iOS,QRCord(矩阵二维码)
2017-03-30 18:56 帅不过三秒 阅读(2711) 评论(0) 编辑 收藏 举报1.二维码及其原理介绍
2.二维码生成
3.二维码解析
二维条码是指在一维条码的基础上扩展出另一维具有可读性的条码,使用黑白矩形图案表示二进制数据,被设备扫描后可获取其中所包含的信息。一维条码的宽度记载着数据,而其长度没有记载数据。二维条码的长度、宽度均记载着数据。二维条码有一维条码没有的“定位点”和“容错机制”。容错机制在即使没有辨识到全部的条码、或是说条码有污损时,也可以正确地还原条码上的信息。二维条码的种类很多,不同的机构开发出的二维条码具有不同的结构以及编写、读取方法。
堆叠式/行排式二维条码,如,Code 16K、Code 49、PDF417(如右图)等。
矩阵式二维码,最流行莫过于QR CODE,二维码的名称是相对与一维码来说的,比如以前的条形码就是一个“一维码”。它的优点有:二维码存储的数据量更大;可以包含数字、字符,及中文文本等混合内容;有一定的容错性(在部分损坏以后可以正常读取);空间利用率高等。
二维码编码过程
1、数据分析:确定编码的字符类型,按相应的字符集转换成符号字符; 选择纠错等级,在规格一定的条件下,纠错等级越高其真实数据的容量越小。
2、数据编码:将数据字符转换为位流,每8位一个码字,整体构成一个数据的码字序列。其实知道这个数据码字序列就知道了二维码的数据内容。

下面一个案例带你了解二维码的编码过程,以对数据01234567编码为例
1)分组:012 345 67
2)转成二进制:012→0000001100 345→0101011001 67 →1000011
3)转成序列:0000001100 0101011001 1000011
4)字符数 转成二进制:8→0000001000
5)加入模式指示符(上图数字)0001:0001 0000001000 0000001100 0101011001 1000011
对于字母、中文、日文等只是分组的方式、模式等内容有所区别,基本方法是一致的。二维码虽然比起一维条码具有更强大的信息记载能力,但也是有容量限制,通过下面这个表格了解二维码的容量到底有多大。

3、纠错编码:按需要将上面的码字序列分块,并根据纠错等级和分块的码字,产生纠错码字,并把纠错码字加入到数据码字序列后面,成为一个新的序列。在二维码规格和纠错等级确定的情况下,其实它所能容纳的码字总数和纠错码字数也就确定了,比如:版本10,纠错等级时H时,总共能容纳346个码字,其中224个纠错码字。就是说二维码区域中大约1/3的码字时冗余的。对于这224个纠错码字,它能够纠正112个替代错误(如黑白颠倒)或者224个据读错误(无法读到或者无法译码),这样纠错容量为:112/346=32.4%
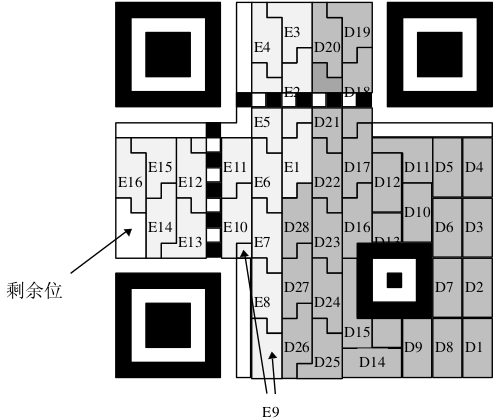
4、构造最终数据信息:在规格确定的条件下,将上面产生的序列按次序放如分块中按规定把数据分块,然后对每一块进行计算,得出相应的纠错码字区块,把纠错码字区块 按顺序构成一个序列,添加到原先的数据码字序列后面。如:D1, D12, D23, D35, D2, D13, D24, D36, … D11, D22, D33, D45, D34, D46, E1, E23,E45, E67, E2, E24, E46, E68,…
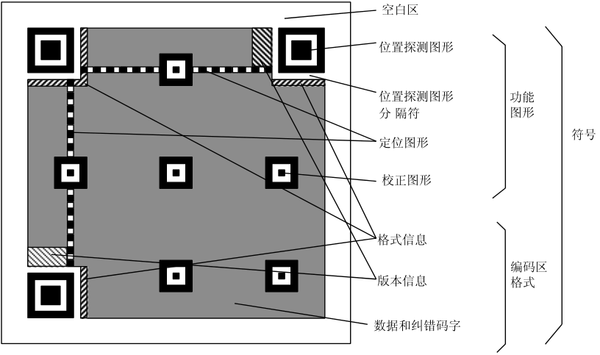
5 、构造矩阵:在构造矩阵之前,我们先来了解一个普通二维码的基本结构。

位置探测图形、位置探测图形分隔符、定位图形:用于对二维码的定位,对每个QR码来说,位置都是固定存在的,只是大小规格会有所差异;
校正图形:规格确定,校正图形的数量和位置也就确定了;
格式信息:表示改二维码的纠错级别,分为L、M、Q、H;
版本信息:即二维码的规格,QR码符号共有40种规格的矩阵(一般为黑白色),从21×21(版本1),到177×177(版本40),每一版本符号比前一版本 每边增加4个模块。
数据和纠错码字:实际保存的二维码信息,和纠错码字(用于修正二维码损坏带来的错误)。
了解了二维码的基本结构后,将探测图形、分隔符、定位图形、校正图形和码字模块放入矩阵中,并把上面的完整序列填充到相应规格的二维码矩阵的区域中。

