性能测试--jmeter基于http+json接口的功能测试
基于http+json接口的功能测试
测试项目叫做smile_task,简称sm_task。这是一个基于nodejs超简单的todo list,sm_task没有任何UI界面(纯接口),比较适合对接口测试进行学习了解。不过在进行接口测试之前,需要安装smile_task运行的环境:
配置开发环境
安装coffee-script(可以通过coffee-script的语法来写javascript,coffee-script的终极目的就是将coffee-script脚本编译成javascript) and sequelize-cli (sequelize是一个orm库,通过sequelize-cli我们可以全局运行sequelize的migrate命令)
cnpm install -g coffee-script cnpm install -g sequelize-cli
clone源码及安装依赖
git clone https://github.com/easonhan007/express_api_demo.git cd express_api_demo npm install #or cnpm install
配置数据库
- 修改config/config.json中的数据库配置
- 创建名为smile_task_development的数据库
sequelize db:migrate
运行
npm start
一、API:
smile_task提供了下面的一些api
1、无需鉴权
- POST /login username/password # 登录
- POST /register username/password/password_confirmation # 用户注册
2、需要鉴权
- GET /api/tasks # 获取所有的task
- GET /api/tastks/:task_id # 获取id为task_id的task
- POST /api/tasks title/desc # 创建task
- DELETE /api/tasks/:task_id # 删除id为task_id的task
- PUT /api/tasks/:task_id # 完成id为task_id的task
二、jmeter示例:
1、用户注册
1.1、步骤详情:
"""
1、新建一个build-web-test-plan,删除线程组下除配置元件外的所有组件
2、在HTTP Request Defaults中填写smile_task服务器IP,Port
3、在线程组下新建Random Variable配置元件(名称: username、Variable Name: username、Output Format: user_000、Minimum Value: 1、Maximum Value: 999)
4、新建一个事务控制器,名称:case-注册
5、在事务控制器下,新建一个HTTP请求(名称: 注册、路径: /register、请求参数:
username: ${username}、password: ${username}、password_confirmation: ${username})
6、在线程组下添加1个查看结果树(ctrl+9)
7、在线程组下添加1个Debug Sample(ctrl+8)
8、将线程组中的所有数值改成1,点击运行
"""
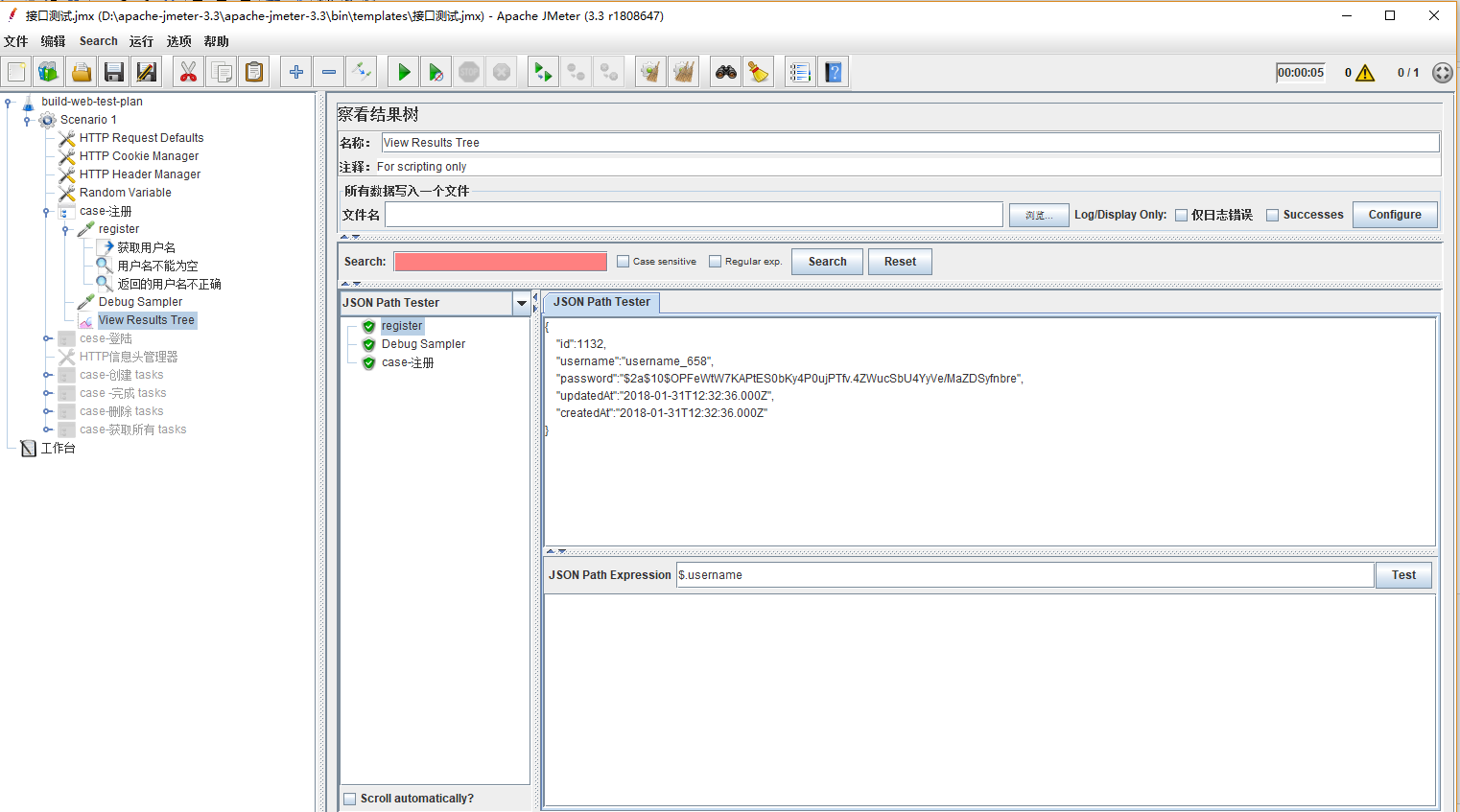
1.2、效果图:

1.3、如上图所示,在接口调试完毕后,可以在HTTP请求下新增后置处理器和断言(还可以考虑一些异常场景的case):
后置处理器获取用户名:
在"注册"这个HTTP请求下新建JSON PATH PostProcessor
- 名称: 获取注册成功后返回的用户名
- Variable names:
returned_username - JSON Path expressions:
$.username - Match Numbers: 1
- Default Value:
NOT FOUND
断言1 用户名不能为空:
新建JSR223 Assertion
- 名称: 用户名不能为空
- Language: javascript
- Script:
var returned_username = vars.get('returned_username');
if(returned_username == 'NOT FOUND'){
AssertionResult.setFailure(true);
AssertionResult.setFailureMessage('没有返回用户名');
}
断言2 返回用户名不正确:
新建JSR223 Assertion
- 名称: 返回用户名不正确
- Language: javascript
- Script:
var returned_username = vars.get('returned_username');
var expected_username = vars.get('username');
if(returned_username != expected_username){
AssertionResult.setFailure(true);
AssertionResult.setFailureMessage('返回的用户名不正确');
}
2、用户登陆
2.1、步骤详情:
"""
1、新建一个事务控制器,名称:cese-登陆
2、在事务控制器下,新建一个HTTP请求,名称login:(方法:post、路径:/login 参数:username:username :${returned_username}、password:${returned_username})
3、在login请求下新增一个后置处理器:JOSN Extractor(名称: 获取token、Variable names: returned_username、JSON Path expressions: $.username、Match Numbers: 1、Default Value: NOT FOUND)
