【wpf】ListView 和 ItemsControl 的一点区别
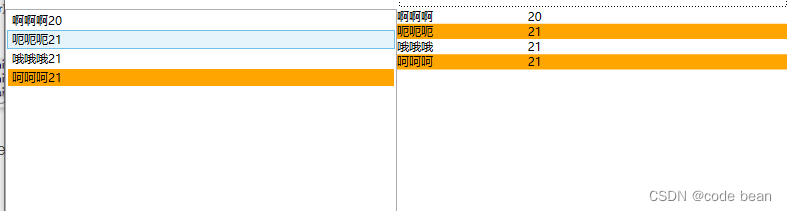
ItemsControl 实现背景间隔效果
<ItemsControl ItemsSource="{StaticResource datas}" AlternationCount="2">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid Background="Transparent" Name="root">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Name}"/>
<TextBlock Text="{Binding Age}" Grid.Column="1"/>
</Grid>
<DataTemplate.Triggers>
<Trigger Property="ItemsControl.AlternationIndex" Value="1">
<Setter Property="Background" Value="Orange" TargetName="root"/>
</Trigger>
</DataTemplate.Triggers>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
ListView实现背景间隔效果
listview无法直接通过DataTemplate.Triggers去设置,只能通过ItemContainerStyle的方式
<ListView ItemsSource="{StaticResource datas}" AlternationCount="2">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Style.Triggers>
<Trigger Property="ItemsControl.AlternationIndex" Value="1">
<Setter Property="Background" Value="Orange"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
</Trigger>
</Style.Triggers>
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate>
<Grid Background="Transparent" Name="root">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Name}"/>
<TextBlock Text="{Binding Age}" Grid.Column="1"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
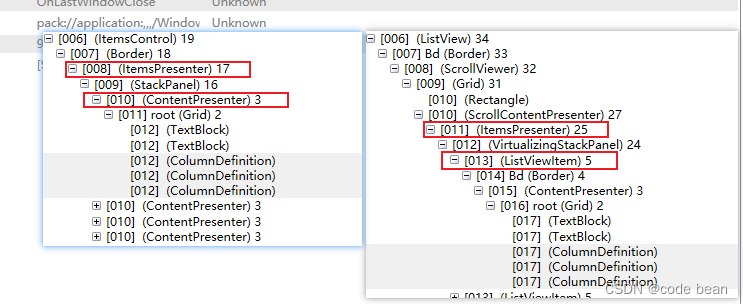
通过snoop观察,listview比ItemsControl 多封装了几层:


由于多了个ListViewItem这一层(所以ListView的数据模板里访问不到ItemsControl中的某些属性),他的下一层才是ItemsControl,所以通过ItemContainerStyle指定了之后ListViewItem才能这么写:ItemsControl.AlternationIndex。
ItemContainerStyle
这个属性在很多列表控件中是用的很频繁的。我在博客【WPF绑定3】 ListView基础绑定和数据模板绑定 也介绍过,可以看看。
StackPanel vs VirtualizingStackPanel
从上图可以看到,
ItemsControl 使用的是StackPanel
ListView 使用的是 VirtualizingStackPanel。
VirtualizingStackPanel相较于StackPanel 是做了优化的,VirtualizingStackPanel不会渲染框框之外看不到的子项,也就是当子项较多时,VirtualizingStackPanel将提供更好的性能。
作者:宋桓公
出处:http://www.cnblogs.com/douzi2/
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)