6、掩膜:将掩摸图形用于符号的编码区域,使得二维码图形中的深色和浅色(黑色和白色)区域能够比率最优的分布。
7、格式和版本信息:生成格式和版本信息放入相应区域内。版本7-40都包含了版本信息,没有版本信息的全为0。二维码上两个位置包含了版本信息,它们是冗余的。版本信息共18位,6X3的矩阵,其中6位时数据为,如版本号8,数据位的信息时 001000,后面的12位是纠错位。
这里使用苹果的API,导入
#import <CoreImage/CoreImage.h>
/** 生成二维码图片 @param text 文本 @param size 图片宽度 @return 二维码图片 */ -(UIImage *)getQRcodeImgByString:(NSString *)text withSize:(CGFloat)size{ //创建滤镜--苹果没有将这个字符封装成常量 CIFilter *filter=[CIFilter filterWithName:@"CIQRCodeGenerator"]; //还原路径默认属性 [filter setDefaults]; //设置需要生成二维码的数据到滤镜中,OC中要求设置的是一个二进制数据 NSData *data=[text dataUsingEncoding:NSUTF8StringEncoding]; [filter setValue:data forKey:@"InputMessage"]; //从滤镜中取出生成好的二维码,这里生成的二维码不够清晰,需要再处理 CIImage *ciImage=[filter outputImage]; return [self createNonInterpolatedUIImageFormCIImage:ciImage withSize:size]; } /** 根据CIImage生成指定大小的UIImage(相比清晰一些) @param imgae CIImage @param size 图片宽度 @return UIImage */ -(UIImage *)createNonInterpolatedUIImageFormCIImage:(CIImage *)imgae withSize:(CGFloat)size{ CGRect extent=CGRectIntegral(imgae.extent); CGFloat scale=MIN(size/CGRectGetWidth(extent), size/CGRectGetHeight(extent)); //创建bitmap size_t width=CGRectGetWidth(extent)*scale; size_t height=CGRectGetHeight(extent)*scale; CGColorSpaceRef cs=CGColorSpaceCreateDeviceGray(); CGContextRef bitmapRef=CGBitmapContextCreate(nil, width, height, 8, 0, cs, (CGBitmapInfo)kCGImageAlphaNone); CIContext *context=[CIContext contextWithOptions:nil]; CGImageRef bitmapImage=[context createCGImage:imgae fromRect:extent]; CGContextSetInterpolationQuality(bitmapRef, kCGInterpolationNone); CGContextScaleCTM(bitmapRef, scale, scale); //绘制图片 CGContextDrawImage(bitmapRef, extent, bitmapImage); //保存bitmap到图片 CGImageRef scaledImage=CGBitmapContextCreateImage(bitmapRef); CGContextRelease(bitmapRef); CGImageRelease(bitmapImage); //将图片颜色进行处理后返回 return [self imageBlackToTransparent:[UIImage imageWithCGImage:scaledImage]]; } void ProviderReleaseData (void *info, const void *data, size_t size) { free((void*)data); } //图片颜色变换处理 - (UIImage*) imageBlackToTransparent:(UIImage*) image { // 分配内存 const int imageWidth = image.size.width; const int imageHeight = image.size.height; size_t bytesPerRow = imageWidth * 4; uint32_t* rgbImageBuf = (uint32_t*)malloc(bytesPerRow * imageHeight); // 创建context CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB(); CGContextRef context = CGBitmapContextCreate(rgbImageBuf, imageWidth, imageHeight, 8, bytesPerRow, colorSpace, kCGBitmapByteOrder32Little | kCGImageAlphaNoneSkipLast); CGContextDrawImage(context, CGRectMake(0, 0, imageWidth, imageHeight), image.CGImage); // 遍历像素 int pixelNum = imageWidth * imageHeight; uint32_t* pCurPtr = rgbImageBuf; for (int i = 0; i < pixelNum; i++, pCurPtr++) { if ((*pCurPtr & 0xFFFFFF00) == 0xffffff00) // 将白色变成透明 // if ((*pCurPtr & 0x65815A00) == 0x65815a00) // 将背景变成透明 { uint8_t* ptr = (uint8_t*)pCurPtr; ptr[0] = 0; }else{//其他颜色修改 // 改成下面RGB值的代码,会将图片转成想要的颜色 uint8_t* ptr = (uint8_t*)pCurPtr; //rgb 值0~255 ptr[3] = 226;//red ptr[2] = 89;//green ptr[1] = 72;//blue } } // 将内存转成image CGDataProviderRef dataProvider = CGDataProviderCreateWithData(NULL, rgbImageBuf, bytesPerRow * imageHeight, ProviderReleaseData); CGImageRef imageRef = CGImageCreate(imageWidth, imageHeight, 8, 32, bytesPerRow, colorSpace, kCGImageAlphaLast | kCGBitmapByteOrder32Little, dataProvider, NULL, true, kCGRenderingIntentDefault); CGDataProviderRelease(dataProvider); UIImage* resultUIImage = [UIImage imageWithCGImage:imageRef]; // 释放 CGImageRelease(imageRef); CGContextRelease(context); CGColorSpaceRelease(colorSpace); return resultUIImage; }
/** 使用iOS系统自带的视频二维码图片接口,在iOS8以上可以使用 @param qrCodeImage 二维码图片 @return 识别出来的图片信息 */ -(NSString *)decodeQRCodeWithImage:(UIImage *)qrCodeImage{ CIContext *context=[CIContext contextWithOptions:nil]; //此api有些问题,在一些机型上detector为nil CIDetector *detector=[CIDetector detectorOfType:CIDetectorTypeQRCode context:context options:@{CIDetectorAccuracy:CIDetectorAccuracyHigh}]; CIImage *image=[CIImage imageWithCGImage:qrCodeImage.CGImage]; NSArray *features=[detector featuresInImage:image]; CIQRCodeFeature *feature=[features firstObject]; return feature.messageString; }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架