<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">回到顶部</a><a name="_label' + i + '"></a></div>'; $(h1_list[i]).before(go_to_top); var h2_list = $(h1_list[i]).nextAll("h2"); var li2_content = ''; for(var j=0; j<h2_list.length; j++) { var tmp = $(h2_list[j]).prevAll('h1').first(); if(!tmp.is(h1_list[i])) break; var li2_anchor = '<a name="_label' + i + '_' + j + '"></a>'; $(h2_list[j]).before(li2_anchor); li2_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h2_list[j]).text() + '</a></li>'; } var li1_content = ''; if(li2_content.length > 0) li1_content = '<li><a href="#_label' + i + '">' + $(h1_list[i]).text() + '</a><ul>' + li2_content + '</ul></li>'; else li1_content = '<li><a href="#_label' + i + '">' + $(h1_list[i]).text() + '</a></li>'; content += li1_content; } content += '</ul>'; content += '</div><p> </p>'; content += '<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script> <script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <link href="https://blog-static.cnblogs.com/files/douzujun/marvin.nav.my1502.css" rel="stylesheet"> <script type="text/javascript" src="https://blog-static.cnblogs.com/files/douzujun/marvin.nav.my1502.js"></script>