博客园如何在侧边添加目录
1. 文章添加目录
- 设置-> 页脚HTML代码 中添加
复制<script language="javascript" type="text/javascript">
// 生成目录索引列表
// ref: http://www.cnblogs.com/wangqiguo/p/4355032.html
// modified by: zzq
function GenerateContentList()
{
var mainContent = $('#cnblogs_post_body');
var h1_list = $('#cnblogs_post_body h1');//如果你的章节标题不是h2,只需要将这里的h2换掉即可
if(mainContent.length < 1)
return;
if(h1_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory" style="color:#152e97;">';
content += '<p style="font-size:18px;"><b>目录</b></p>';
content += '<ul>';
for(var i=0; i<h1_list.length; i++)
{
var go_to_top = '<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">回到顶部</a><a name="_label' + i + '"></a></div>';
$(h1_list[i]).before(go_to_top);
var h2_list = $(h1_list[i]).nextAll("h2");
var li2_content = '';
for(var j=0; j<h2_list.length; j++)
{
var tmp = $(h2_list[j]).prevAll('h1').first();
if(!tmp.is(h1_list[i]))
break;
var li2_anchor = '<a name="_label' + i + '_' + j + '"></a>';
$(h2_list[j]).before(li2_anchor);
li2_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h2_list[j]).text() + '</a></li>';
}
var li1_content = '';
if(li2_content.length > 0)
li1_content = '<li><a href="#_label' + i + '">' + $(h1_list[i]).text() + '</a><ul>' + li2_content + '</ul></li>';
else
li1_content = '<li><a href="#_label' + i + '">' + $(h1_list[i]).text() + '</a></li>';
content += li1_content;
}
content += '</ul>';
content += '</div><p> </p>';
content += '<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
}
GenerateContentList();
</script>
2. 添加侧边栏目录
-
上传js文件和css文件
-
页脚HTML添加引用
复制// 侧边栏目录
// https://blog-static.cnblogs.com/files/douzujun/marvin.nav.my1502.css
<script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<link href="https://blog-static.cnblogs.com/files/douzujun/marvin.nav.my1502.css" rel="stylesheet">
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/douzujun/marvin.nav.my1502.js"></script>
注意:这两个链接的文件,你下载下来,可以自定义一下,上传到博客园文件中,用你自己的链接
复制<link href="https://blog-static.cnblogs.com/files/douzujun/marvin.nav.my1502.css" rel="stylesheet">
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/douzujun/marvin.nav.my1502.js"></script>

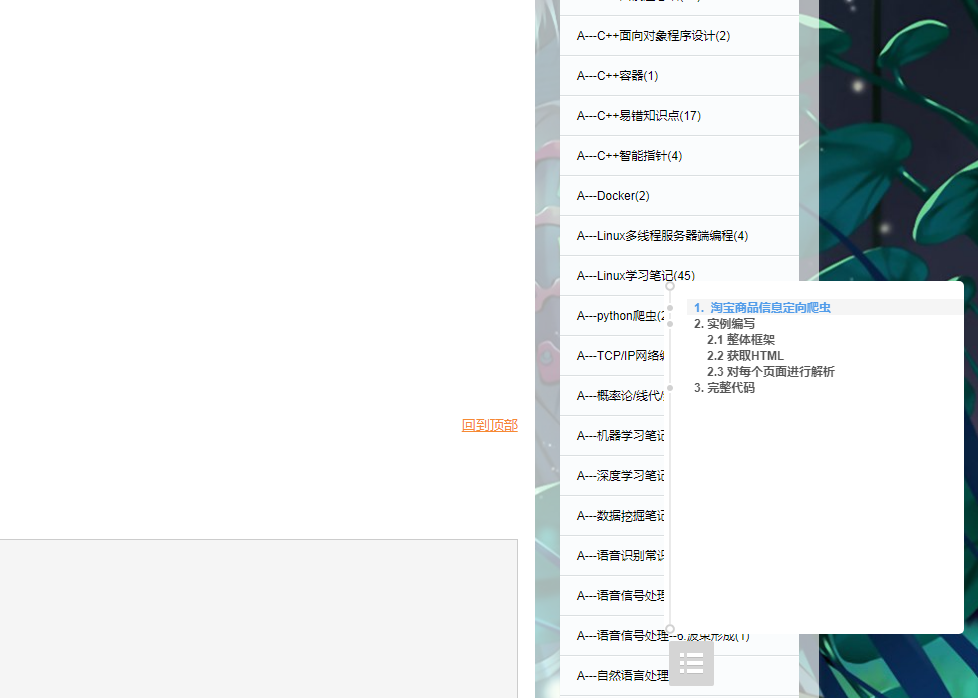
3. 显示效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理