JavaScript----BOM操作
目录
一, 什么是BOM
BOM:Browser Object Model,浏览器对象模型
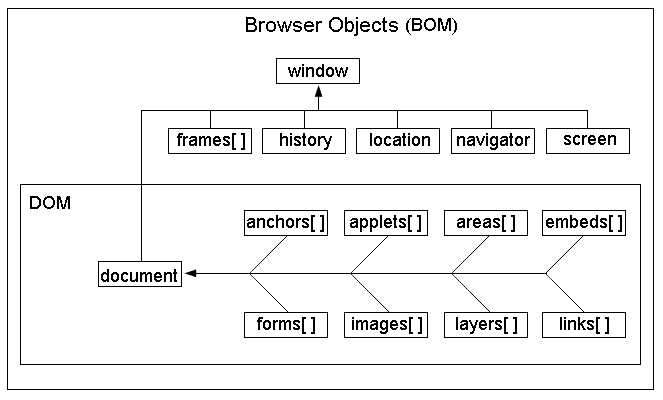
BOM的结构图:
(
从上图也可以看出:
- window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。
- DOM是BOM的一部分。
window对象:
- window对象是JavaScript中的顶级对象。
- 全局变量、自定义函数也是window对象的属性和方法。
- window对象下的属性和方法调用时,可以省略window。
二, BOM 的常见内置方法和内置对象
弹出系统对话框:
比如说,alert(1)是window.alert(1)的简写,因为它是window的子方法。系统对话框有三种:
alert(); //不同浏览器中的外观是不一样的
confirm(); //兼容不好
prompt(); //不推荐使用
打开窗口、关闭窗口:
打开窗口:
window.open(url,target)
//url:要打开的地址。
//target:新窗口的位置。可以是:_blank 、_self、 _parent 父框架。
关闭窗口:
window.close() - 关闭当前窗口 (只能关闭用js的window.open()打开的页面)
获取窗口宽高:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
定时器:
在js中的定时器分两种:1. setTimeout() 2. setInterval()
setTimeOut():
只在指定时间后执行一次
/定时器 异步运行
function hello(){
alert("hello");
}
//使用方法名字执行方法
var t1 = window.setTimeout(hello,1000);
var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法
window.clearTimeout(t1);//去掉定时器
setInterval():
在指定时间为周期循环执行
/实时刷新 时间单位为毫秒
var t = setInterval('refreshQuery()',8000);
/*刷新查询 */
function refreshQuery(){
console.log('每8秒调一次')
}
window.clearInterval(t);//去掉定时器
两种方法根据不同的场景和业务需求择而取之,
对于这两个方法,需要注意的是如果要求在每隔一个固定的时间间隔后就精确地执行某动作,那么最好使用setInterval,而如果不想由于连续调用产生互相干扰的问题,尤其是每次函数的调用需要繁重的计算以及很长的处理时间,那么最好使用setTimeout
location对象:
window.location可以简写成location。location相当于浏览器地址栏,可以将url解析成独立的片段。
location对象的属性
- href:跳转
- hash 返回url中 # 后面的内容,包含#
- host 主机名,包括端口
- hostname 主机名
- pathname url中的路径部分
- protocol 协议 一般是http、https
- search 查询字符串
location.href属性举例:
举例1:点击盒子时,进行跳转
<body>
<div>百度一下</div>
<script>
var div = document.getElementsByTagName("div")[0];
div.onclick = function () {
location.href = "http://www.baidu.com"; //点击div时,跳转到指定链接
// window.open("http://www.baidu.com","_blank");
//方式二
}
</script>
</body>
举例2:5秒后自动跳转到百度
有时候,当访问一个不存在的网页时,会提示5秒后自动跳转到指定页面,此时就可以用到location。举例:
<script>
setTimeout(function () {
location.href = "http://www.baidu.com";
}, 5000);
</script>
location.reload():重新加载
setTimeout(function(){
//3秒之后让网页整个刷新
window.location.reload();
},3000)
navigator对象
window.navigator 的一些属性可以获取客户端的一些信息
- userAgent:系统,浏览器
- platform:浏览器支持的系统,win/mac/linux
例子:
console.log(navigator.userAgent);
console.log(navigator.platform);
history对象
后退:
history.back()
history.go(-1):0是刷新
前进:
history.forward()
history.go(1)
screen对象
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度



