性能测试--Jmeter之wordpress示例
Jmeter之wordpress示例
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。也可以把 WordPress当作一个内容管理系统(CMS)来使用,Wordress安装。
一、用户登陆、多用户登陆
1、步骤详情
单用户登陆:
1、用文本编辑器打开jmeter安装路径下bin/user.properties文件,在文件的最末尾处加上一行CookieManager.check.cookies=false(将jmeter的cookie检查机制给关闭掉了,这是因为wordpress设置登录的cookie时不符合jmeter的规范,jmeter会丢弃登录时的cookie,导致录制的结果在回放时无法正常登录)
2、打开<a href="http://www.cnblogs.com/Keep-Ambition/p/8381441.html" target="_blank">jmeter的录制功能</a>,浏览器输入your_ip_port/wp-login.php进行登陆操作
3、删除录制脚本的多余节点,将GET /wordpress/wp-login.php请求改名为的login form,将POST /wordpress/wp-login.php请求改名为的submit login form
4、点击运行
多用户登陆:
1、在上面脚本的基础上,增加用户自定义变量配置元件,在该元件中增加4个变量:(user1 = admin、password1 = amdin、user2 = test24、password2 = tes124)
2、修改事务控制器的名称为login user${__threadNum},修改GET /wordpress/wp-login.php请求的名称为login form user${__threadNum}
3、修改POST /wordpress/wp-login.php请求的名称为submit login form user${__threadNum},修改请求参数log的值为:${__V(user${__threadNum})},pwd的值为${__V(password${__threadNum})}
4、修改线程组,线程数修改为2,Ramp-up Period修改为2
5、点击运行
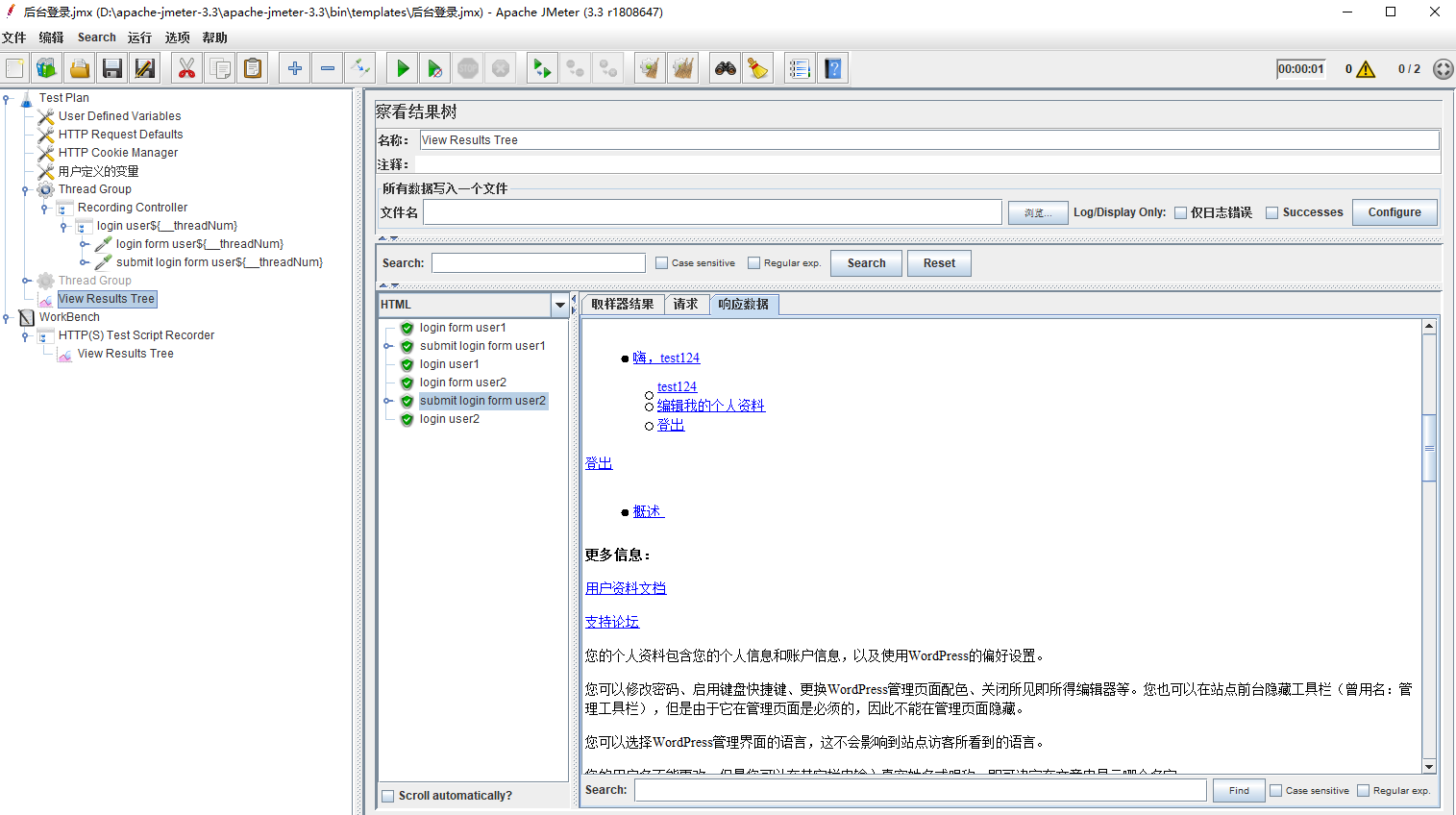
2、登陆效果图:

3、增加断言(在真实的负载测试中,会禁用掉断言,因为断言会占用cpu和内存,从而影响jmeter的并发效率)
上面的示例可以通过响应数据里搜索登录用户的用户名的方式来判断用户是否登录成功的,当虚拟用户不多的时候,这样做是可以的。但是如果虚拟用户有成百上千个,就需要用断言来判断了
步骤详情:
1、在POST /wordpress/wp-login.php请求,也就是名称为submit login form user${__threadNum}的请求上点右键,选择添加 -> 后置处理器 -> CSS/JQuery Extractor。
-
- 引用名称设置为:user_name(变量名,后面需要通过这个变量名获取值)
- CSS/JQuery expression: #wp-admin-bar-my-account .ab-item (利用CSS选择器在HTML进行元素定位)
- 匹配数字:1 (如果有多个元素匹配,只取第一个元素的值)
