vant weapp tab标签页切换标题浮动无法复原
最近在做小程序用到了 vant weapp这个ui框架中的tab切换功能,开启了sticky粘性布局,即往下滑动,标题要flex浮动上去
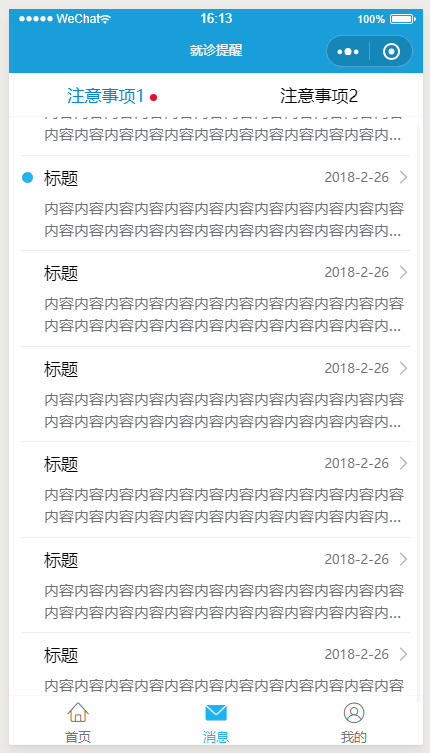
碰到的问题是:如页面内只有一个tab切换,没有其他内容,tab标题随着滚动浮动上去,如果滚动到最顶部,无法复原,导致遮挡,如下图


解决方案:使用 createSelectorQuery 方法获取到dom元素的 scrollTop 值,如果滚动到了顶部,即 scrollTop值为0,就在顶部增加一个边距,如下图

//监听页面滚动 onPageScroll(event) { let that = this; const query = this.createSelectorQuery(); query.select('.tabcon').boundingClientRect(); query.selectViewport().scrollOffset(); query.exec(function(res){ // 如果滚动位置是0 就加边距 解决vant tab自带bug if (res[1].scrollTop == 0) { that.setData({ scrollTop: true }) }; })
注意!代码要写在 onPageScroll 监听滚动方法中。
前路漫漫,吾将上下而求索,不乱于心,方得始终。与君共勉。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号