【wpf】 列标题过长 datagrid 没有数据时如何添加滚动
背景
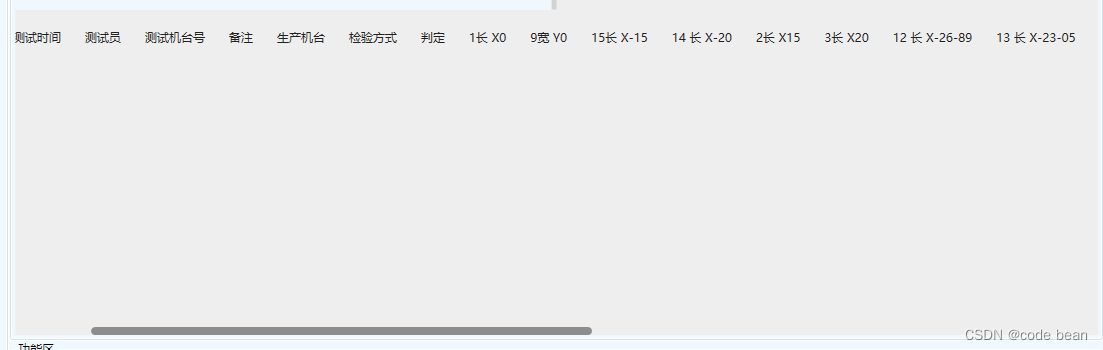
列标题过长 datagrid 没有数据时不显示滚动条,如下图:

解决方案
外面套一个ScrollViewer 就能解决问题:
<ScrollViewer Grid.Row="2" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<DataGrid x:Name="testDateGrid">
</DataGrid>
</ScrollViewer>
踩坑记录
1 不显示滚动条
1 ScrollViewer 被放到了StanticPannel中(StanticPannel默认无限大小)
2 放到了Grid中的某行,其中这行被设置为Auto.(列同理)
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
2 滚动条就显示在那拉不到的
ScrollViewer加个margin="10"
3 不能通过中间滚动
//不加这段话,还不能通过中间滚动
private void scrollViewer_PreviewMouseWheel(object sender, MouseWheelEventArgs e)
{
ScrollViewer scrollViewer = (ScrollViewer)sender;
var eventArg = new MouseWheelEventArgs(e.MouseDevice, e.Timestamp, e.Delta);
eventArg.RoutedEvent = UIElement.MouseWheelEvent;
eventArg.Source = sender;
scrollViewer.RaiseEvent(eventArg);
}<ScrollViewer Grid.Column="1" PreviewMouseWheel="scrollViewer_PreviewMouseWheel"
HorizontalScrollBarVisibility="Auto"
VerticalScrollBarVisibility="Auto">
</ScrollViewer>作者:宋桓公
出处:http://www.cnblogs.com/douzi2/
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现