django 显示media图片的几个关键点
1 将url中的路径关联到服务器本地图片路径
url(r'^media/(?P<path>.*)$', serve, {"document_root": MEDIA_ROOT}),
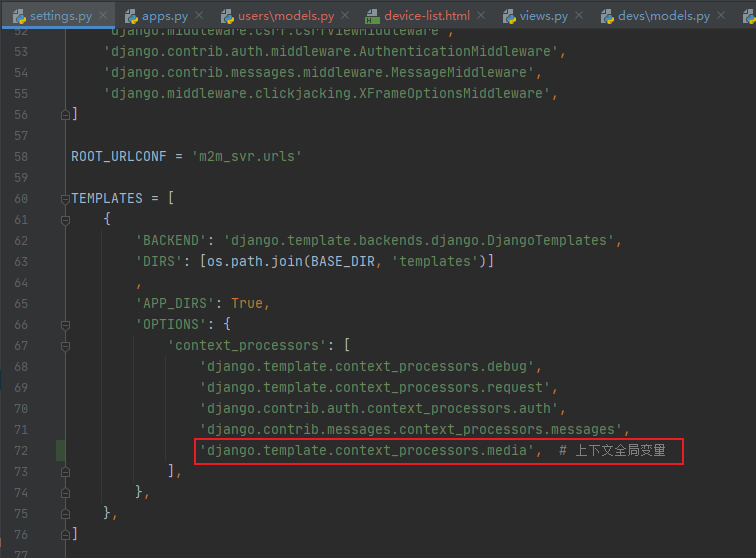
2 全局上下文注册,确保
def media(request):
"""
Add media-related context variables to the context.
"""
return {'MEDIA_URL': settings.MEDIA_URL}
MEDIA_URL能在html中直接使用!

3 <img width="280" height="350" class="scrollLoading" src="{{ MEDIA_URL }}{{ dev.image }}"/>
html使用全局变量。
另外的知识点:
from django.conf import settings 引入的settings就是当前项目的setting
比如,和 import m2m_svr.settings 效果一致
而 from django.conf.global_settings import MEDIA_ROOT
导入的MEDIA_ROOT不是当前的项目配置的MEDIA_ROOT
作者:宋桓公
出处:http://www.cnblogs.com/douzi2/
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现