2、在POST /wordpress/wp-login.php请求,也就是名称为submit login form user${__threadNum}的请求上点右键,选择添加 -> 断言 -> JSR223 Assertion。Language选择javascript, 在Script中输入下面的代码:
welcomeMessage = vars.get("user_name"); //获取刚刚后置处理器定义的变量值
username = welcomeMessage.split(",")[1].trim(); //根据逗号切片、去除空格,获取用户名
vars.put("username", username); //将用户名重新赋值,再放入jmeter的vars里
threadNum = ctx.getThreadNum() + 1; //返回当前线程num
//如果从用户定义变量取出的用户名跟从登陆页面元素里面取出的用户名不一致,就判断没有登陆成功
AssertionResult.setFailure(!(vars.get("user" + threadNum) == username));
AssertionResult.setFailureMessage(username + " 用户登录失败");
升级版断言,能显示出明确登录失败的原因:
welcomeMessage = vars.get("user_name"); // 获取刚刚后置处理器定义的变量值 如嗨,admin的字符串
threadNum = ctx.getThreadNum() + 1; // 获取当前线程的序号
expectLoginUser = vars.get("user" + threadNum); // 获取用户自定义变量user1
if(welcomeMessage === null) { // 如果没有拿到登录后的欢迎消息,那么就是登录失败
AssertionResult.setFailure(true); //直接断言失败
AssertionResult.setFailureMessage(expectLoginUser + " 用户登录失败, 可能是用户名和密码不匹配"); // 设置断言失败的提示信息
} else { // 如果能获取到欢迎消息,证明登进了后台
username = welcomeMessage.split(",")[1].trim(); //根据逗号切片、去除空格,获取用户名
vars.put("username", username); // 调试用
AssertionResult.setFailure(!(expectLoginUser == username)); // 如果登进去的用户不是我们在表单中填入的用户,断言失败
AssertionResult.setFailureMessage(username + " 用户登录失败"); // 设置失败的提示信息
}
注:
jmeter特有变量释疑:
- vars: jmeter的变量,包含了用户自定义变量,文档在这里
- ctx: jmeter上下文,可以通过这个变量拿到当前进程的序号(从0开始,所以代码里都要threadmun+1),具体文档在这里
- AssertionResult: 断言结果,
AssertionResult.setFailure(true)就会使断言失败,具体文档戳这里
4、含断言效果图:

注:Debug Sampler 这个采样器组件会将测试计划中的虽有变量名打印出来,提供调试
二、创建文章
使用jmeter来实现创建博客文章的功能
1、步骤详情:
1、打开jmeter录制功能,浏览器打开wordpress/wp-admin/post-new.php页面,录制创建博客
2、录制完毕后,删除多余节点,保留login事务控制器、新建1个事务控制器,把上面2个请求拖到事务控制器下面去,将事务控制器的名称修改为create post user${__threadNum},将GET /wordpress/wp-admin/post-new.php的名称修改为create post form,将POST /wordpress/wp-admin/post.php的名称修改为submit create post form
在create post form节点上点右键,选择添加 -> 后置处理器 -> CSS/JQuery Extractor
(将名称修改为get user_id、引用名称设置为post_id、CSS/JQuery Expression:#post_ID、Attribute: value、匹配数字: 1、缺省值: NOT FOUND)
3、再新建1个CSS/JQuery Extractor,依然放在create post form下
(将名称修改为get user_id、引用名称设置为user_id、CSS/JQuery Expression:#user-id、Attribute: value、匹配数字: 1、缺省值: NOT FOUND)
4、修改POST /wordpress/wp-admin/post.php请求的请求参数(user_ID: ${user_id}、post_author: ${user_id}、post_title: ${__RandomString(10, abcdefghijklmnopqrstuvwxyz)}、content: ${__RandomString(10, abcdefghijklmnopqrstuvwxyz)}、post_ID: ${post_id}、post_author_override: ${user_id})
5、保存并运行
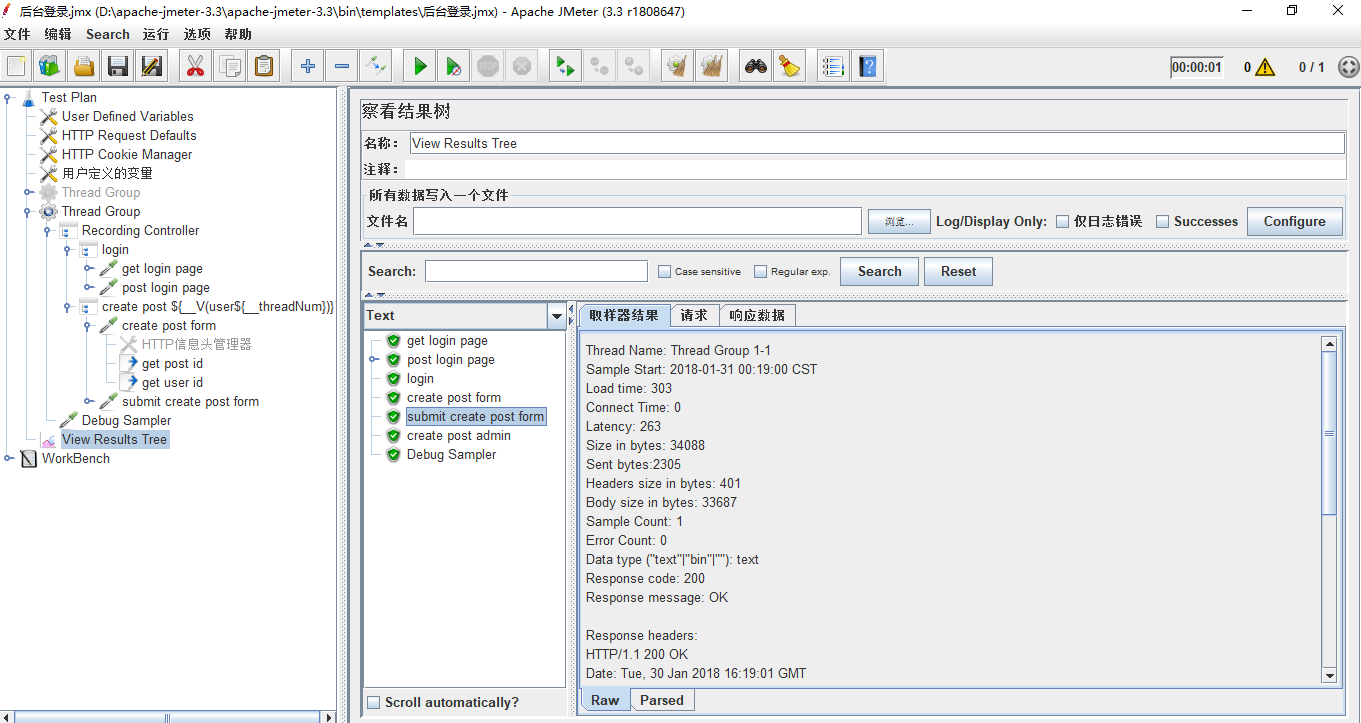
2、效果图:

注:如果创建文章的时候,服务器给返回了403,这是因为:wordpress在处理创建文章请求时会检查1个名为_nonce的请求参数,当我们在浏览器打开创建文章页面的时候_nonce的值才会生成,也就是说如果我们通过jmeter回放请求的话,_nonce的值是没办法跟服务器期望的值对上号的,这是wordpress防止Cross-Site Request Forgery (CSRF)的方式。
解决方式:
找到wordpress的安装目录,找到wp-includes/pluggable.php文件,使用文本编辑器打开,在function wp_verify_nonce( $nonce, $action = -1 ) {函数下,新增一行return 1;,保存。
function wp_verify_nonce( $nonce, $action = -1 ) {
return 1;
$nonce = (string) $nonce;
$user = wp_get_current_user();
$uid = (int) $user->ID;
if ( ! $uid ) {
....
