【wpf】GridSplitter用法总结
前言
布局控件Grid 配合 GridSplitter 无需编写任何代码 就能实现网格大小可拖动。
纵向GridSplitter与横向GridSplitter
注意将GridSplitter放在你需要滑动的的位置
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<GridSplitter Grid.Row="0" HorizontalAlignment="Right" Width="10" />
<GridSplitter Grid.Row="1" HorizontalAlignment="Stretch" VerticalAlignment="Bottom" Height="10" />
</Grid>
纵向的比较简单
注意,因为是纵向的所以设置的是宽度
<GridSplitter Grid.Row="0" HorizontalAlignment="Right" Width="10" />横向的复杂一点
注意,因为是横向的所以设置的是高度,水平方向布局需要进行拉伸(Stretch)
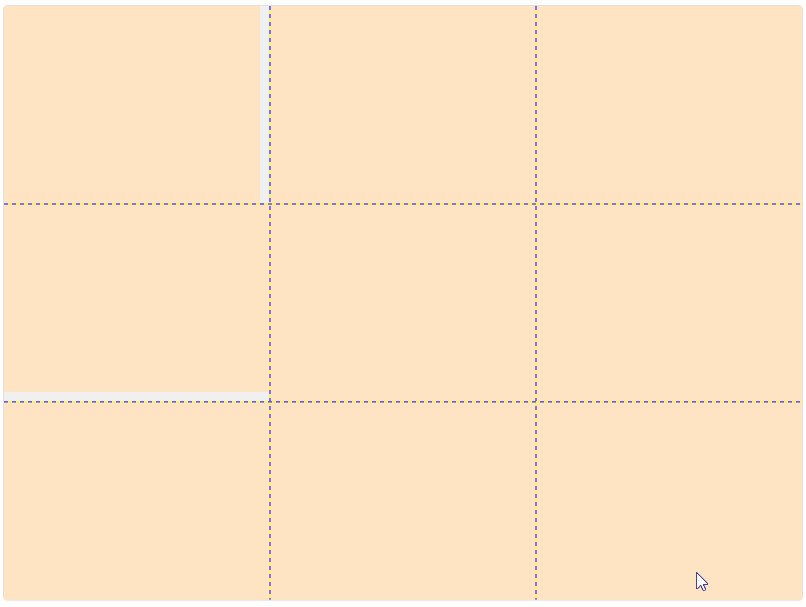
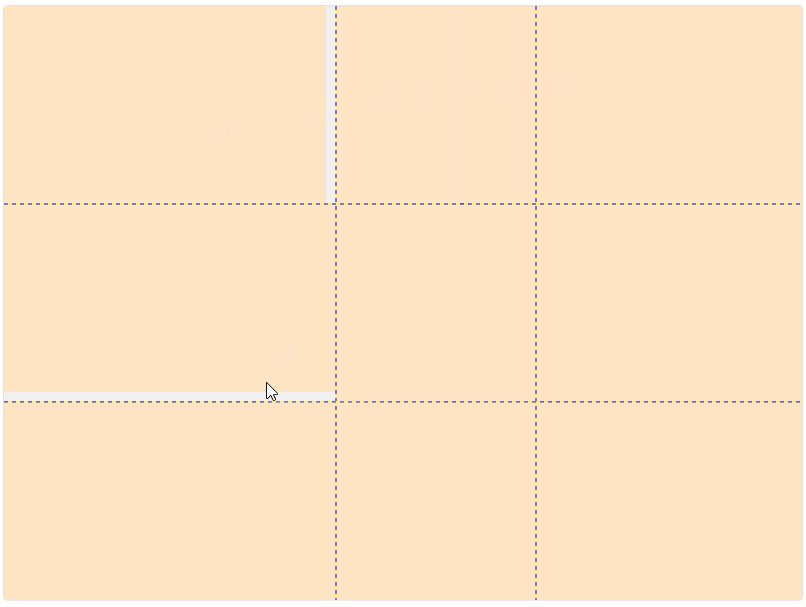
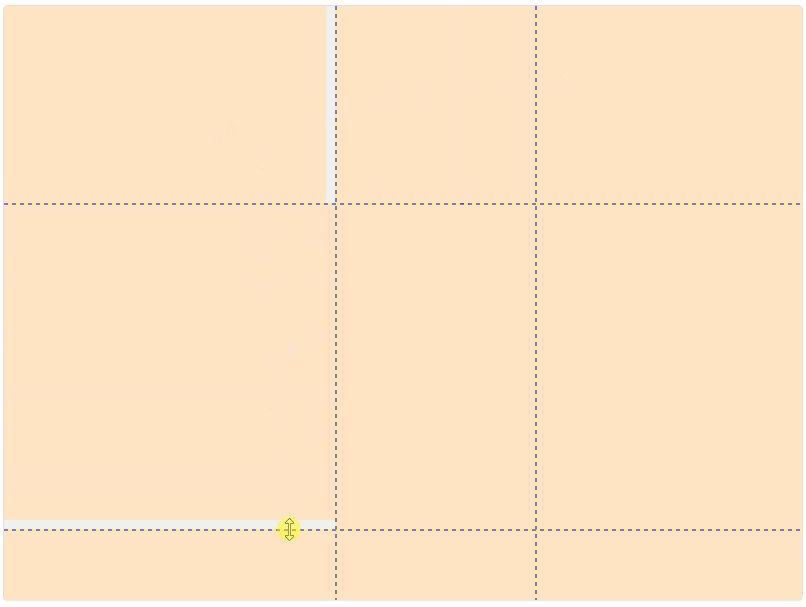
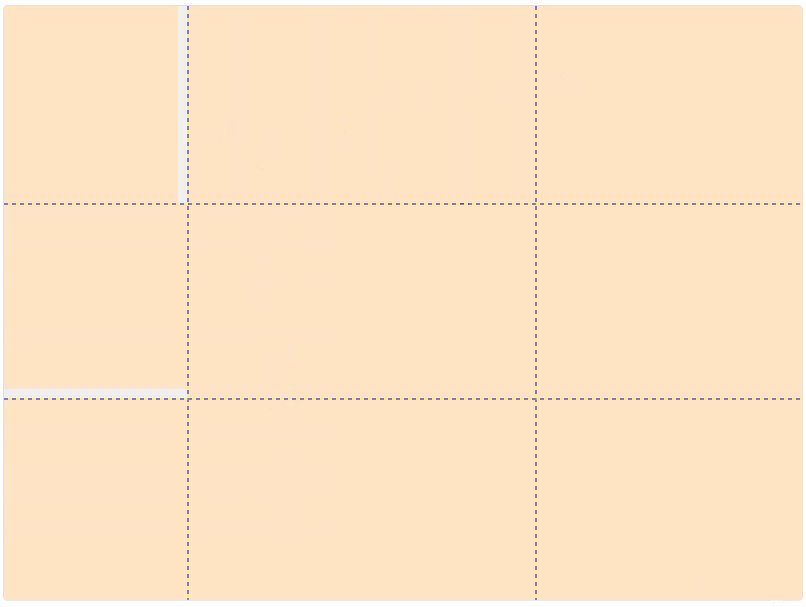
<GridSplitter Grid.Row="1" HorizontalAlignment="Stretch" VerticalAlignment="Bottom" Height="10" />效果展示

作者:宋桓公
出处:http://www.cnblogs.com/douzi2/
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步