4、在线程组下添加1个查看结果树(ctrl+9)
5、在线程组下添加1个Debug Sample(ctrl+8)
6、点击运行
"""
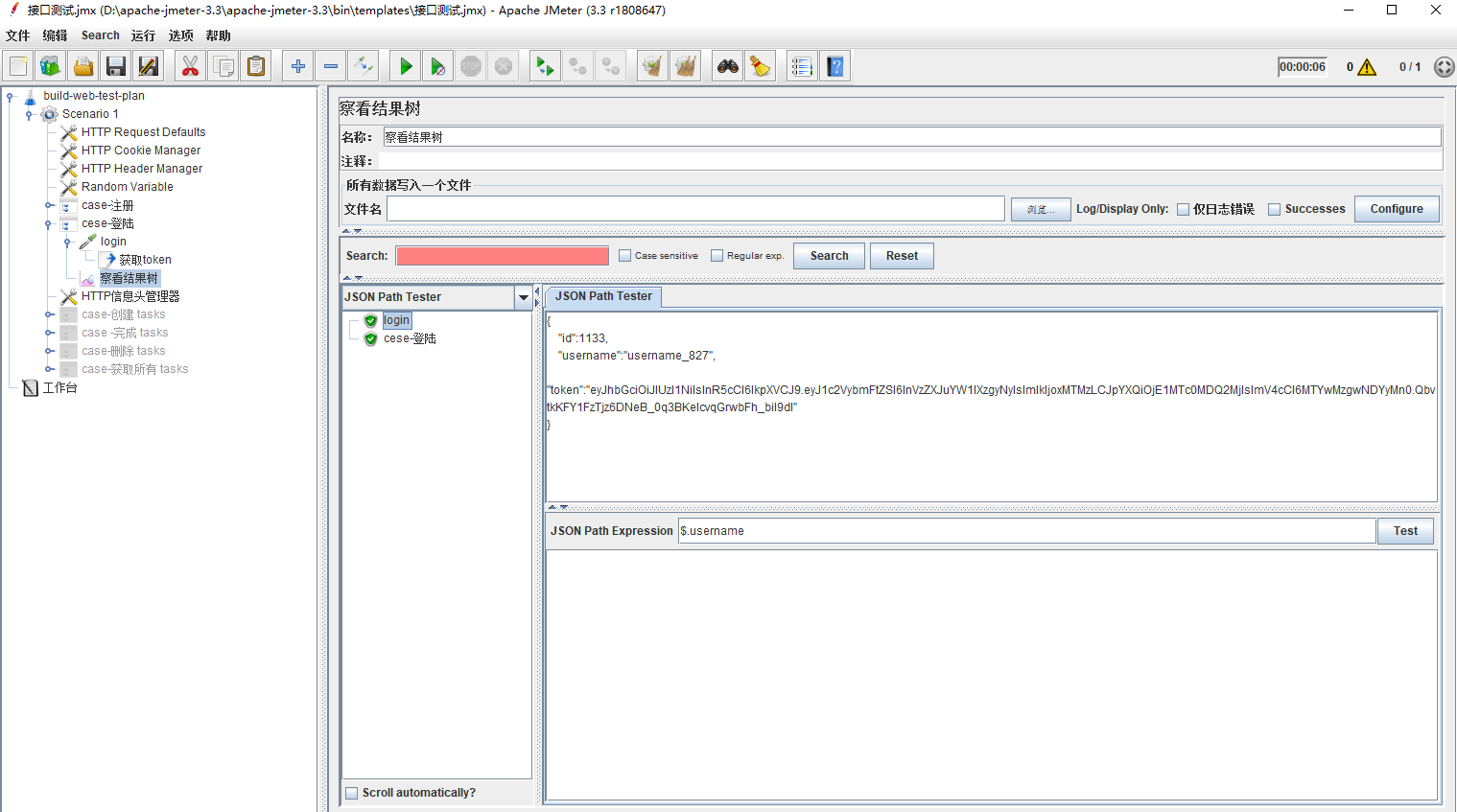
2.2、效果图:

3、创建任务、完成任务、删除任务、查看所有任务
3.1、步骤详情:
"""
后续这几个任务都需要鉴权(用户登陆时返回的token),才能通过服务器的认证,从而进行任务,因此需要从新设置一个HTTP信息头管理来接收保存token(Authorization: Bearer ${login_token})
创建任务:
1、新建一个事务控制器,名称:cese-创建 tasks
2、在事务控制器下,新建一个HTTP请求,名称POST tasks:(方法:POST、路径:/api/tasks 参数:title:${__RandomString(5, abcdefghijklmnopqrstuvwxyz)}、desc :${__RandomString(10, abcdefghijklmnopqrstuvwxyz)} )
3、在POST tasks请求下新增一个后置处理器:JOSN Extractor(名称: 获取task id、Variable names: task_id、JSON Path expressions: $.id、Match Numbers: 1、Default Value: NOT FOUND)
4、在线程组下添加1个查看结果树(ctrl+9)
5、在线程组下添加1个Debug Sample(ctrl+8)
完成任务:
1、新建一个事务控制器,名称:cese-完成 tasks
2、在事务控制器下,新建一个HTTP请求,名称PUT tasks:(方法:PUT、路径:/api/tasks/:${task_id}
3、在线程组下添加1个查看结果树(ctrl+9)
4、在线程组下添加1个Debug Sample(ctrl+8)
删除任务:
1、新建一个事务控制器,名称:cese-删除 tasks
2、在事务控制器下,新建一个HTTP请求,名称DELETE tasks:(方法:DELETE、路径:/api/tasks/:${task_id}
3、在线程组下添加1个查看结果树(ctrl+9)
4、在线程组下添加1个Debug Sample(ctrl+8)
查看所有任务:
1、新建一个事务控制器,名称:cese-查看所有 tasks
2、在事务控制器下,新建一个HTTP请求,名称GET tasks:(方法:GET、路径:/api/tasks}
3、在线程组下添加1个查看结果树(ctrl+9)
4、在线程组下添加1个Debug Sample(ctrl+8)
"""
2、效果图:

PS:默认情况下鉴权是关闭的。请确保app.coffee中的app.use(express_jwt(secret: jwt_secret).unless(path: ['/register', '/login']))的这条语句没有被注释,然后使用coffee -c app.coffee重新编译。