....
....
return 1,是让wordpress在校验_nonce的时候,永远返回true,暂时达到一个关闭防止CSRF的作用。
三、访问文章
模拟访客阅读blog里面的文章,实现的逻辑是让访客首先访问blog主页,然后在主页上随机选择一篇文章进行阅读
1、步骤详情:
- 1.1、新建1个build-web-test-plan测试计划
- 1.2、将线程组里面的循环次数换成:1
- 1.3、在home page http请求器中的IP和port换成博客首页地址
- 1.4、在home_page下新建1个CSS/JQuery Extractor,名称修改为
choose a post- 引用名称:
rand_post_href - CSS/JQuery expressions:
.entry-title>a - Attribute:
href - 匹配数字: 0
- 缺省值: NOT FOUND
- 引用名称:
- 1.5、在home_page下新建1个JSR223 PostProcessor,名称修改为
get post id- Language:
javascript - Script:
- Language:
var href = vars.get('rand_post_href'); if(href) { var id = href.split('=')[1] vars.put("rand_id", id); }
- 1.6新建1个if控制器,名称修改为
if rand_id exists条件:
${rand_id} != null //如果文章id不为空
- 1.7在if控制器下新建个http请求取样器,名称:
view post ${rand_id},请求器中的IP和port换成博客首页地址- 请求参数:
p = ${rand_id}(如http://localhost/wordpress/?p=123)里抓取了123,这是随机访问文章的id里抓取了123,这是随机访问文章的id)
- 请求参数:
- 1.8、保存并运行。
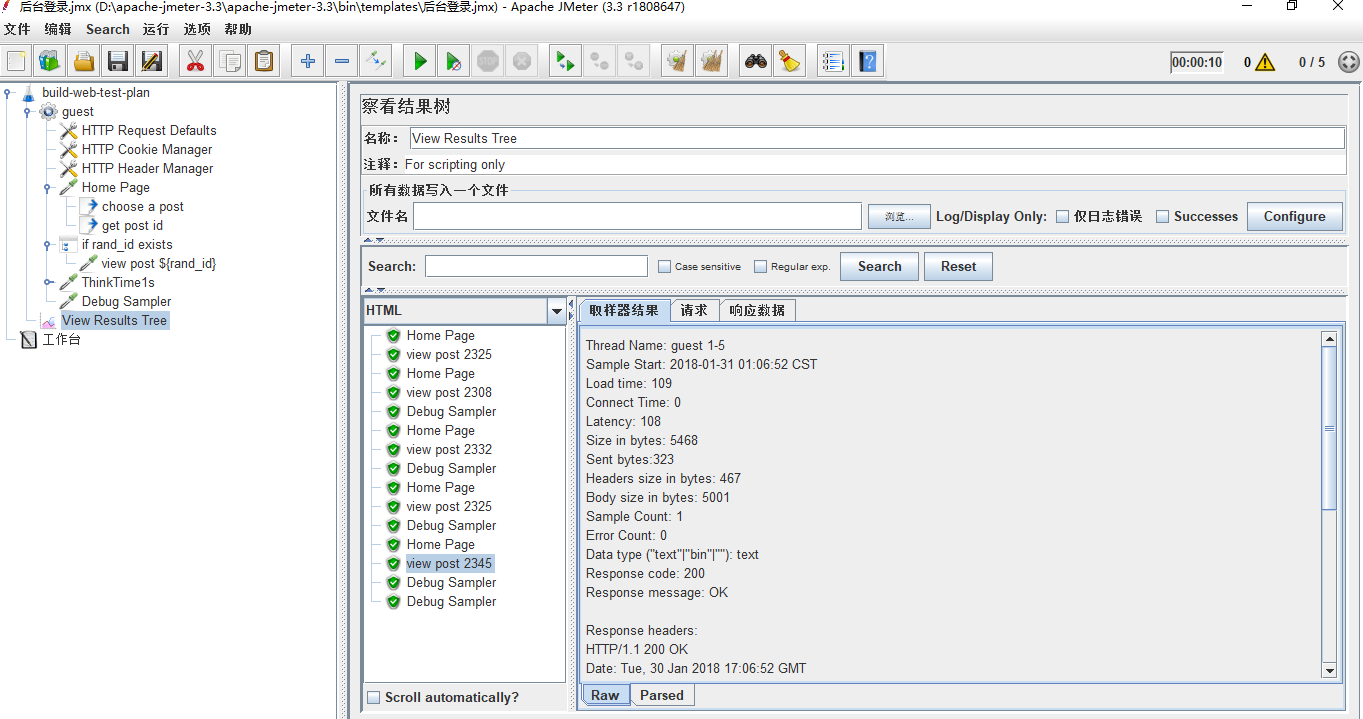
2、效果图: